- 2D Chart for WinForms Overview
- Key Features
- Chart for WinForms Quick Start
- Design-Time Support
- Chart Fundamentals
- Common Usage for Basic 2D Charts
- Specific 2D Charts
- Design-Time Tools for Creating 2D Charts
- Charting Data
- Data Binding
- Charting Labels
- Chart Area and Plot Area Objects
- Customizing Chart Elements
- Loading and Saving Charts, Data, and Images
- End-User Interaction
- Chart for WinForms Samples
- Chart for WinForms Tutorials
- Chart for WinForms Task-Based Help
Bar Chart Tutorial
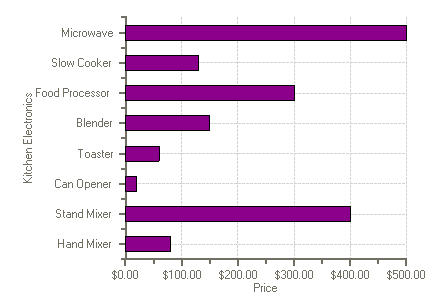
This section provides step-by-step instructions for building a simple Bar Chart. The graph shows the information as a simple bar chart with one y-axis that represents the numeric values for each product price and the x-axis values provide the spacing between the points and display the label attached to each data point.
The following chart illustration is shown before you begin creating the chart:

To create a Bar Chart at design time
This topic walks you through the steps for creating a simple bar chart using the Chart Properties designer. In this topic you will learn how to set the specific chart type, modify the data series, add data to the chart, and annotate the axes all at design-time in a few simple steps.
This task assumes you have already added the C1Chart control to the form.
Set the Chart Type
The first step in configuring a chart through the smart tag wizard is to select a gallery type from the wealth of chart types available. From basic chart types like Bar and Lines to more complex charts like Polar and Surface, C1Chart allows you to deal with any data visualization needed.
- Right-click on the C1Chart control and click Chart Properties from its short-cut menu.
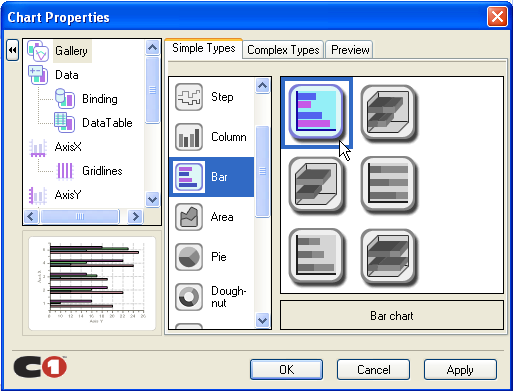
- Select Gallery from the treeview pane, then select Bar from the Simple Types list.
- In the pane, select the top-left Bar, and click Apply.

Modify the Data Series
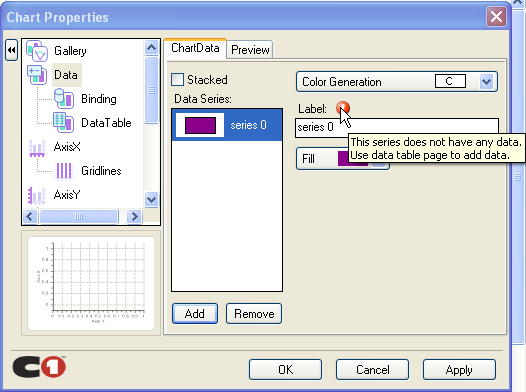
4. Select Data from the treeview pane.
5. Click Remove to remove Series0, Series 1, Series 2, and Series 3.
6. Click Add to add a new series for the Y-values that will display the product names.
A warning will appear to remind you that you must add data to the new series.

Add Data to the Data Series
7. Select Data->DataTable from the treeview pane. Add the following data to the data table:
8. Click in the X table and enter the following numerical X-Y-values: (0, 80),(1,400), (2,20), (3, 60), (4, 150), (5, 300), (6, 130), and (7, 500).
type=note
Note: Click Tab to move the cursor to the next X-Y value.
9. Click Apply to update the chart.
A preview image of the updated chart appears in the lower left pane of the Chart Properties designer.
Configure Axes
Next we will annotate the x-axes and y-axes. We will use the value labels annotation for the x axes. For more information on the value labels annotation, see the Value Labels Annotation topic.
- 10. Select AxisX from the treeveiw pane, then select the annotation tab.
- 11. Select ValueLabels from the Method dropdown list box.
A Labels button appears.
- 12. Click on the Labels button to open the ValueLabel Collection Editor.
- 13. Click the Add button eight times to add eight value labels.
- 14. Select the first value label in the Members list box and set its NumericValue property to 0 and its Text property to "Hand Mixer".
- 15. Set the remaining value labels' properties to the following:
- ValueLabel1's NumericValue to 1 and Text to "Stand Mixer". * ValueLabel2's NumericValue to 2 and Text to "Can Opener". * ValueLabel3's NumericValue to 3 and Text to "Toaster". * ValueLabel4's NumericValue to 4 and Text to "Blender". * ValueLabel5's NumericValue to 5 and Text to "Food Processor". * ValueLabel6's NumericValue to 6 and Text to "Slow Cooker". * ValueLabel7's NumericValue to 7 and Text to "Microwave".
- 16. Click OK to apply the value labels to the x-axis annotation.
- 17. Select AxisY from the treeview pane, then select the annotation tab.
- 18. Select NumericCurrency from the Format dropdown listbox.
Set Titles for Axes
- 19. To set the AxisX Title, select AxisX from the treeview pane and set its Title to "Kitchen Electronics".
- 20. To set the AxisY Title, select AxisY from the treeview pane and set its Title to "Price".
- 21. Click OK to close the Chart Properties designer.
To create a Bar chart programmatically
A simple Bar chart can be created programmatically using the following steps:
Add the C1Chart control to the form.
Right-click the form and select View Code to view the code file, then add the following directive to declare the C1.Win.C1Chart namespace:
To write code in Visual Basic
Imports C1.Win.C1Chart;To write code in C#
using C1.Win.C1Chart;Double click Form1 and add the following code in the Form1_Load procedure to create the simple bar chart:
To write code in Visual Basic
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load ' Clear previous data C1Chart1.ChartGroups(0).ChartData.SeriesList.Clear() ' Add Data Dim ProductNames() As String = {"Hand Mixer", "Stand Mixer", "Can Opener", "Toaster" ,"Blender" ,"Food Processor" ,"Slow Cooker" ,"Microwave"} Dim PriceX() As Integer = {80, 400, 20, 60, 150, 300, 130, 500} ' Create first series Dim ds1 As C1.Win.C1Chart.ChartDataSeries = _ C1Chart1.ChartGroups(0).ChartData.SeriesList.AddNewSeries() ds1.Label = "PriceX" ds1.X.CopyDataIn(ProductNames) ds1.Y.CopyDataIn(PriceX) ' Set chart type c1Chart1.ChartArea.Inverted = True c1Chart1.ChartGroups(0).ChartType = _ c1.Win.C1Chart.Chart2DTypeEnum.Bar ' Set axes titles c1Chart1.ChartArea.AxisX.Text = "Kitchen Electronics" c1Chart1.ChartArea.AxisY.Text = "Price" ' Set format for the Y-axis annotation c1Chart1.ChartArea.AxisY.AnnoFormat = FormatEnum.NumericCurrency End SubTo write code in C#
private void Form1_Load(object sender, EventArgs e) { // Clear previous data c1Chart1.ChartGroups[0].ChartData.SeriesList.Clear(); // Add Data string[] ProductNames = { "Hand Mixer", "Stand Mixer", "Can Opener", "Toaster" ,"Blender" ,"Food Processor" ,"Slow Cooker" ,"Microwave"}; int[] PriceX = { 80, 400, 20, 60, 150, 300, 130, 500 }; // create single series for product price C1.Win.C1Chart.ChartDataSeries ds1 = c1Chart1.ChartGroups[0].ChartData.SeriesList.AddNewSeries(); ds1.Label = "Price X"; //Use the CopyDataIn method of the ChartDataArray object to copy the X and Y value data into the data series ds1.X.CopyDataIn(ProductNames); ds1.Y.CopyDataIn(PriceX); // Set chart type c1Chart1.ChartArea.Inverted = true; c1Chart1.ChartGroups[0].ChartType = C1.Win.C1Chart.Chart2DTypeEnum.Bar; // Set axes titles c1Chart1.ChartArea.AxisX.Text = "Kitchen Electronics"; c1Chart1.ChartArea.AxisY.Text = "Price"; //Set format for the Y-axis annotation c1Chart1.ChartArea.AxisY.AnnoFormat = FormatEnum.NumericCurrency; }


