- Getting Started
-
Topics
- Wijmo
-
Chart
- Basic
-
Advanced
- Animation
- Annotations
- Conditional Formatting
- Data Labels
- Export
- Grouping and Drilldown
- Hit-Testing
- Interpolating Nulls
- Legend and Titles
- Line Markers
- Plot Areas
- Range Selectors
- Selection
- Sorting & Filtering
- Styling Series
- Toggle Series Visibility
- Tooltips
- Zooming
- SpecialCharts
- Axes
- Financial
- Analytics
- Map
- Cloud
- Gauge
- Grid
- OLAP
- Input
- Nav
- Viewer
Range Bar/Column Charts with FlexChart
By default, Bar and Column charts show values extending from zero to a given value. Range Bar and Column charts use two bindings so you can specify where each bar or column starts and ends.
To create range bar/column charts with FlexChart, set the binding for a series to two fields separated by a comma.
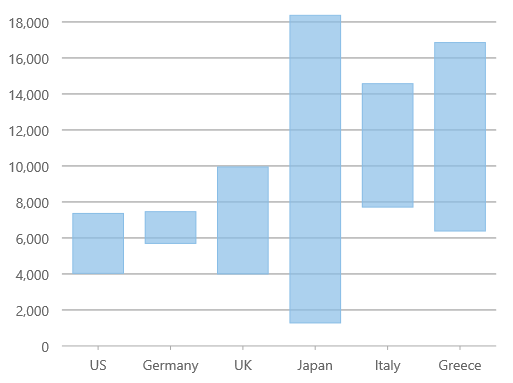
Range Column Example:
import * as chart from '@mescius/wijmo.chart';
var myChart = new chart.FlexChart('#myChart', {
itemsSource: getData(),
bindingX: 'country',
chartType: 'Column',
series: [{ binding: 'num1,num2' }]
)};

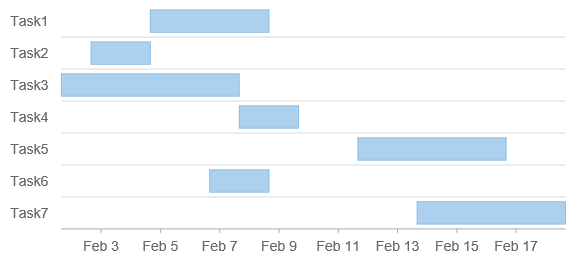
Range Bar Example:
import * as chart from '@mescius/wijmo.chart';
var myChart = new chart.FlexChart('#myChart', {
itemsSource: getData(),
bindingX: 'name',
chartType: 'Bar',
series: [{ binding: 'start,end' }],
axisY: {
majorGrid: false,
minorGrid: true,
reversed: true
}
)};