- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- ReportSheet
- Data Charts
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Floating Objects
- Barcodes
-
Charts
- Chart Elements
- Chart Types
- Add Trendlines To Charts
- Add Error Bars In Charts
- Animation in Charts
- Add Hover Animation and Style
- Apply and Customize Color Schemes
- Add Chart Color with Transparency
- Add Charts with Multi-selections
- Add Charts using Table Structure Reference
- Display Empty Cells in Chart
- Display N/A Cells in Chart
- Add Source Linked Cell Formatter
- Hidden Rows or Columns in Chart
- Preserve Unsupported Charts
- Pattern Fill in Charts
- Add Shape-Based Charts
- Export Charts as Image
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- User Management
- Culture
- AI Assistant
- SpreadJS Designer
- Tutorials
- SpreadJS Designer Component
- SpreadJS Collaboration Server
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Bar Chart
A bar chart is extensively used to illustrate comparisons between individual items or categories.
The data arranged in columns or rows of a worksheet can be plotted in a bar chart. In bar charts, the categories are organized along the vertical axis with the data values along the horizontal axis.
SpreadJS supports the following types of bar charts. In the examples shown below, the annual sales record for Quarter 1, Quarter 2, and Quarter 3 for different categories of gadgets: Mobile Phones, Laptops, and Tablets are depicted in different types of bar charts.
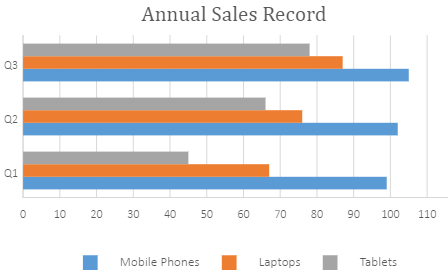
Clustered Bar Chart
A clustered bar chart displays the comparisons of values across different categories.
An image of a clustered bar chart is shown below:

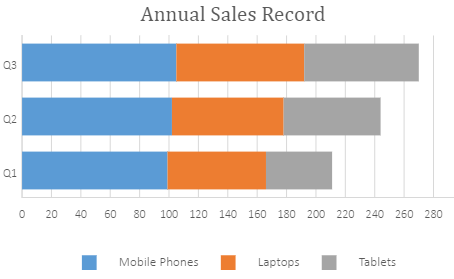
Stacked Bar Chart
A stacked bar chart displays the relationship of each item/category to the whole in two-dimensional and three-dimensional rectangles.
An image of a stacked bar chart is shown below:

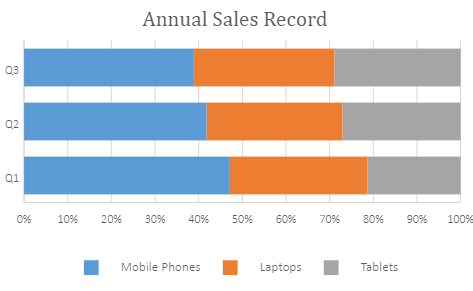
100% Stacked Bar Chart
A 100% stacked bar chart displays the comparisons of the percentage that each of the values contributes to the total across different categories.
An image of a 100% stacked bar chart is shown below:

The following code sample shows how to add different types of bar charts to a spreadsheet.
var chart_barClustered, chart_barStacked, chart_barStacked100, sheet;
window.onload = function () {
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
sheet = spread.getActiveSheet();
sheet.suspendPaint();
//prepare data for chart
sheet.setValue(0, 1, "Q1");
sheet.setValue(0, 2, "Q2");
sheet.setValue(0, 3, "Q3");
sheet.setValue(1, 0, "Mobile Phones");
sheet.setValue(2, 0, "Laptops");
sheet.setValue(3, 0, "Tablets");
for (var r = 1; r <= 3; r++) {
for (var c = 1; c <= 3; c++) {
sheet.setValue(r, c, parseInt(Math.random() * 100));
}
}
//add barClustered chart
chart_barClustered = sheet.charts.add('chart_barClustered', GC.Spread.Sheets.Charts.ChartType.barClustered, 250, 20, 600, 400, "A1:D4");
//add barStacked chart
chart_barStacked = sheet.charts.add('chart_barStacked', GC.Spread.Sheets.Charts.ChartType.barStacked, 250, 480, 600, 400, "A1:D4");
//add barStacked100 chart
chart_barStacked100 = sheet.charts.add('chart_barStacked100', GC.Spread.Sheets.Charts.ChartType.barStacked100, 250, 900, 600, 400, "A1:D4");
sheet.resumePaint();
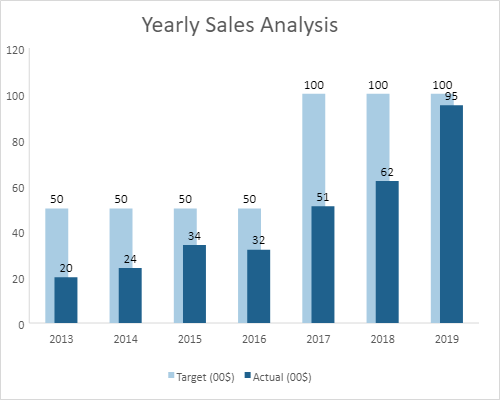
};Set Gap Width and Overlap
In the Bar chart, you can set the gap width between the series by using the gapWidth property. The value of the gapWidth property can be set between 0 and 5 and the default value is 1.
Also, you can set the value for overlapping of series by using the overlap property. The value of this property must be between -1 and 1. If the value is set to -1, bars are positioned in such a way that there is a gap of one bar between them. If the value is set to 1, bars are positioned on top of each other.
The following image displays an example of gap width and overlapping of series in the chart.

The following code sample shows how to set the gap width of the bar chart along with overlap.
// Initializing Spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
// Get the activesheet
var activeSheet = spread.getSheet(0);
// Prepare data for chart
var dataArray =
[
['Year', 'Actual (00$)', 'Blank', 'Target (00$)'],
['2013', 20, 0, 50],
['2014', 24, 0, 50],
['2015', 34, 0, 50],
['2016', 32, 0, 50],
['2017', 51, 0, 100],
['2018', 62, 0, 100],
['2019', 95, 0, 100]
];
// Set data for chart
activeSheet.setArray(0, 0, dataArray);
// Set column widths and visibility
activeSheet.setColumnWidth(1, 90);
activeSheet.setColumnWidth(3, 90);
activeSheet.setColumnVisible(2, false, GC.Spread.Sheets.SheetArea.viewport);
// Add bar chart
chart_bar = activeSheet.charts.add('chart_bar', GC.Spread.Sheets.Charts.ChartType.bar, 270, 20, 500, 400);
// Add series to bar chart
var series = chart_bar.series();
series.add({
chartType: GC.Spread.Sheets.Charts.ChartType.bar,
axisGroup: GC.Spread.Sheets.Charts.AxisGroup.primary,
name: "Sheet1!$D$1",
xValues: "Sheet1!$A$2:$A$8",
yValues: "Sheet1!$D$2:$D$8",
});
series.add({
chartType: GC.Spread.Sheets.Charts.ChartType.bar,
axisGroup: GC.Spread.Sheets.Charts.AxisGroup.primary,
name: "Sheet1!$B$1",
xValues: "Sheet1!$A$2:$A$8",
yValues: "Sheet1!$B$2:$B$8"
});
series.add({
chartType: GC.Spread.Sheets.Charts.ChartType.bar,
axisGroup: GC.Spread.Sheets.Charts.AxisGroup.secondary,
name: "Sheet1!$C$1",
xValues: "Sheet1!$A$2:$A$8",
yValues: "Sheet1!$C$2:$C$8"
});
// Hide gridlines from the chart
var gridLinesAxes = chart_bar.axes();
gridLinesAxes.primaryCategory.majorGridLine.visible = false;
gridLinesAxes.primaryValue.majorGridLine.visible = false;
chart_bar.axes(gridLinesAxes);
// Get title and set it's text
var title = chart_bar.title();
title.fontSize = "24.00";
title.text = "Yearly Sales Analysis";
chart_bar.title(title);
// Set series(0) backColor
var seriesItem = chart_bar.series().get(0);
seriesItem.backColor = "#A9CCE3";
chart_bar.series().set(0, seriesItem);
// Set series(1) backColor
var seriesItem = chart_bar.series().get(1);
seriesItem.backColor = "#1F618D";
// Set series's GapWidth
seriesItem.gapWidth = 2;
// Set series's overlap
seriesItem.overlap = 0.6;
chart_bar.series().set(1, seriesItem);
// Set chart's dataLabels
chart_bar.dataLabels
({
showValue: true,
color: "black"
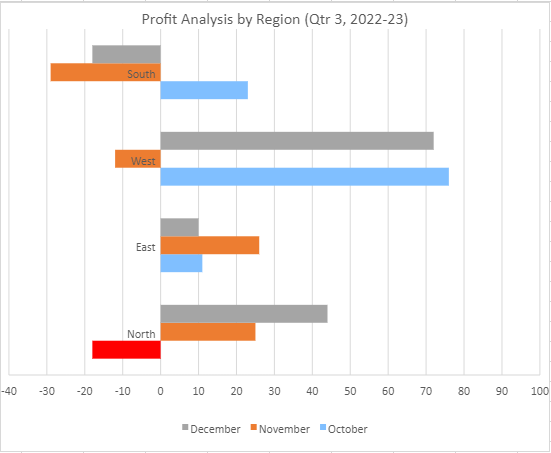
});Invert Negative Values
While plotting negative values on a bar chart, SpreadJS lets you invert the color of negative values by setting invertIfNegative option to true. It helps in highlighting and differentiating negative values from positive values. The default invert color is rgb(255,255,255). You can also specify the same by using invertColor option. If the fill color of the series chart is set to a pattern, SpreadJS ignores the invertColor value and, swaps the fore color and back color of the pattern to apply inverted formatting to the negative values.
The following image shows how a negative value of Series 1(October) displays in inverted color in a bar chart.

The following code sample shows how to invert the color of negative values plotted on a bar chart.
// initializing Spread.
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
var sheet = spread.getActiveSheet();
sheet.suspendPaint();
// prepare data for chart.
var dataArray = [
[, 'North', 'East', 'West', 'South'],
['October', -18, 11, 76, 23],
['November', 25, 26, -12, -29],
['December', 44, 10, 72, -18],
];
sheet.setArray(0, 0, dataArray);
var chart = sheet.charts.add('Chart1', GC.Spread.Sheets.Charts.ChartType.barClustered, 350, 20, 550, 450, 'A1:E4');
var title = chart.title();
title.text = 'Profit Analysis by Region (Qtr 3, 2022-23)';
title.fontSize = 16;
title.fontFamily = 'Calibri';
chart.title(title);
// set series1's invertIfNegative to true and invertColor to black.
var series1 = chart.series().get(0);
series1.backColor = "#80bfff";
series1.invertIfNegative = true;
series1.invertColor = "red";
chart.series().set(0, series1);
sheet.resumePaint();

