Data grouping in the C1FlexGrid control is accomplished through the C1CollectionView class. For example, in a grid containing a list of customers, you can add a little code to your C1CollectionView to group customers by country:
| C# |
Copy Code
|
|---|---|
C1.Xaml.C1CollectionView view;
// create an observable list of customers
var list = new System.Collections.ObjectModel.ObservableCollection();
for (int i = 0; i < 100; i++)
list.Add(new Customer());
// create a C1CollectionView from the list
view = new C1.Xaml.C1CollectionView(list);
// group customers by country
view.GroupDescriptions.Add(new C1.Xaml.PropertyGroupDescription("Country"));
c1FlexGrid1.ItemsSource = view;
|
|
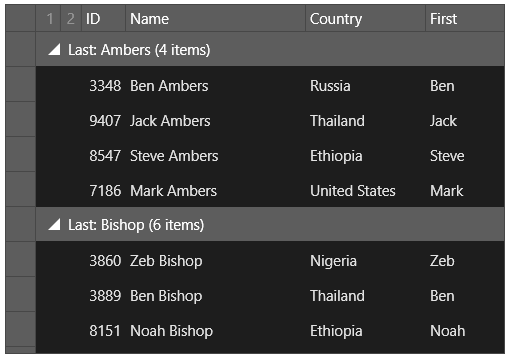
Running your project will give you a FlexGrid that resembles the following image:

The data items are grouped by country. Users can click or tap the icon next to the country name to collapse or expand the country category. Users can also control how the data is sorted by clicking or tapping the column name.
If you wanted to change the grouping, all you have to do is change the column name in the following line of code:
| C# |
Copy Code
|
|---|---|
view.GroupDescriptions.Add(new C1.Xaml.PropertyGroupDescription("Country")); |
|
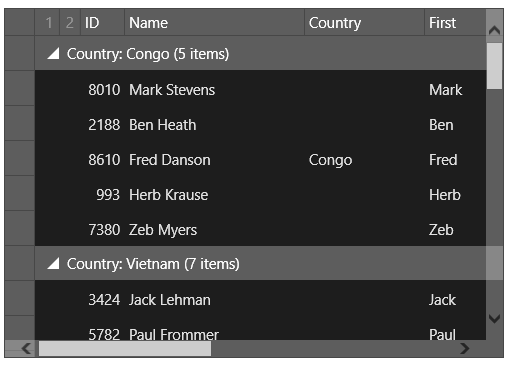
If you want to sort by the customer's last name, all you have to do is change "Country" to "Last":
| C# |
Copy Code
|
|---|---|
// create an observable list of customers var list = new System.Collections.ObjectModel.ObservableCollection<Customer>(); for (int i = 0; i < 100; i++) list.Add(new Customer()); // create a C1CollectionView from the list // (it supports sorting, filtering, and grouping) view = new C1.Xaml.C1CollectionView(list); // group customers by country view.GroupDescriptions.Add(new C1.Xaml.PropertyGroupDescription("Last")); |
|
When you change the grouping, your FlexGrid control will resemble the following image: