- Document Solutions for Word Overview
- Key Features
- Getting Started
- Product Architecture
- Features
- Report Templates
- Samples
- Tutorials
- API Reference
- Release Notes
Shape Styles
DsWord allows you to define or customize shape styles to enhance the appearance of a shape. You can apply following effects to the shapes as well as pictures:
Fill and Line Effect
DsWord provides Fill and Line properties of the ShapeStyle class to get the fill and line style of a shape. The StyleFill class provides ThemeFill property which defines the fill style and PlaceholderColor property which overrides the predefined color of a theme fill style. Similarly, the StyleLine class provides ThemeLine property which defines the line style and PlaceholderColor property which overrides the predefined color of a theme line style. The PlaceholderColor can be of the type SolidColor or GradientColor.
The properties of FormatScheme class can be used to define the background fill styles, effect styles, fill styles, and line styles which define the style matrix for a theme.
To apply themed style on a shape, refer Apply Themed Styles.
!type=note
Note: If FillFormat or LineFormat properties are not defined on a shape, their value is taken from Shape style (if present) by using ApplyThemedStyle method.
To change existing style on a shape:
Add a rectangle shape to a Word document by using Add method of ShapeCollection class and pass GeometryType.Rectangle as its parameter.
Apply themed style on shape by using ApplyThemedStyle method and set ThemeShapedStyle enumeration to Accent6SolidFillLight1WidestOutline.
Set ThemeColor to Accent3 to change the placeholder color of predefined themed style.
Set the width of ThemeLine to 100 by using Width property of LineFormat class.
Set the line color of ThemeLine to yellow by using RGB property of SolidColor class.
var doc = new GcWordDocument(); var run = doc.Body.Paragraphs.Add().GetRange().Runs.Add(); var shape = run.GetRange().Shapes.Add(300, 300, GeometryType.Rectangle); //Apply style to shape which will have Accent6 color and Light1 colored outline shape.ApplyThemedStyle(ThemedShapeStyle.Accent6SolidFillLight1WidestOutline); //Change Shape style placeholder color to Accent3 //As it is Placeholder color, it will affect ONLY this shape shape.Style.Fill.PlaceholderColor.ThemeColor = ThemeColorId.Accent3; //Change Shape style line width. Now all shapes which apply this style will have outline of width 100 pixels. shape.Style.Line.ThemeLine.Width = 100; //Change Style line color. Now it will ignore Placeholder color and will always be yellow for every shape and ThemedStyle presets it used shape.Style.Line.ThemeLine.Fill.SolidFill.RGB = System.Drawing.Color.Yellow; doc.Save("ChangeShapeStyle.docx");
Shadow Effect
The shadow effect is used to add additional depth and definition to the foreground objects from the background. DsWord styles allow you to apply custom shadow effects defined in FormatScheme to your shape. Properties of FormatScheme class define the style matrix for a theme applied to the shadow. To use a specific color for the shadow, you can either set color directly in format scheme or you can use PlaceholderColor property which is used only if the color of shadow in FormatScheme is set to None.
Apply Shadow Styles using Direct Colors
DsWord allows you to apply theme styles to the shape by directly embedding the color in the format scheme.
See the code below to apply shadow styles to a shape using direct colors:
var fmtEffect = doc.Theme.FormatScheme.Effects.Add();
// set properties for the PresetShadow
fmtEffect.PresetShadow.Angle = 35f;
// set direct color to PresetShadow
fmtEffect.PresetShadow.Color.RGB = Color.Yellow;
fmtEffect.PresetShadow.Distance = 50;
fmtEffect.PresetShadow.Type = PresetShadowType.BackRightPerspectiveShadow;
var para = doc.Body.Paragraphs.Add();
var run = para.GetRange().Runs.Add();
var shape = run.GetRange().Shapes.Add();
shape.Fill.SolidFill.RGB = Color.Red;
// set shape style using object of FormatScheme
shape.Style.Effects.ThemeEffects = fmtEffect;Apply Shadow Style using Placeholder Color
DsWord allows you to apply theme styles to the shape by referring to the external placeholders which are defined explicitly. This is to be noted that multiple styles can share a single format scheme, or you can define individual placeholders for each style.
