FlexGrid provides the flexibility to show additional information about each row through a row details template. A row details template is an empty data template that can be added to a row for displaying details. You can embed text, UI elements, and data-bound controls such as InputPanel in the row details template. For each row in a grid, you can insert a data template to present its summary, or enlist details in other controls such as text box, without affecting the dimensions of the grid. You can also use this template to create hierarchical grids displaying grouped data.
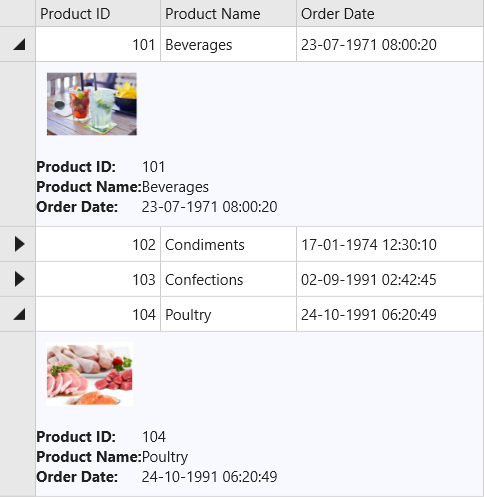
The following image shows details of each row displayed in a row details template.

| XAML |
Copy Code
|
|---|---|
<FlexGrid:C1FlexGrid.Columns> <FlexGrid:Column Header="Product ID" Binding="{Binding ProductId}" Width="75" /> <FlexGrid:Column Header="Product Name" Binding="{Binding ProductName}" Width="150" /> <FlexGrid:Column Header="Order Date" Binding="{Binding OrderDate}" Width="300" /> </FlexGrid:C1FlexGrid.Columns> |
|
| XAML |
Copy Code
|
|---|---|
<FlexGrid:C1FlexGrid.RowDetailsTemplate> <DataTemplate> <StackPanel Background="GhostWhite"> <Image HorizontalAlignment="Left" Name="img" Source="{Binding ImgSource}" Height="64" Margin="10" /> <Grid Margin="0, 10"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> </Grid.RowDefinitions> <TextBlock Text="Product ID: " FontWeight="Bold" /> <TextBlock Text="{Binding ProductId}" Grid.Column="1" /> <TextBlock Text="Product Name: " FontWeight="Bold" Grid.Row="1" /> <TextBlock Text="{Binding ProductName}" Grid.Column="1" Grid.Row="1" /> <TextBlock Text="Order Date: " FontWeight="Bold" Grid.Row="2" /> <TextBlock Text="{Binding OrderDate}" Grid.Column="1" Grid.Row="2" /> </Grid> </StackPanel> </DataTemplate> </FlexGrid:C1FlexGrid.RowDetailsTemplate> |
|