Grouping
DataCollection implements the ISupportGrouping interface to support grouping, which enables you to group data using the GroupAsync method. This method calls the grouping operation in the data collection and groups data according to the specified field names, group path, or group descriptions. When grouping is applied, it automatically sorts the data and splits it into groups by combining rows based on column values.
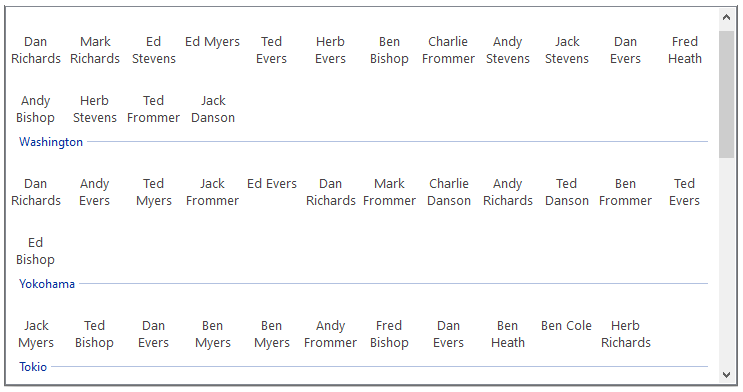
IDataCollection provides three overloads of GroupAsync method. Refer this topic for more information about overload methods. In the example depicted, we have used GroupAsync<T>(this C1.DataCollection.IDataCollection<T> dataCollection, System.Linq.Expressions.Expression<System.Func<T, object>> groupPath) overload method that groups the data according to the specified group path, with data collection and groupPath as parameters. The image below shows grouping by city names in a ListView, where 'City' is the groupPath parameter.

The following code implements grouping in ListView using the GroupAsync method.
WinForms
This is the C# code snippet for WinForms application:
private void btn_group_Click(object sender, EventArgs e)
{
//Applying grouping method to the listview collection
listView1.SetItemsSource(cv, "Name", "City");
cv.GroupAsync(v => v.City);
}
This is the VB code snippet for WinForms application:
' Group data using GroupAsync method
Private cv As C1DataCollection(Of Customer)
Public Sub New()
InitializeComponent()
cv = New C1DataCollection(Of Customer)(Customer.GetCustomerList(100))
listView1.SetItemsSource(cv, "Name")
listView1.Visible = True
End Sub
Private Sub btn_group_Click(sender As Object, e As EventArgs) Handles btn_group.Click
listView1.SetItemsSource(cv, "Name", "City")
cv.GroupAsync(Function(v) v.City)
End Sub
WPF
This is the C# code snippet for WPF application:
// Group using GroupAsync method
private async void btn_group_Click(object sender, RoutedEventArgs e)
{
var cv = new C1DataCollection<Customer>(Customer.GetCustomerList(100));
await cv.GroupAsync("Country");
var dv = new C1CollectionView(cv);
listview1.ItemsSource = dv;
}
This is the VB code snippet for WPF application:
' Group using GroupAsync method
Private Async Function btn_group_ClickAsync(sender As Object, e As RoutedEventArgs) As Task Handles btn_group.Click
Dim cv = New C1DataCollection(Of Customer)(Customer.GetCustomerList(100))
Await cv.GroupAsync("Country")
Dim dc = New C1CollectionView(cv)
listview1.ItemsSource = dc
End Function
Xamarin
This is the code snippet for Xamarin Forms:
C1DataCollection<Customer> datacol;
public Grouping()
{
InitializeComponent();
var task = UpdateVideos();
}
private async Task UpdateVideos()
{
var data = Customer.GetCustomerList(100);
datacol = new C1DataCollection<Customer>(data);
await datacol.GroupAsync(c => c.Country);
grid.ItemsSource = datacol;
}
This is the code snippet for Android applications:
var grid = (FlexGrid)FindViewById(Resource.Id.Grid);
var data = Customer.GetCustomerList(250);
datacol = new C1GroupDataCollection<Customer>(data, false);
datacol.GroupAsync("Country");
grid.ItemsSource =datacol;
grid.SelectionMode = GridSelectionMode.Cell;
grid.ShowMarquee = true;
grid.AutoSizeColumns(0, grid.Columns.Count - 1);
grid.RowHeaders.Columns.Clear();
grid.Columns["Country"].IsVisible = false;
This is the code snippet for iOS applications:
View.BackgroundColor = UIColor.White;
Title = "Grouping";
grid = new FlexGrid();
var data = Customer.GetCustomerList(100);
datacol = new C1DataCollection<Customer>(data);
datacol.GroupAsync("Country");
grid.ItemsSource = datacol;
grid.AllowDragging = GridAllowDragging.Both;
grid.AllowResizing = GridAllowResizing.Both;
grid.SelectionMode = GridSelectionMode.Cell;
grid.RowHeaders.Columns.Clear();
var _navbarHeight = this.NavigationController.NavigationBar.Bounds.Height + UIApplication.SharedApplication.StatusBarFrame.Height;
grid.Frame = new CGRect(this.View.Frame.X, this.View.Frame.Y + _navbarHeight, this.View.Frame.Width, this.View.Frame.Height - _navbarHeight);
this.View.AddSubview(grid);
For WPF applications, open the MainWindow.xaml and replace the existing XAML with the following code.
<Window x:Class="DataCollection_WPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DataCollection_WPF"
mc:Ignorable="d"
Title="MainWindow" Height="918.072" Width="1042.169">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="209*"/>
<ColumnDefinition Width="802*"/>
</Grid.ColumnDefinitions>
<DataGrid Name="grid" HorizontalAlignment="Left" Height="402" Margin="62,33,0,0" VerticalAlignment="Top" Width="665" Grid.ColumnSpan="2"/>
<Button x:Name="btn_Filter" Content="Filter" Grid.Column="1" HorizontalAlignment="Left" Height="29" Margin="591,33,0,0" VerticalAlignment="Top" Width="131" Click="btn_Filter_Click"/>
<ListView x:Name="listview1" Grid.ColumnSpan="2" HorizontalAlignment="Left" Height="354" Margin="62,497,0,0" VerticalAlignment="Top" Width="665">
<ListView.View>
<GridView>
<GridViewColumn Header="ID" DisplayMemberBinding="{Binding Path=ID}"/>
<GridViewColumn Header="Name" DisplayMemberBinding="{Binding Path=Name}"/>
<GridViewColumn Header="Email" DisplayMemberBinding="{Binding Path=Email}"/>
<GridViewColumn Header="City" DisplayMemberBinding="{Binding Path=City}"/>
<GridViewColumn Header="OrderDate" DisplayMemberBinding="{Binding Path=OrderDate}"/>
</GridView>
</ListView.View>
<ListView.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<TextBlock Background="Aquamarine" FontWeight="Normal" Foreground="Black" FontSize="12" Text ="{Binding Name}"/>
</DataTemplate>
</GroupStyle.HeaderTemplate>
</GroupStyle>
</ListView.GroupStyle>
</ListView>
<Button Name="btn_group" Content="Group" Grid.Column="1" HorizontalAlignment="Left" Height="33" Margin="575,542,0,0" VerticalAlignment="Top" Width="147" Click="btn_group_Click"/>
<Button x:Name="btn_sort" Content="Sort" Grid.Column="1" HorizontalAlignment="Left" Height="34" Margin="591,105,0,0" VerticalAlignment="Top" Width="131" Click="btn_sort_Click"/>
</Grid>
</Window>