See the code below to apply shadow styles to a shape using placeholder color:
var fmtEffect = doc.Theme.FormatScheme.Effects.Add();
// set properties of PresetShadow
fmtEffect.PresetShadow.Angle = 35f;
// theme color is set to None, so this shadow will be colored by styles that use this Effect using their PlaceholderColors.
fmtEffect.PresetShadow.Color.ThemeColor = ThemeColorId.None;
fmtEffect.PresetShadow.Distance = 50;
fmtEffect.PresetShadow.Type = PresetShadowType.BackRightPerspectiveShadow;
var para = doc.Body.Paragraphs.Add();
var run = para.GetRange().Runs.Add();
var shape = run.GetRange().Shapes.Add();
// set the PlaceholderColor
shape.Style.Effects.PlaceholderColor.RGB = Color.Yellow;
// set shape style using object of FormatScheme
shape.Style.Effects.ThemeEffects = fmtEffect;
shape.Fill.SolidFill.RGB = Color.Red;!type=note
Note: When you change fill, line or shadow properties of a predefined themed style, it may affect other styles as well because many themed style presets point to same fill, line and shadow properties.
Blur Effect
Blur effect refers to smoothing of images and its edges so that the image or a part of it appears out of focus. In DsWord, you can apply blur effect to image directly or through a defined format. This section talks about format or shape styles to apply this effect.
You can define a custom blur effect in FormatScheme of the shape and apply the effect through FormatScheme properties which define style matrix of the theme.

// Shape Blur - shapes style:
p = doc.Body.Paragraphs.Add();
p.Style.ParagraphFormat.Spacing.SpaceBefore = 30;
run = p.GetRange().Runs.Add();
shape = run.GetRange().Shapes.Add(100, 100, GeometryType.Star4);
shape.Fill.Type = FillType.Solid;
shape.Fill.SolidFill.RGB = Color.Yellow;
shape.Line.Width = 4;
shape.Line.Fill.SolidFill.RGB = Color.Red;
// apply 7 point blur effect to the shape
var fmtEffect = doc.Theme.FormatScheme.Effects.Add();
fmtEffect.Blur.Radius = 7f;
//
shape.Style.Effects.ThemeEffects = fmtEffect;
p.GetRange().Runs.Add("Shape Blur - shapes style.", doc.Styles[BuiltInStyleId.Strong]);To view this sample code in action, see Blur Effect demo sample.
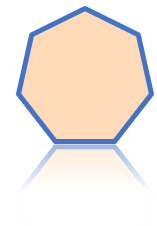
Reflection Effect
DsWord styles allow you to apply custom reflection effects defined in FormatScheme to your shape. Properties of FormatScheme class define the style matrix for a theme applied to the reflection. You can also set effects directly in the shape using Shape.Effects.Reflection. For more information, see Reflection Format.

The code below show how to apply custom reflection to a shape using shape styles:
// Shape reflection - style effects:
p = doc.Body.Paragraphs.Add();
p.Style.ParagraphFormat.Spacing.SpaceBefore = 50;
run = p.GetRange().Runs.Add();
shape = shape = run.GetRange().Shapes.Add(100, 100, GeometryType.Heptagon);
shape.Fill.Type = FillType.Solid;
shape.Fill.SolidFill.RGB = Color.PeachPuff;
shape.Line.Width = 4;
shape.Line.Fill.SolidFill.ThemeColor = ThemeColorId.Accent1;
// Apply tight touching reflection effect to the new effect record:
var fmtEffect = doc.Theme.FormatScheme.Effects.Add();
fmtEffect.ApplyBuiltInReflection(BuiltInReflectionId.TightTouching);
// Apply new effect style to shape:
shape.Style.Effects.ThemeEffects = fmtEffect;To view the code in action, see Reflection Effect demo sample.
