Data-mapped columns contain keys instead of actual values. For example, the column may contain an integer that represents a country ID, but users should see and edit the corresponding country name instead.
This scenario requires a few lines of code:
| C# |
Copy Code
|
|---|---|
// map countryID column so it shows country names instead of their IDs Dictionary<int, string> dct = new Dictionary<int, string>(); foreach (var country in Customer.GetCountries()) { dct[dct.Count] = country; } col = _flexEdit.Columns["CountryID"]; col.ValueConverter = new ColumnValueConverter(dct); col.HorizontalAlignment = HorizontalAlignment.Left; col.Width = new GridLength(120) |
|
The code starts by building a dictionary that maps country ID values (integers) to country names (strings).
It then uses the dictionary to build a ColumnValueConverter and assigns the converter to the column's ValueConverter property.
The user will be able to select any countries present in the dictionary, and will not be able to enter any unmapped values.
Finally, the code sets the column alignment to left. Since the column actually contains integer values, it is aligned to the right by default. But since we are now displaying names, left alignment is a better choice here.
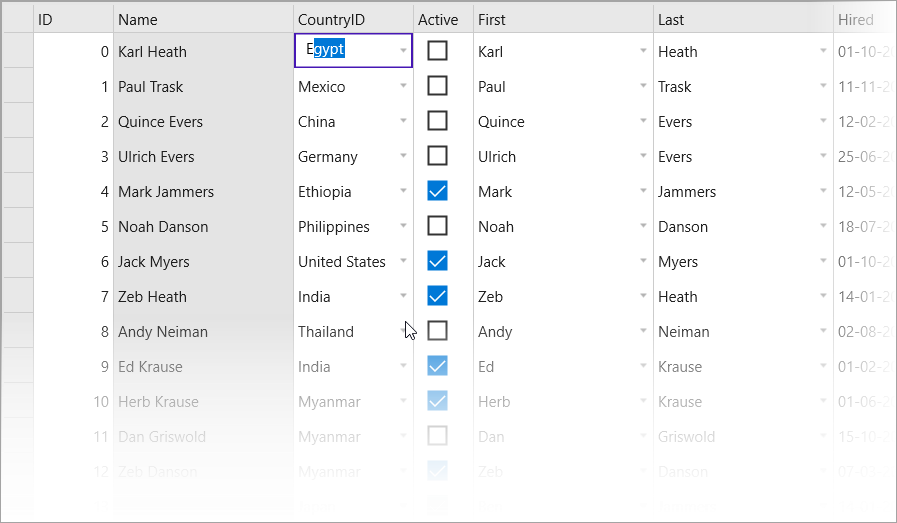
The image below shows the appearance of the editor while selecting a value from a list. Notice how the editor supports smart auto-completion, so as the user types “F”, the cell automatically replaces the text with "France".