- Extended Library for WPF and Silverlight Overview
- Accordion
- Book
- ColorPicker
- CoverFlow (Silverlight Only)
- Expander
- HtmlHost (Silverlight Only)
- PropertyGrid
- Rating (WPF Only)
- Reflector (Silverlight Only)
Step 3 of 3: Running the PropertyGrid Application
In the previous steps you created a Silverlight application in Microsoft Expression Blend using PropertyGrid for Silverlight, set it to view properties of a Button control, and customized the displayed properties. In this step you'll run your application and view some of the run time interactions possible with PropertyGrid for Silverlight.
Complete the following steps:
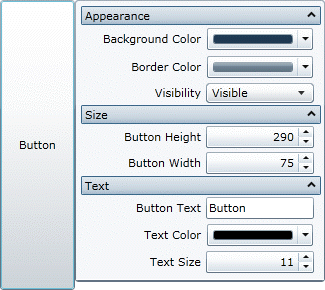
In Expression Blend, select Project | Run Project. The application will open in your default Web browser. Observe that the application appears with the properties you specified and the display names you entered:

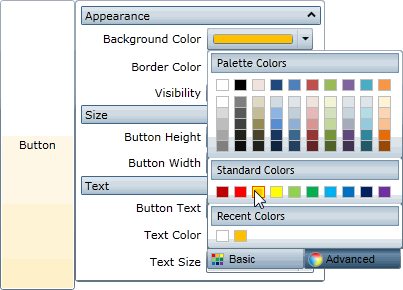
Click the Background Color drop-down arrow and pick a color, for example orange, from the color picker that appears. The button's background color will change to your selection:

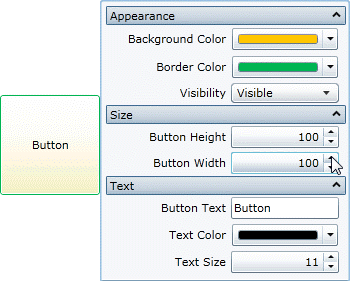
Click the Border Color drop-down arrow and pick a color, for example green, from the color picker that appears.
Change the size of the button by entering values in the Button Height and Button Width numeric boxes. For example enter 100 for both values. The application will appear similar to the following:

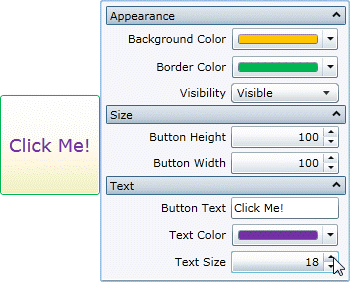
Enter a string, for example "Click Me!" in the Button Text box.
Click the Text Color drop-down arrow and pick a color, for example purple, from the color picker that appears.
Click the Up or Down arrow next to the Text Size value to change the size of the text that appears on the button control. For example, set the value to 18. The application will appear similar to the following:

Congratulations! You have completed the PropertyGrid for Silverlight quick start. In this quick start you added the C1PropertyGrid and Button controls to a page, linked the C1PropertyGrid control to the Button, customized the controls, and view the run-time interactions possible with PropertyGrid for Silverlight.