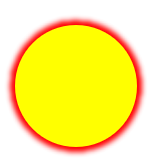
Glow Effect
DsWord styles allow you to apply custom glow effects defined in FormatScheme to your shape. Properties of FormatScheme class define the style matrix for a theme applied to the glow. To use a specific color for the glow, you can either set color directly in format scheme or you can use PlaceholderColor property which is used only if the color of glow in FormatScheme is set to None.

Apply Glow Styles using Direct Colors
DsWord allows you to apply theme styles to the shape by directly embedding the color in the format scheme.
The code below shows how to apply glow styles to a shape using direct color in the FormatScheme’s effect:
var shape = run.GetRange().Shapes.Add(100, 100, GeometryType.Cloud);
shape.Fill.Type = FillType.Solid;
shape.Fill.SolidFill.ThemeColor = ThemeColorId.Accent1;
// apply 18 point accent 6 glow effect to the shape's style
var fmtEffect = doc.Theme.FormatScheme.Effects.Add();
fmtEffect.ApplyBuiltInGlow(BuiltInGlowId.Radius18Accent6);
shape.Style.Effects.ThemeEffects = fmtEffect;
p.GetRange().Runs.Add("Shape Glow - shapes style - direct color in format scheme’s effect.", doc.Styles[BuiltInStyleId.Strong]);Apply Glow Styles using Placeholder Color
DsWord allows you to apply theme styles to the shape by referring to the external placeholders which are defined explicitly. This is to be noted that multiple styles can share a single format scheme, or you can define individual placeholders for each style.
The code below shows how to apply glow styles to a shape using placeholder color:
Shape shape = run.GetRange().Shapes.Add();
shape.Fill.Type = FillType.Solid;
shape.Fill.SolidFill.ThemeColor = ThemeColorId.Accent1;
var fmtEffect = doc.Theme.FormatScheme.Effects.Add();
fmtEffect.Glow.Color.ThemeColor = ThemeColorId.None;
// apply 18 point accent 6 glow effect to the shape's style
fmtEffect.Glow.Radius = 18f;
shape.Style.Effects.PlaceholderColor.ThemeColor = ThemeColorId.Accent6;
shape.Style.Effects.PlaceholderColor.Transparency = 0.6f;
shape.Style.Effects.ThemeEffects = fmtEffect;To view the code in action, see Glow Effect demo sample.
SoftEdge Effect
In DsWord, you can apply SoftEdge effect to image directly or through a defined format. This section talks about format or shape styles to apply this effect.
You can define a custom SoftEdge effect in FormatScheme of the shape and apply the effect through FormatScheme properties which define style matrix of the theme.

// Shape Soft Edge - shapes style:
Paragraph p = doc.Body.Paragraphs.Add();
p.Style.ParagraphFormat.Spacing.SpaceBefore = 30;
Run run = p.GetRange().Runs.Add();
Shape shape = run.GetRange().Shapes.Add(100, 100, GeometryType.Ellipse);
shape.Fill.Type = FillType.Solid;
shape.Fill.SolidFill.RGB = Color.Yellow;
shape.Line.Width = 8;
shape.Line.Fill.SolidFill.RGB = Color.Red;
// apply 5 point soft edge effect to the style
var fmtEffect = doc.Theme.FormatScheme.Effects.Add();
fmtEffect.SoftEdge.Radius = 5f;
//
shape.Style.Effects.ThemeEffects = fmtEffect;
p.GetRange().Runs.Add("Shape Soft Edge - shapes style.", doc.Styles[BuiltInStyleId.Strong]);To view this sample code in action, see SoftEdge Effect demo sample.
