To get started developing, add a ComponentOne namespace declaration in the root element tag:
| XAML |
Copy Code
|
|---|---|
xmlns:FlexGrid="using:C1.Xaml.FlexGrid"
|
|
You can also add both the control and the namespace by locating the control in your Visual Studio ToolBox and double-clicking or tapping.
Note, for proper working with .Net Native compilation, include next line into Default.rd.xml file of your application:
<Namespace Name="Windows.UI.Xaml.Controls" Serialize="PublicAndInternal" />
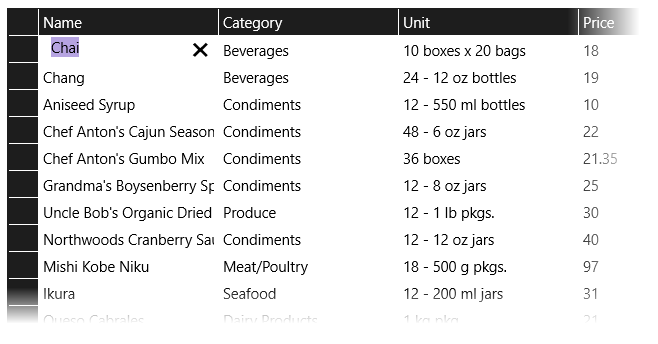
FlexGrid for UWP will resemble the following image:

The preceding image is taken from the Quick Start topic.
There are two ways to create Columns in a C1FlexGrid control: allowing the control to automatically generate the columns, or creating the columns yourself. One property controls this option: AutoGenerateColumns.
AutoGenerateColumns="True"
If you don't need or want to generate the columns yourself in XAML, you can set the AutoGenerateColumns property to True to allow the C1FlexGrid control to create the columns for your grid. The sample below is similar to what you will do in the Quick Start:
| XAML |
Copy Code
|
|---|---|
<Page xmlns:FlexGrid="using:C1.Xaml.FlexGrid" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:FlexGridQSTest" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Xaml="using:C1.Xaml" x:Class="FlexGridQSTest.MainPage" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition/> </Grid.RowDefinitions> <FlexGrid:C1FlexGrid x:Name="flexgrid1" AutoGenerateColumns="True" AllowResizing="Both" AllowDragging="Columns" AllowDrop="True" ColumnHeaderForeground="White" /> </Grid> </Page> |
|
AutoGenerateColumns="False"
If you want to define your own columns, you can set the AutoGenerateColumns property to False. Your markup will resemble the following sample. In this sample, the Columns are bound:
| XAML |
Copy Code
|
|---|---|
<Page xmlns:FlexGrid="using:C1.Xaml.FlexGrid" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:FlexGridGroupTest" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Xaml="using:C1.Xaml" x:Class="FlexGridGroupTest.MainPage" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition/> </Grid.RowDefinitions> <FlexGrid:C1FlexGrid x:Name="c1FlexGrid1" AutoGenerateColumns="False" ShowOutlineBar="True" BorderThickness="1" > <FlexGrid:C1FlexGrid.Columns> <FlexGrid:Column Binding="{Binding ID}" Format="g0"/> <FlexGrid:Column Binding="{Binding Name}" /> <FlexGrid:Column Binding="{Binding Country}" /> <FlexGrid:Column Binding="{Binding First}" /> <FlexGrid:Column Binding="{Binding Last}" /> <FlexGrid:Column Binding="{Binding Active}"/> <FlexGrid:Column Binding="{Binding Weight}" Format="n2"/> <FlexGrid:Column Binding="{Binding Hired}" Format="d"/> <FlexGrid:Column Binding="{Binding Father}" /> <FlexGrid:Column Binding="{Binding Brother}" /> </FlexGrid:C1FlexGrid.Columns> </FlexGrid:C1FlexGrid> </Grid> </Page> |
|