You can mix and match the default theme swatches to create a unique application. Follow these steps to apply the default swatches to your C1ListView application
<cc1:C1ListView ID="C1ListView1" runat="server" Filter="true" Inset="true">
<Items>
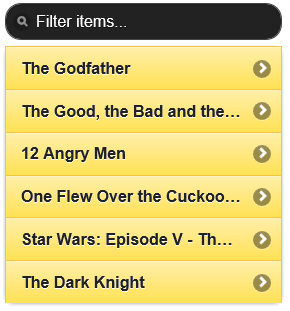
<cc1:C1ListViewLinkItem Text="The Godfather" FilterText="Crime"></cc1:C1ListViewLinkItem>
<cc1:C1ListViewLinkItem Text="The Good, the Bad and the Ugly" FilterText="Adventure"></cc1:C1ListViewLinkItem>
<cc1:C1ListViewLinkItem Text="12 Angry Men" FilterText="Crime"></cc1:C1ListViewLinkItem>
<cc1:C1ListViewLinkItem Text="One Flew Over the Cuckoo's Nest" FilterText="Adventure"></cc1:C1ListViewLinkItem>
<cc1:C1ListViewLinkItem Text="Star Wars: Episode V - The Empire Strikes Back" FilterText="sci-fi"></cc1:C1ListViewLinkItem>
<cc1:C1ListViewLinkItem Text="The Dark Knight" FilterText="Adventure"></cc1:C1ListViewLinkItem>
</Items>
</cc1:C1ListView>
<cc1:C1ListView> tag for your application should now resemble the following sample:<cc1:C1ListView ID="C1ListView1" runat="server" Filter="true" Inset="true" FilterTheme="a" ThemeSwatch="e">