FillOverlay Effect
DsWord styles allow you to apply custom FillOverlay effects defined in FormatScheme to your shape. Properties of FormatScheme class define the style matrix for a theme applied to the FillOverlay. To use a specific color for the FillOverlay, you can either set color directly in format scheme or you can use PlaceholderColor property which is used only if the color of FillOverlay in FormatScheme is set to None.

Apply FillOverlay Styles using Direct Colors
DsWord allows you to apply theme styles to the shape by directly embedding the color in the format scheme.
The code below shows how to apply FillOverlay styles to a shape using direct color in the FormatScheme’s effect:
// Shape FillOverlay - style effects, fixed color:
Paragraph p = doc.Body.Paragraphs.Add();
p.Style.ParagraphFormat.Spacing.SpaceBefore = 30;
Run run = p.GetRange().Runs.Add();
Shape shape = run.GetRange().Shapes.Add(100, 100, GeometryType.AccentCallout3);
shape.Fill.Type = FillType.Solid;
shape.Fill.SolidFill.RGB = Color.LightBlue;
// apply solid fill overlay with another color to mix with the main fill
var fmtEffect = doc.Theme.FormatScheme.Effects.Add();
FillOverlay overlay = fmtEffect.FillOverlay;
overlay.BlendMode = BlendMode.Multiply;
overlay.Fill.Type = FillType.Solid;
overlay.Fill.SolidFill.RGB = Color.Yellow;
shape.Style.Effects.ThemeEffects = fmtEffect;
p.GetRange().Runs.Add("Shape FillOverlay - style effects, fixed color.", doc.Styles[BuiltInStyleId.Strong]);Apply FillOverlay Styles using Placeholder Color
DsWord allows you to apply theme styles to the shape by referring to the external placeholders which are defined explicitly. This is to be noted that multiple styles can share a single format scheme, or you can define individual placeholders for each style.
The code below shows how to apply FillOverlay styles to a shape using placeholder color:
// Shape FillOverlay - style effects, fixed and placeholder color usage, pattern color
// (BackColor uses fixed color, ForeColor uses placeholder color):
Paragraph p = doc.Body.Paragraphs.Add();
p.Style.ParagraphFormat.Spacing.SpaceBefore = 30;
Run run = p.GetRange().Runs.Add();
Shape shape = run.GetRange().Shapes.Add(100, 100, GeometryType.CircularArrow);
shape.Fill.Type = FillType.Solid;
shape.Fill.SolidFill.RGB = Color.LightBlue;
// Apply pattern fill overlay with another color to mix with the main fill:
var fmtEffect = doc.Theme.FormatScheme.Effects.Add();
FillOverlay overlay = fmtEffect.FillOverlay;
overlay.BlendMode = BlendMode.Multiply;
//
var foFill = overlay.Fill;
foFill.Type = FillType.Pattern;
foFill.PatternFill.Type = PatternFillType.DashedHorizontal;
foFill.PatternFill.ForeColor.ThemeColor = ThemeColorId.None;
foFill.PatternFill.BackColor.ThemeColor = ThemeColorId.Accent6;
//
shape.Style.Effects.PlaceholderColor.ThemeColor = ThemeColorId.Accent3;
shape.Style.Effects.PlaceholderColor.Transparency = 0.6f;
shape.Style.Effects.ThemeEffects = fmtEffect;
p.GetRange().Runs.Add("Shape FillOverlay - style effects, fixed and placeholder color usage, pattern color.", doc.Styles[BuiltInStyleId.Strong]);To view the code in action, see FillOverlay Effect demo sample.
