Setting up your C1ListView control to allow searching and filtering is easy. Complete these steps:
<cc1:C1ListView ID="C1ListView1" runat="server">
<Items>
<cc1:C1ListViewLinkItem Text="The Godfather"></cc1:C1ListViewLinkItem>
<cc1:C1ListViewLinkItem Text="The Good, the Bad and the Ugly"></cc1:C1ListViewLinkItem>
<cc1:C1ListViewLinkItem Text="12 Angry Men"></cc1:C1ListViewLinkItem>
<cc1:C1ListViewLinkItem Text="One Flew Over the Cuckoo's Nest"></cc1:C1ListViewLinkItem>
<cc1:C1ListViewLinkItem Text="Star Wars: Episode V - The Empire Strikes Back"></cc1:C1ListViewLinkItem>
<cc1:C1ListViewLinkItem Text="The Dark Knight"></cc1:C1ListViewLinkItem>
</Items>
</cc1:C1ListView>
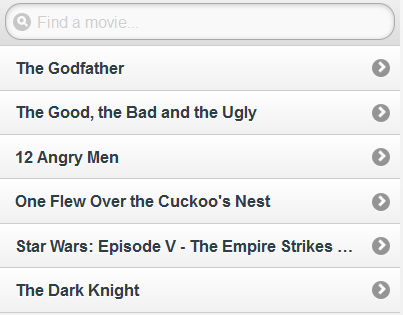
<cc1:C1ListView ID="C1ListView1" runat="server" Filter="true"><cc1:C1ListView ID="C1ListView1" runat="server" Filter="true" FilterPlaceholder="Find a movie...">
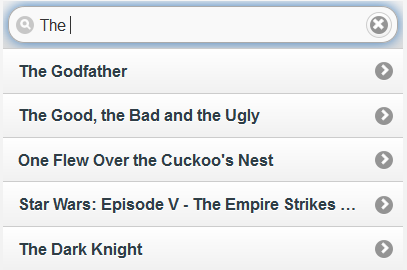
If you begin typing in the search bar, the results will be filtered: