- Extended Library for WPF and Silverlight Overview
- Accordion
- Book
- ColorPicker
- CoverFlow (Silverlight Only)
- Expander
- HtmlHost (Silverlight Only)
- PropertyGrid
- Rating (WPF Only)
- Reflector (Silverlight Only)
Using Attached Properties
The C1PropertyGrid control provides support for the attached properties that are set on the elements defined within the parent containers.
When the AutoGenerateProperties property of C1PropertyGrid control is set to true, the attached properties depend on the parent control. For example, if a control is inserted into Grid, then the property grid shows attached properties of the Grid (Grid.Row, Grid.Column, etc.). If parent control is Canvas, then it shows attached properties of Canvas (Canvas.Left, Canvas.Top, etc.).
In the following code example, you see how Canvas.Left property, an attached property of Canvas, is assigned to the Button control.
<Canvas>
<!--Bind button to the property grid and set the position of property grid relative to canvas-->
<c1:C1PropertyGrid x:Name="c1PropertyGrid1" Height="386" Width="342"
SelectedObject="{Binding ElementName=Button1}"
Canvas.Left="32" Canvas.Top="42">
<c1:C1PropertyGrid.PropertyAttributes>
<!--Attached property Canvas.Left inherited by button-->
<c1:PropertyAttribute Category="Geometry" Browsable="True" DisplayName="Left" MemberName="Canvas.Left"
MaximumValue="300" MinimumValue="20" />
</c1:C1PropertyGrid.PropertyAttributes>
</c1:C1PropertyGrid>
<Button x:Name="Button1" Content="Button" Width="75"/>
</Canvas>
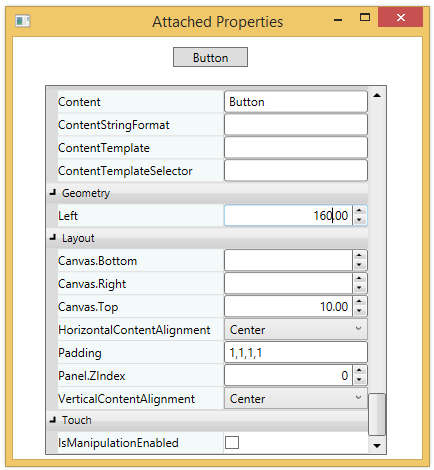
Run the application and observe that the property grid displays the additional properties of Canvas for the Button control: