Style and Appearance
Accordion provides various options to style the appearance of all its elements so that you can present the control as per the requirement of your application and change the look and feel of the application you are creating.
Styling Accordion
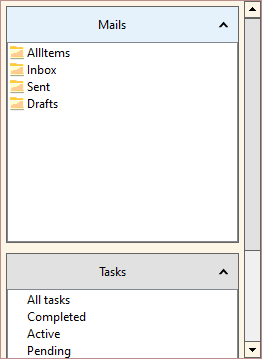
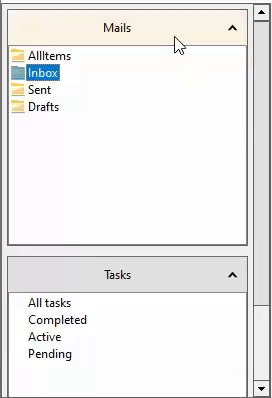
You can style the UI of the Accordion control using Styles property in C1Accordion class. This property accesses the Accordion styles allowing you to set the border color, border thickness, background color, and more of Accordion.

The following code snippet shows how to apply styles in the Accordion control. In this example, ShowBorder property of the AccordionStyle class is used to display borders, and the BorderColor and BackColor properties of the BaseItemStyle class are used to set to style the Accordion control.
//styling accordion
//setting bordercolor of accordion
c1Accordion1.Styles.Common.Default.BorderColor = Color.RosyBrown;
//setting border thickness
c1Accordion1.Styles.Common.ShowBorder = true;
//setting backcolor of accordion
c1Accordion1.Styles.Common.Default.BackColor = Color.OldLace;
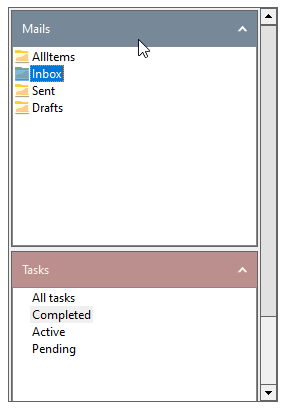
Styling Pages
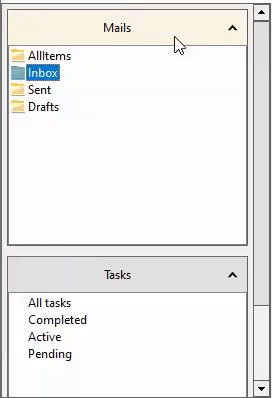
Accordion lets you style the Accordion pages and page header, and change the header text alignment. You can change the background color of the Accordion Page using the BackColor property and set the page margin using the Margins property of the AccordionPageStyle class. You can also style the different header states of the Accordion Page, such as the default state and hot state (when the cursor is over the control) using the AccordionPageHeaderStyle class. Further, you can also set the alignment of header text using the HorizontalAlignment property.

The following code snippet shows how to style the Accordion page and its header.
//styling pages
//setting headertext alignment of all pages
c1Accordion1.Styles.Pages.Header.HorizontalAlignment = C1.Framework.Alignment.Near; //header alignment
//setting backcolor and forecolor of Default header for all pages
c1Accordion1.Styles.Pages.Header.Default.BackColor = Color.RosyBrown;
c1Accordion1.Styles.Pages.Header.Default.ForeColor = Color.OldLace;
//setting backcolor and forecolor of hot header for all pages
c1Accordion1.Styles.Pages.Header.Hot.BackColor = Color.LightSlateGray;
c1Accordion1.Styles.Pages.Header.Hot.ForeColor = Color.White;
//setting pages margin
c1Accordion1.Styles.Pages.Margins = new C1.Framework.Thickness(2);
//setting pages default backcolor
c1Accordion1.Styles.Pages.Default.BackColor = Color.Beige;
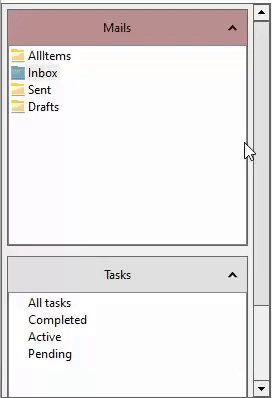
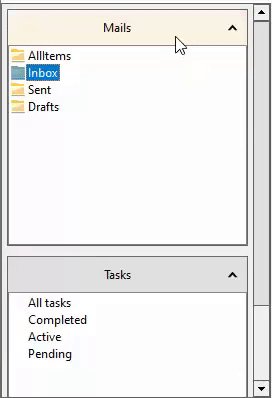
Styling Active Pages
Accordion lets you style an active page or the currently selected page in the Accordion control. You can set the background color of the active page headers in both the default and hot (when the cursor is over the active page) states using the ActiveAccordionPageStyle and ActiveAccordionPageHeaderStyle classes.

The following code snippet shows how to style an active page.
//styling ActivePage
// setting backcolor of the default header of the active page
c1Accordion1.Styles.ActivePage.Header.Default.BackColor = Color.RosyBrown;
// setting backcolor of the hot header of the active page
c1Accordion1.Styles.ActivePage.Header.Hot.BackColor = Color.OldLace;


