- List for WinForms Overview
- Key Features
- Design-Time Support
- Quick Start
- Data Binding
- List Items
- Data Views
- Data Presentation
- Format
- Split Presentation
- Search
- Sort
- Navigation
- Scroll Bar
- Selection
- Virtualization
- Display Images
- ToolTips
- Bookmarks
- Export, Import, and Print
- Customization
- Styling and Appearance
- Integration with C1Combo
Highlight Related Data
You can change the list's display to highlight rows by creating row styles. This enables you to draw user's attention to specific data in the list.
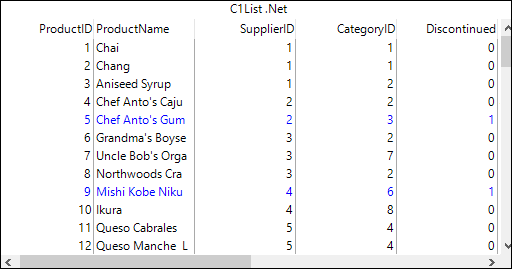
In the following image, the list items for which the value of "Discontinued" field is "0" have been highlighted in the List control.

To highlight data in the List, you can set FetchRowStyles property of the C1List class to true. This property fires the FetchRowStyle event whenever the list is about to display a row of data.
The following example demonstrates how to create style characteristics and apply them to rows dynamically using the FetchRowStyle event.
Set the FetchRowStyles property to true and subscribe to the FetchCellStyle event.
//set FetchRowStyles to true c1List1.FetchRowStyles = true; //hanlde FetchRowStyle event c1List1.FetchRowStyle += C1List1_FetchRowStyle;Add the following code to the C1List1_FetchRowStyle event handler to highlight data based on specific conditions.
private void C1List1_FetchRowStyle(object sender, C1.Win.List.FetchRowStyleEventArgs e) { //check if the item is discontinued var discontinued = int.Parse(c1List1.Columns["Discontinued"].CellText(e.Row)); if (discontinued != 0) //highlight if not discontinued e.CellStyle.ForeColor = Color.Blue; }


