- FlexReport for WinForms Overview
- Key Features
- FlexReport versus other Reporting Controls
- Core Classes
- Design-Time Support
- Quick Start
- FlexReport Designer
- FlexReportDesigner Control
- Data Binding
- Load Reports
- Create Reports
- Sections of FlexReport
- Fields and Custom Fields
- Modifying the Fields
- Parameters
- VBScripting with ExpressionEditor
- Filtering Data
- Grouping Data
- Sorting Data
- Customize Reports
- Styling the Reports
- Export Reports
- Preview and Print Reports
- Deployment
- FlexViewer
Adding Sub-sections
Sub-sections are the additional sections that can be added to any section of a report. A FlexReport generally contains - Detail, Header, Footer, PageHeader, Page Footer, Group Header and Group Footer. You can add as many sub-sections as required in a section. This can be done via the FlexReportDesigner application or through code.
Adding Sub-Sections using FlexReportDesigner
Sub-Sections can be added to any section of a report. By default, the sub-section gets added at the bottom of the currently selected section.
For instance, let's say you want to add a sub-section in the Page Header. This can be easily achieved via the FlexReportDesigner in few steps as described below:
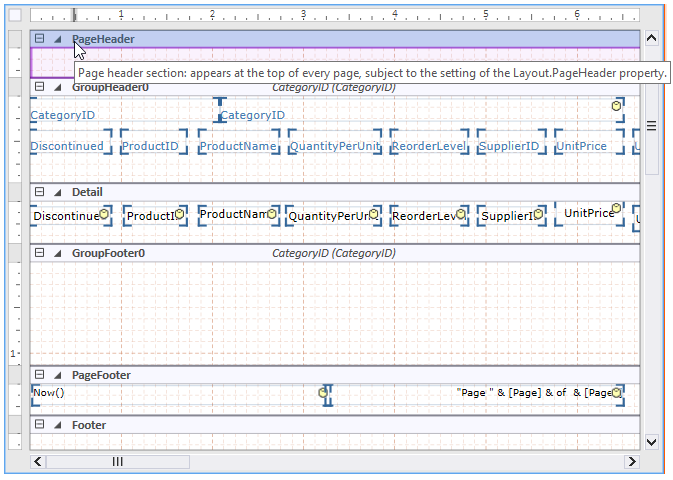
Move the cursor to the section of the report where you want to add the sub-section.

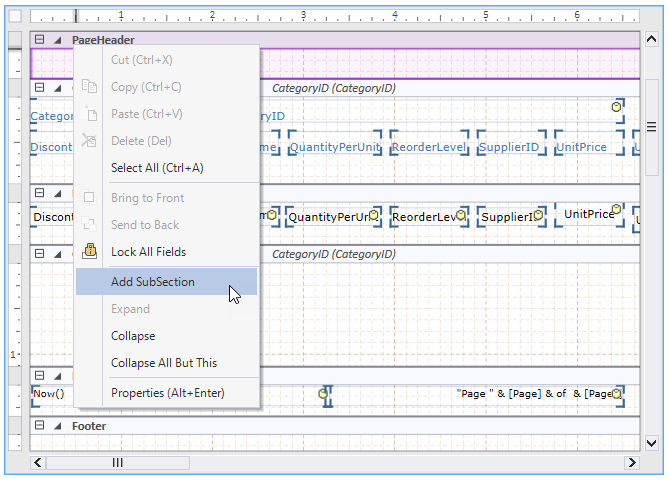
Select the section and right-click to view the context menu. Click the Add SubSection option.

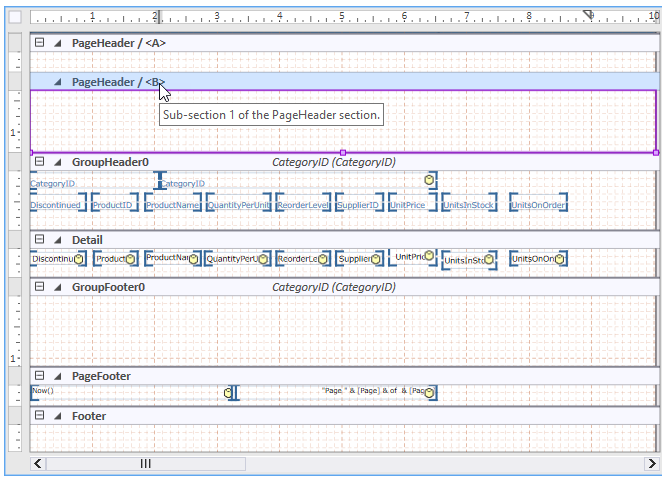
Now, you can observe that a sub-section has got added below the Page Header. Move the cursor to the sub-section to view the tooltip that says it is the first subsection of the Page Header section.

Adding Sub-Sections using Code
You can also add a sub-section in the Page Header section of a report programmatically. To illustrate the addition of a sub-section to an existing section like Page Header, we will be using the QuickStart sample used to create a report definition.
In the code snippet below, we will add a subsection to the Page Header using SubSections property of the SubSectionCollection class, and add fields to this sub-section using Fields property of the SubSection class. We have also added a backcolor to the sub-section, just to highlight it.
// create a subsection in the page header section
SubSection ss = c1FlexReport1.Sections.PageHeader.SubSections.Add();
// set height to 10 mm
ss.Height = 10 * 1440 / 25.4;
// assign a backcolor to highlight the sub-section
ss.BackColor = Color.Lime;
// add fields to the subsection
TextField textFieldB = new TextField();
textFieldB.Name = "FldID";
textFieldB.Text.Expression = "EmployeeID";
textFieldB.Left = 0;
textFieldB.Top = 0;
textFieldB.Width = 400;
textFieldB.Height = 300;
ss.Fields.Add(textFieldB);
// add fields to the subsection
TextField textFieldA = new TextField();
textFieldA.Name = "FldFirstName";
textFieldA.Text.Expression = "FirstName";
textFieldA.Left = 500;
textFieldA.Top = 0;
textFieldA.Width = 900;
textFieldA.Height = 300;
ss.Fields.Add(textFieldA);
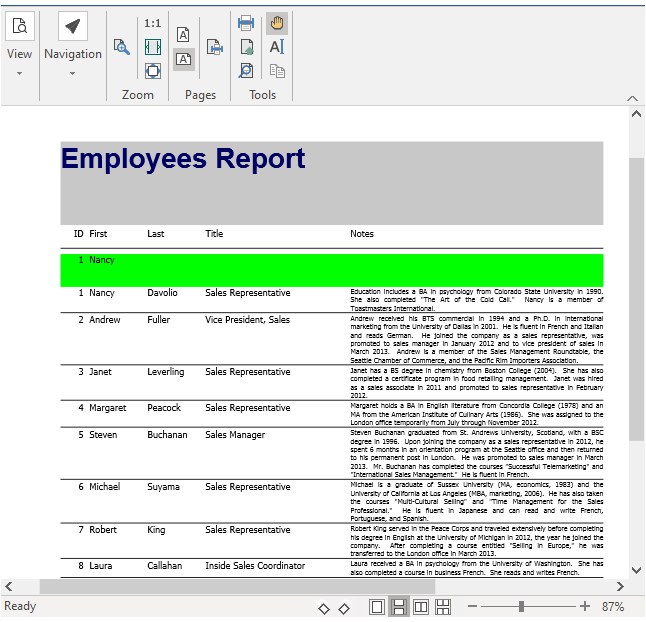
The snapshot of the resulting output is given below: