This quick start describes how to get started with Sparkline for ASP.NET Web Forms. In this topic you will learn how to add a Sparkline control to the page, change the appearance, add a list of data points, and observe the Sparkline's run-time behavior.
Visual Studio 2012 was used in this example, the steps may be slightly different in other versions of Visual Studio.
Complete the steps below to create a simple application and add the Sparkline control to it.
Complete the following steps to change the appearance and behavior of the sparkline you created in the last step:
Modify the <cc1:C1Sparkline></cc1:C1Sparkline> tags, to customize the control:
<cc1:C1Sparkline ID="C1Sparkline1" runat="server" height="150" Width="200" > <SeriesList> <cc1:SparklineSeries Type="Area" > </cc1:SparklineSeries> </SeriesList> </cc1:C1Sparkline>
Add the following code to the Page_Load event, to customize the Sparkline control.
To write code in C#
C1Sparkline1.Theme = "midnight";
C1Sparkline1.Height = 150;
C1Sparkline1.Width=200;
To write code in VB
C1Sparkline1.Theme = "midnight"
C1Sparkline1.Height = 150
C1Sparkline1.Width=200
Complete the following steps to add data to the control.
Modify the <cc1:C1Sparkline></cc1:C1Sparkline> tags, to customize the control:
<SeriesList>
<cc1:SparklineSeries Data="33,11,15,26,16,27,37,-13,8,-8,-3,
17,0,22,-13,-29,19,8">
</cc1:SparklineSeries>
</SeriesList>
Add the following code to the Page_Load event, to add data.
To write code in C#
double[] data = { 33, 11, 15, 26, 16, 27, 37, -13, 8, -8, -3, 17, 0, 22, -13,
-29, 19,8}; C1Sparkline1.SeriesList[0].Data = data;
To write code in Visual Basic
Dim data As Double() = {33, 11, 15, 26, 16, 27, 37, -13, 8, -8, -3, 17, 0, 22, -13, -29, 19, 8} C1Sparkline1.SeriesList(0).Data = data
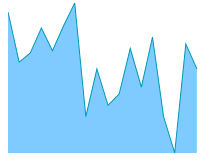
When you run the project, the result appears as the image below: