Rotating an Image
Bitmap lets you rotate an image to 90 degree, 180 degree and 270 degree in clockwise direction. To rotate an image using Bitmap, you can set the TransformOptions property of the FlipRotator class. The TransformOption property can be set through the TransformOptions enumeration.
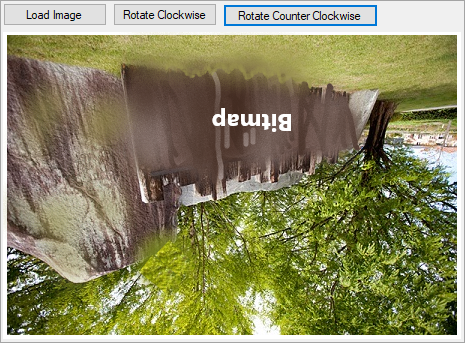
The image below shows an image rotated by 180 degree clockwise.

The following code illustrates rotating an image in clockwise and counterclockwise directions on button clicks. This example uses the sample created in the Quick start section.
vbnet
Private Sub ApplyTransform(t As BaseTransform)
Dim newBitmap = bitmap.Transform(t)
bitmap.Dispose()
bitmap = newBitmap
selection = New RectF(1.0F, 1.0F)
UpdateImage()
End Sub
'Event to rotate the image in clockwise direction on button click
Private Sub Button2_Click(sender As Object, e As EventArgs) Handles Button2.Click
ApplyTransform(New FlipRotator(TransformOptions.Rotate180))
End Sub
'Event to rotate the image in counterclockwise direction on button click
Private Sub Button3_Click(sender As Object, e As EventArgs) Handles Button3.Click
ApplyTransform(New FlipRotator(TransformOptions.Rotate270))
End Sub
csharp
void ApplyTransform(BaseTransform t)
{
var newBitmap = bitmap.Transform(t);
bitmap.Dispose();
bitmap = newBitmap;
selection = new RectF(1f, 1f);
UpdateImage();
}
//Event to rotate the image in clockwise direction on button click
private void button3_Click(object sender, EventArgs e)
{
ApplyTransform(new FlipRotator(TransformOptions.Rotate180));
}
//Event to rotate the image in counterclockwise direction on button click
private void button4_Click(object sender, EventArgs e)
{
ApplyTransform(new FlipRotator(TransformOptions.Rotate270));
}


