- Getting Started
-
Topics
- Wijmo
-
Chart
- Basic
-
Advanced
- Animation
- Annotations
- Conditional Formatting
- Data Labels
- Export
- Grouping and Drilldown
- Hit-Testing
- Interpolating Nulls
- Legend and Titles
- Line Markers
- Plot Areas
- Range Selectors
- Selection
- Sorting & Filtering
- Styling Series
- Toggle Series Visibility
- Tooltips
- Zooming
- SpecialCharts
- Axes
- Financial
- Analytics
- Map
- Cloud
- Gauge
- Grid
- OLAP
- Input
- Nav
- Viewer
Selection in FlexChart
The FlexChart, FlexPie, FlexRadar, and Sunburst controls allow you to select series or data points by clicking or touching them. Use the selectionMode property to specify whether you want to allow selection by series, by data point, or no selection at all (selection is disabled by default).
myChart.selectionMode: 'Series';
Supported Selection modes:
- Point: Select the data point when the user clicks it on the chart.
- Series: Select the whole Series when the user clicks it on the chart.
- None: Select neither series nor data points when the user clicks the chart.
Notes:
- Since Line, Area, Spline, and SplineArea charts do not render individual data points, nothing is selected when using the Point selection mode.
- The selectionMode doesn't work in TreeMap control.
Styling the Selection
Setting the selectionMode property to Series or Point causes the FlexChart to update the Selection property when the user clicks the mouse, and to apply "wj-state-selected" class to the selected chart elements.
.wj-flexchart .wj-state-selected {
stroke: rgba(0,0,0,.5);
stroke-width: 3;
stroke-dasharray: 1;
}
Working with the Selection
The chart selection mechanism is based on the CollectionView class, so if you have multiple controls connected to the same data source, their selections will be synchronized automatically.
The Selection property returns the currently selected series. To get the currently selected data point, get the currently selected item within the selected series using the Series.collectionView.currentItem property as shown in the example.
The selectionChanged event occurs after the selection changes, whether programmatically or when the user clicks the chart. This is useful, for example, when you want to update details in a textbox showing the current selection.
import * as chart from '@mescius/wijmo.chart';
// create the chart
var theChart = new chart.FlexChart('#theChart', {
selectionMode: 'Point', // enable selection
selectionChanged: function(s, e) {
if (s.selection) {
var point = s.selection.collectionView.currentItem;
// get text value from data point
// var text =
}
}
});
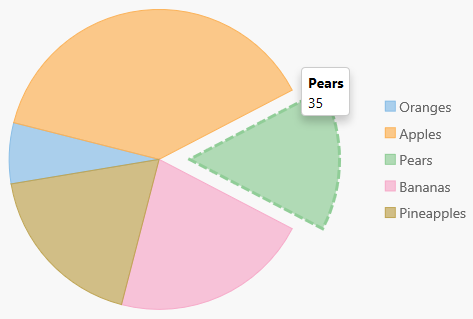
FlexPie Selection
The FlexPie control allows you to select data points by clicking or touching a pie slice. Its selection behavior is slightly different from FlexChart. Like FlexChart, use the selectionMode property to specify whether you want to allow selection by data point or no selection at all (default).
The FlexPie offers three additional properties to customize the selection:
- selectedItemOffset: Specifies the offset of the selected pie slice from the center of the control.
- selectedItemPosition: Specifies the position of the selected pie slice. The available options are Top, Bottom, Left, Right, and None (default).
- isAnimated: Determines whether or not to animate the selection.
Example:
myChart.isAnimated = true;
myChart.selectionMode = 'Point';
myChart.selectedItemOffset = 0.2;
myChart.selectedItemPosition = 'Top';