Data Filters
The DataFilter control can be used to build filters similar to the ones you see in different e-commerce websites where the grid displaying a product listing shows only specific attributes, such as product name and product image. However, you can set filters for a specific brand, category, price etc. using the DataFilter. Such filters cannot be set from column filters in the data grid controls.
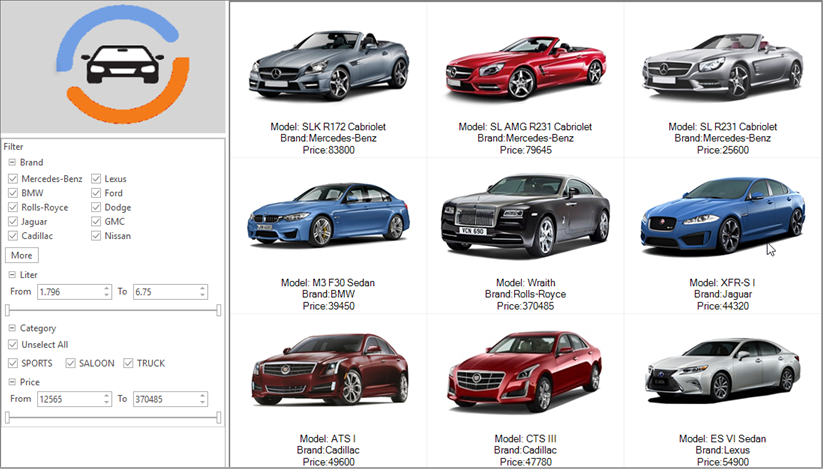
It reads properties of the DataSource and automatically creates corresponding filter type amongst: BoolFilter, DataRangeFilter, CheckListFilter and RangeFilter as shown in the image below.

The upcoming sections comprises following functionalities of DataFilter control.
Data Binding - Learn how to bind DataFilter with a data-aware control and model binding.
Accordion Layout - Learn how to display accordion layout in the DataFilter control.
Type of Filters - Learn about the filters supported in the DataFilter control and how to add these filters.
XML Serialization/Deserialization - Learn how to save and load the current filter expressions using DataFilter.
Theme - Learn about the built-in themes and how to apply them on the DataFilter control.
Styling - Learn how to customize the appearance of the DataFilter control and its elements.
Keyboard Navigation Support - Learn how to use keys to navigate through DataFilters.
See Also
Common Topics