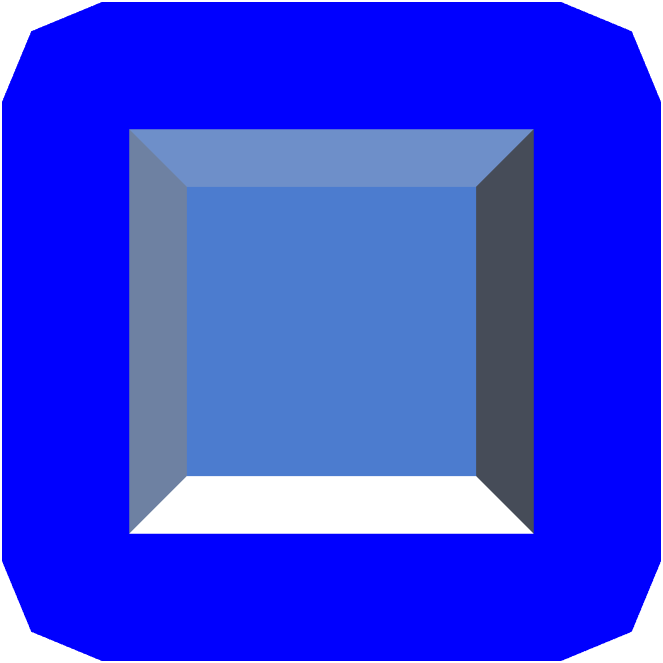
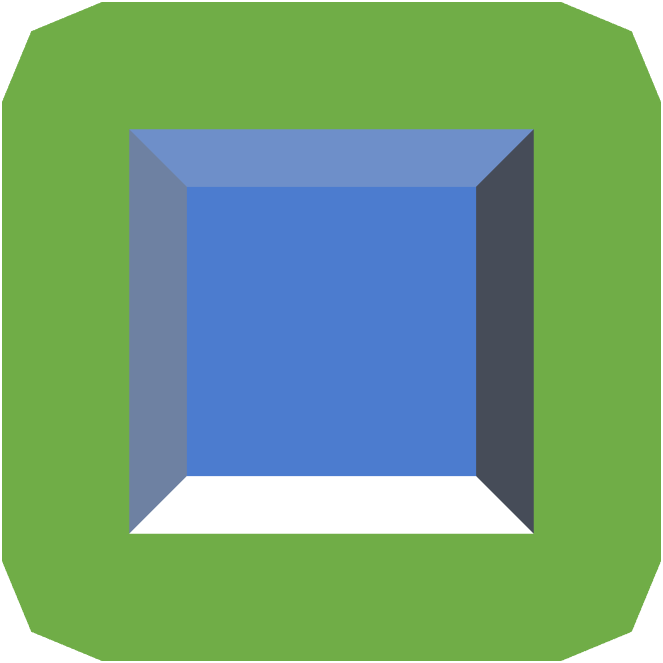
3D Effect
DsWord styles allow you to apply custom 3D effects defined in FormatScheme to your shape. Properties of FormatScheme class define the style matrix for a theme applied to the 3D effect. To use a specific color for the 3D effect, you can either set color directly in format scheme or you can use PlaceholderColor property which is used only if the color of 3D effect in FormatScheme is set to None. You can also set the 3D effect directly in the shape using ThreeDFormat and ThreeDScene classes and the ApplyEffectsPreset method. For more information, see 3D Format.
Direct Color 3D Effect | Placeholder Color 3D Effect |
|---|---|
|
|
Apply 3D Styles using Direct Colors
DsWord allows you to apply theme styles to the shape by directly embedding the color in the format scheme.
Refer to the following example code to add a direct color 3D effect:
// Initialize GcWordDocument.
var doc = new GcWordDocument();
// Add a shape to the document.
Paragraph p = doc.Body.Paragraphs.Add();
Run run = p.GetRange().Runs.Add();
Shape shape = run.GetRange().Shapes.Add();
shape.Fill.Type = FillType.Solid;
shape.Fill.SolidFill.ThemeColor = ThemeColorId.Accent1;
// Set the shape format.
var shapeFormat = shape.Effects.ThreeDFormat;
var schemeEffects = doc.MainDocument.Theme.FormatScheme.Effects.Add();
var schemeFormat = schemeEffects.ThreeDFormat;
var schemeScene = schemeEffects.ThreeDScene;
// Apply top bevel.
schemeFormat.TopBevel.Type = BevelType.Angle;
schemeFormat.TopBevel.Width = 18.5f;
schemeFormat.TopBevel.Height = 058.5f;
// Apply bottom bevel.
schemeFormat.BottomBevel.Type = BevelType.ArtDeco;
schemeFormat.BottomBevel.Width = 11.5f;
schemeFormat.BottomBevel.Height = 21.5f;
// Set the depth of the shape.
schemeFormat.Depth.Width = 33.5f;
schemeFormat.Depth.Color.ThemeColor = ThemeColorId.Accent3;
// Add contour to the shape.
schemeFormat.Contour.Width = 43.5f;
schemeFormat.Contour.Color.RGB = Color.Blue;
// Set the shape material.
schemeFormat.Material = MaterialType.Metal;
// Set the DisnatceFromGround.
schemeFormat.DistanceFromGround = 48.5f;
// Set the 3D scene.
schemeScene.Camera.Preset = CameraPreset.OrthographicFront;
schemeScene.Lighting.Direction = LightRigDirection.Top;
schemeScene.Lighting.Type = LightRigType.ThreePoints;
// Apply the effect to the shape.
shape.Style.Effects.ThemeEffects = schemeEffects;
// Save the Word document.
doc.Save("SampleShapeStyleThreeDEffectsDirectColors.docx");Apply 3D Styles using Placeholder Color
DsWord allows you to apply theme styles to the shape by referring to the external placeholders which are defined explicitly. This is to be noted that multiple styles can share a single format scheme, or you can define individual placeholders for each style.
Refer to the following example code to add a placeholder color 3D effect:
// Initialize GcWordDocument.
var doc = new GcWordDocument();
// Add a shape to the document.
Paragraph p = doc.Body.Paragraphs.Add();
Run run = p.GetRange().Runs.Add();
Shape shape = run.GetRange().Shapes.Add();
shape.Fill.Type = FillType.Solid;
shape.Fill.SolidFill.ThemeColor = ThemeColorId.Accent1;
// Set the shape format.
var shapeFormat = shape.Effects.ThreeDFormat;
var schemeEffects = doc.MainDocument.Theme.FormatScheme.Effects.Add();
var schemeFormat = schemeEffects.ThreeDFormat;
var schemeScene = schemeEffects.ThreeDScene;
// Apply top bevel.
schemeFormat.TopBevel.Type = BevelType.Angle;
schemeFormat.TopBevel.Width = 18.5f;
schemeFormat.TopBevel.Height = 058.5f;
// Apply bottom bevel.
schemeFormat.BottomBevel.Type = BevelType.ArtDeco;
schemeFormat.BottomBevel.Width = 11.5f;
schemeFormat.BottomBevel.Height = 21.5f;
// Set the depth of the shape.
schemeFormat.Depth.Width = 33.5f;
schemeFormat.Depth.Color.ThemeColor = ThemeColorId.Accent1;
// Add contour to the shape.
schemeFormat.Contour.Width = 43.5f;
// Set ThemeColor to none. ThemeColor will be retrieved from the placeholder.
schemeFormat.Contour.Color.ThemeColor = ThemeColorId.None;
// Set the shape material.
schemeFormat.Material = MaterialType.Metal;
// Set the DisnatceFromGround.
schemeFormat.DistanceFromGround = 48.5f;
// Set the 3D scene.
schemeScene.Camera.Preset = CameraPreset.OrthographicFront;
schemeScene.Lighting.Direction = LightRigDirection.Top;
schemeScene.Lighting.Type = LightRigType.ThreePoints;
// Set the placeholder color.
shape.Style.Effects.PlaceholderColor.ThemeColor = ThemeColorId.Accent6;
// Apply the effect to the shape.
shape.Style.Effects.ThemeEffects = schemeEffects;
// Save the Word document.
doc.Save("SampleShapeStyleThreeDEffectsPlaceholderColor.docx");Limitation
DsWord does not support the export of 3D effects to PDF or images.