Clipping an Image
In two-dimensional images, clipping is an essential requirement as it provides selective rendering of pixels within the boundaries of the selected frame area. Bitmap lets you clip the source image and load a part of the whole image using Clipper transformation.
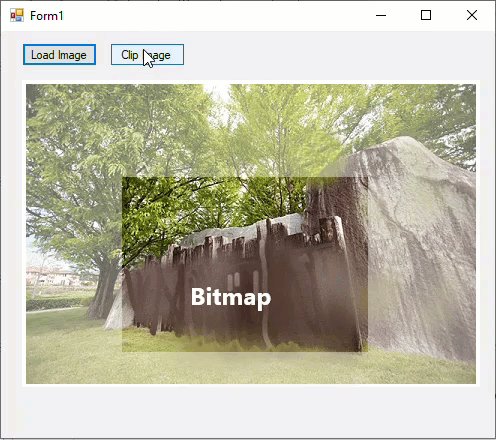
The following image shows the clipping feature.

Complete the following steps to clip an image using Bitmap in code.
Add the following import statement. vbnet
Imports System.Drawing.Drawing2Dcsharp
using System.Drawing.Drawing2D;Initialize a rectangle and a point as global variables in Form1 class. vbnet
'Initialize a rectangle and a point Dim selection As New RectF(1.0F, 1.0F) Dim start As Point2Lcsharp
//Initialize a rectangle and a point RectF selection = new RectF(1f, 1f); Point2L start;Add the following code to apply clipper transformation. vbnet
'Transform method to apply transformation Private Sub ApplyTransform(t As BaseTransform) Dim newBitmap = bitmap.Transform(t) bitmap.Dispose() bitmap = newBitmap selection = New RectF(1.0F, 1.0F) UpdateImage() End Sub 'Event to apply clipper transformation on button click Private Sub Btn_Clip_Click(sender As Object, e As EventArgs) _ Handles Btn_Clip.Click Dim rect = New RectF(selection.X * bitmap.PixelWidth, selection.Y * bitmap.PixelHeight, selection.Width * bitmap.PixelWidth, selection.Height * bitmap.PixelHeight) ApplyTransform(New Clipper(New ImageRect(rect.Round()))) End Subcsharp
//Transform method to apply transformation void ApplyTransform(BaseTransform t) { var newBitmap = bitmap.Transform(t); bitmap.Dispose(); bitmap = newBitmap; selection = new RectF(1f, 1f); UpdateImage(); } //Event to apply clipper tranformation on button click private void button2_Click(object sender, EventArgs e) { var rect = new RectF(selection.X * bitmap.PixelWidth, selection.Y * bitmap.PixelHeight, selection.Width * bitmap.PixelWidth, selection.Height * bitmap.PixelHeight); ApplyTransform(new Clipper(new ImageRect(rect.Round()))); }Add the following code to select a a portion of the image to be clipped. vbnet
'Events to select a portion of image using mouse Private Sub pictureBox1_MouseClick(sender As Object, e As MouseEventArgs) _ Handles pictureBox1.MouseClick If (e.Button And MouseButtons.Left) <> 0 Then Dim dcs = SystemInformation.DoubleClickSize If Math.Abs(e.X - start.X) _ < dcs.Width AndAlso Math.Abs(e.Y - start.Y) < dcs.Height Then selection = New RectF(1.0F, 1.0F) pictureBox1.Invalidate() End If End If End Sub Private Sub pictureBox1_MouseDown(sender As Object, e As MouseEventArgs) _ Handles pictureBox1.MouseDown If (e.Button And MouseButtons.Left) <> 0 Then start = New Point2L(e.X, e.Y) End If End Sub Private Sub pictureBox1_MouseMove(sender As Object, e As MouseEventArgs) _ Handles pictureBox1.MouseMove If (e.Button And MouseButtons.Left) <> 0 Then Dim w As Integer = pictureBox1.Width Dim h As Integer = pictureBox1.Height Dim x As Integer = Math.Max(0, Math.Min(e.X, w)) Dim y As Integer = Math.Max(0, Math.Min(e.Y, h)) selection = New RectF(CSng(Math.Min(start.X, x)) / w, CSng(Math.Min(start.Y, y)) / h, CSng(Math.Abs(x - start.X)) / w, CSng(Math.Abs(y - start.Y)) / h) pictureBox1.Invalidate() End If End Sub Private Sub pictureBox1_Paint(sender As Object, e As PaintEventArgs) _ Handles pictureBox1.Paint Dim w As Integer = pictureBox1.Width Dim h As Integer = pictureBox1.Height Dim path = New GraphicsPath(FillMode.Alternate) path.AddRectangle(New RectangleF(0, 0, w, h)) path.AddRectangle(New RectangleF(selection.X * w, selection.Y * h, selection.Width * w, selection.Height * h)) Dim brush = New SolidBrush(Color.FromArgb(&H66FFFFFF)) e.Graphics.FillPath(brush, path) brush.Dispose() path.Dispose() End Subcsharp
//Events to select a portion of image from the picture box using mouse private void pictureBox1_MouseDown(object sender, MouseEventArgs e) { if ((e.Button & MouseButtons.Left) != 0) { start = new Point2L(e.X, e.Y); } } private void pictureBox1_MouseClick(object sender, MouseEventArgs e) { if ((e.Button & MouseButtons.Left) != 0) { var dcs = SystemInformation.DoubleClickSize; if (Math.Abs(e.X - start.X) < dcs.Width && Math.Abs(e.Y - start.Y) < dcs.Height) { selection = new RectF(1f, 1f); pictureBox1.Invalidate(); } } } private void pictureBox1_MouseMove(object sender, MouseEventArgs e) { if ((e.Button & MouseButtons.Left) != 0) { int w = pictureBox1.Width; int h = pictureBox1.Height; int x = Math.Max(0, Math.Min(e.X, w)); int y = Math.Max(0, Math.Min(e.Y, h)); selection = new RectF( (float)Math.Min(start.X, x) / w, (float)Math.Min(start.Y, y) / h, (float)Math.Abs(x - start.X) / w, (float)Math.Abs(y - start.Y) / h); pictureBox1.Invalidate(); } } private void pictureBox1_Paint(object sender, PaintEventArgs e) { int w = pictureBox1.Width; int h = pictureBox1.Height; var path = new GraphicsPath(FillMode.Alternate); path.AddRectangle(new RectangleF(0, 0, w, h)); path.AddRectangle(new RectangleF(selection.X * w, selection.Y * h, selection.Width * w, selection.Height * h)); var brush = new SolidBrush(Color.FromArgb(0x66FFFFFF)); e.Graphics.FillPath(brush, path); brush.Dispose(); path.Dispose(); }Press F5 to run the application and click 'Load Image' button to load an image.
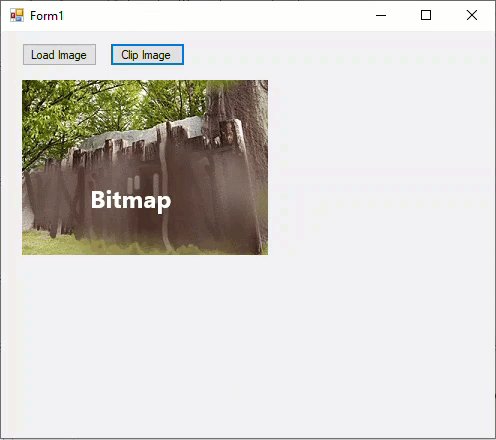
Select a portion of the image through mouse and click 'Clip Image' button to crop the selected portion.


