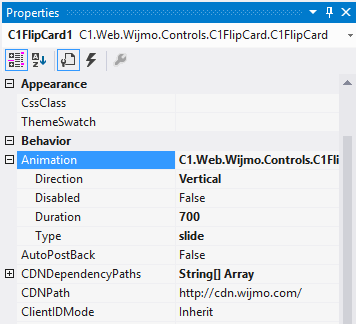
Change the Animation property to customize how to flip the FlipCard from the front to the back panel.
|
|
Complete the following steps to customize the animation:

Modify the Animation property within the <cc1:C1FlipCard> tag, to customize animation on Flipcard.
<cc1:C1FlipCard ID="C1FlipCard1" runat="server" Animation-Direction="Vertical" Animation-Duration="700" Animation-Type="slide">
Add the following code to the Page_Load event to customize the animation on Flipcard.
To write code in C#
C1FlipCard1.Animation.Direction = C1.Web.Wijmo.Controls.C1FlipCard.FlipDirection.Vertical;
C1FlipCard1.Animation.Duration = Convert.ToInt32(700);
C1FlipCard1.Animation.Type = "slide";
To write code in Visual Basic
C1FlipCard1.Animation.Direction = C1.Web.Wijmo.Controls.C1FlipCard.FlipDirection.Vertical
C1FlipCard1.Animation.Duration = Convert.ToInt32(700)
C1FlipCard1.Animation.Type = "slide"