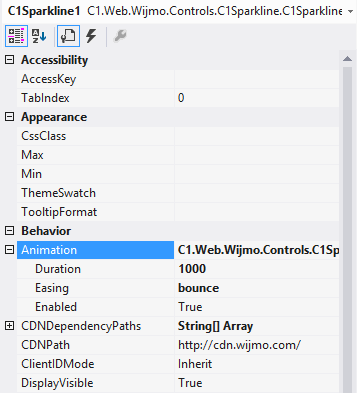
You can add animation to the Sparkline control by setting animation duration or easing type through the Animation property.

Modify the Animation property within the <cc1:C1Sparkline> tag, to customize the animation of the control.
<cc1:C1Sparkline ID="C1Sparkline1" runat="server"
Animation-Duration="1000" Animation-Easing="bounce" >
</cc1:C1Sparkline>
Add the following code to the Page_Load event to customize the animation of the control.
To write code in C#
C1Sparkline1.Animation.Duration = 1000;
C1Sparkline1.Animation.Easing = "bounce";
To write code in Visual Basic
C1Sparkline1.Animation.Duration = 1000
C1Sparkline1.Animation.Easing = "bounce"