In This Topic
Many editors offer split-views of a document, allowing you to keep a part of the document visible while you work on another part.
You can achieve this easily by connecting two or more C1RichTextBox controls to the same underlying C1Document. Each control acts as an independent view, allowing you to scroll, select, and edit the document as usual. Changes made to one view are reflected on all other views. In the following section learn how to implement split views in RichTextBox .NET Framework and .NET versions.
To show how this works, let's extend the previous example by adding a few lines of code to the page constructor:
| Visual Basic |
Copy Code
|
Public Sub New()
' Default initialization
InitializeComponent()
' Create the C1RichTextBox and add it to the page
_rtb = New C1RichTextBox()
LayoutRoot.Children.Add(_rtb)
' Create document and show it in the C1RichTextBox
_rtb.Document = DocumentAssembly(GetType(C1RichTextBox).Assembly)
_rtb.IsReadOnly = True
' Attach event handler
AddHandler _rtb.ElementMouseLeftButtonDown, AddressOf _rtb_ElementMouseLeftButtonDown
' Add a second C1RichTextBox to the page
LayoutRoot.RowDefinitions.Add(New RowDefinition())
LayoutRoot.RowDefinitions.Add(New RowDefinition())
Dim rtb2 = New C1RichTextBox()
rtb2.SetValue(Grid.RowProperty, 1)
LayoutRoot.Children.Add(rtb2)
' Bind the second C1RichTextBox to the same document
rtb2.Document = _rtb.Document
End Sub
|
| C# |
Copy Code
|
public MainPage()
{
// Default initialization
InitializeComponent();
// Create the C1RichTextBox and add it to the page
_rtb = new C1RichTextBox();
LayoutRoot.Children.Add(_rtb);
// Create document and show it in the C1RichTextBox
_rtb.Document = DocumentAssembly(typeof(C1RichTextBox).Assembly);
_rtb.IsReadOnly = true;
// Attach event handler
_rtb.ElementMouseLeftButtonDown += _rtb_ElementMouseLeftButtonDown;
// Add a second C1RichTextBox to the page
LayoutRoot.RowDefinitions.Add(new RowDefinition());
LayoutRoot.RowDefinitions.Add(new RowDefinition());
var rtb2 = new C1RichTextBox();
rtb2.SetValue(Grid.RowProperty, 1);
LayoutRoot.Children.Add(rtb2);
// Bind the second C1RichTextBox to the same document
rtb2.Document = _rtb.Document;
}
|
The new code adds a new C1RichTextBox to the page and then sets its C1RichTextBox.Document property to the document being shown by the original C1RichTextBox.
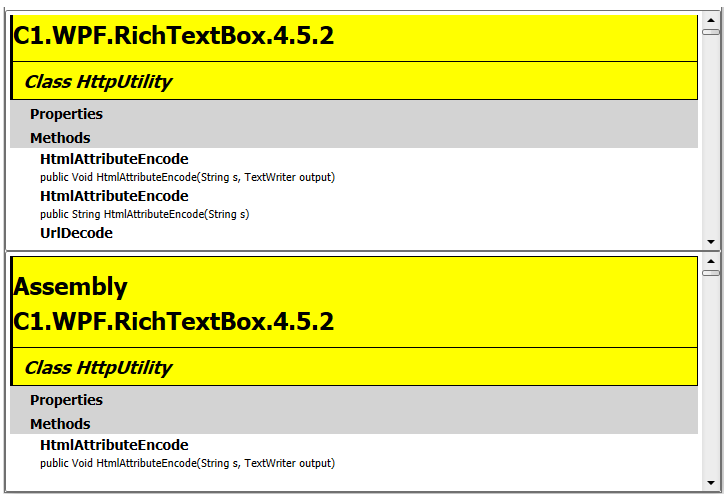
If you run the project again, you will see a window like the one shown below:

The bottom control is editable (we did not set its C1RichTextBox.IsReadOnly property to False). If you type into it, you will see the changes on both controls simultaneously.
The mechanism is general; we could easily attach more views of the same document. Moreover, any changes you make to the underlying document are immediately reflected on all views.
To show how this works, let's extend the previous example by adding a few lines of code to the page constructor:
| C# |
Copy Code
|
public SplitViews()
{
InitializeComponent();
richTextBox.Document = DocumentCreator.DocumentAssembly(typeof(C1RichTextBox).Assembly);
richTextBox.IsReadOnly = true;
// Bind the second C1RichTextBox to the same document
richTextBox2.Document = richTextBox.Document;
}
|
The new code adds a new C1RichTextBox to the page and then sets its C1RichTextBox.Document property to the document being shown by the original C1RichTextBox.
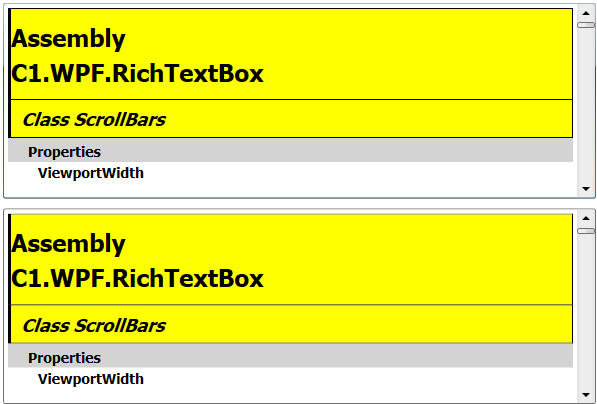
If you run the project again, you will see a window like the one shown below:

The bottom control is editable (we did not set its C1RichTextBox.IsReadOnly property to False). If you type into it, you will see the changes on both controls simultaneously.
The mechanism is general; we could easily attach more views of the same document. Moreover, any changes you make to the underlying document are immediately reflected on all views.