Sorting
DataCollection implements the ISupportSorting interface to support sorting data in ascending and descending order. It enables you to sort data according to the specified sort path and direction using SortAsync method of the IDataCollection class. DataCollection also allows you to set the direction of sort operation using Direction property of the SortDescription class which accepts values from the SortDirection enumeration. Moreover, it allows you to specify the path of a data item to which the sort operation needs to be applied using the SortPath property of SortDescription class.
IDataCollection provides three overloads of SortAsync method. Refer this topic to know more about the overloads. In the example, we have used SortAsync<T>(this C1.DataCollection.IDataCollection<T> dataCollection, string sortPath, [C1.DataCollection.SortDirection sortDirection = 0]) method overload that uses data collection, sortPath and sortDirection as the parameters, where sortPath is the path of the data item to which the sort description is applied, and sortDirection is the direction of the sort operation.
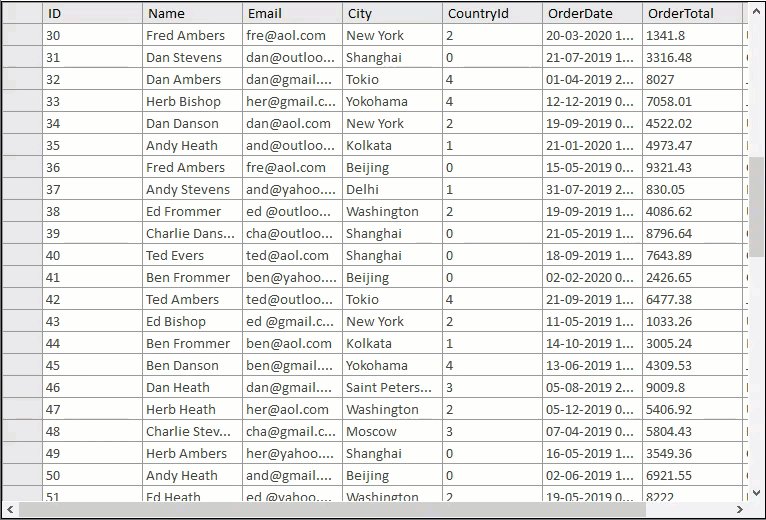
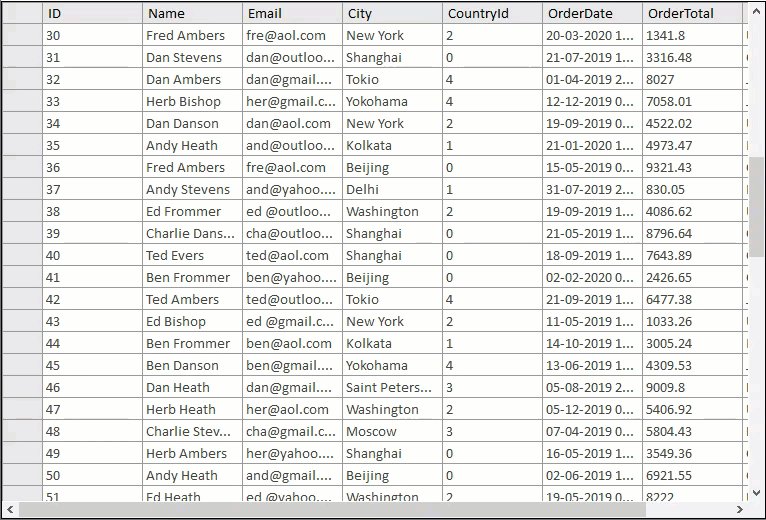
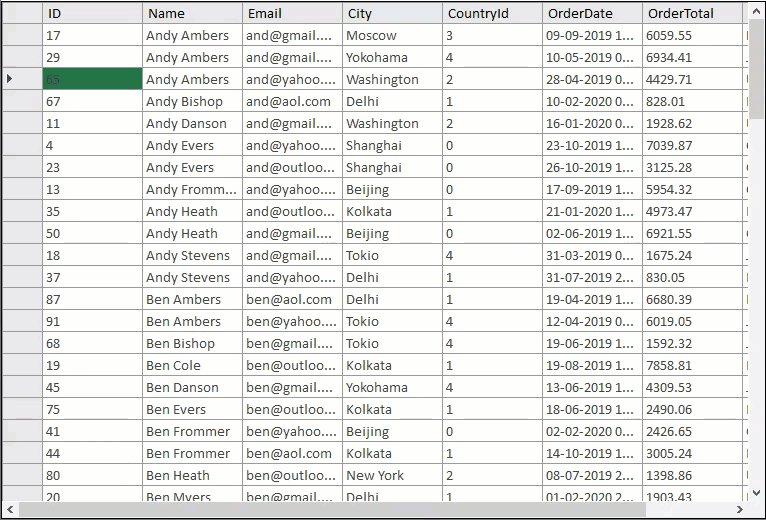
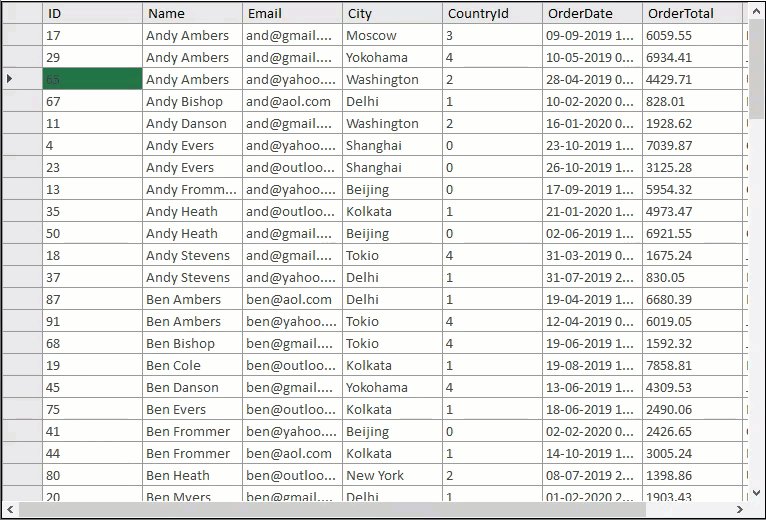
The GIF shows sorting the data in the data grid by 'Name' in the ascending order using the SortDirection enumeration.

The following code demonstrates the implementation of the SortAsync method to sort data in DataGridView. In this example, the Name column of DataGridView is sorted alphabetically in ascending order. This example uses the sample created in the Quick Start section.
WinForms
This is the C# code for sorting in WinForms application:
// Sort data using SortAsync method
private async void btn_Sort_Click(object sender, EventArgs e)
{
if (cv != null)
{
await cv.SortAsync("Name", SortDirection.Ascending);
}
}
This is the VB code for sorting in WinForms application:
' Sort using SortAsync method
Private Async Sub btn_Sort_Click(sender As Object, e As EventArgs) Handles btn_Sort.Click
If cv IsNot Nothing Then
Await cv.SortAsync("Name", SortDirection.Ascending)
End If
End Sub
WPF
This is the C# code for sorting in WPF application:
// Sort using SortAsync method
private async void btn_sort_Click(object sender, RoutedEventArgs e)
{
if (cv != null)
{
await cv.SortAsync("Name", SortDirection.Ascending);
}
}
This is the VB code for sorting in WPF application:
' Sort using SortAsync method
Private Async Function Btn_Sort_ClickAsync(sender As Object, e As RoutedEventArgs) As Task Handles btn_Sort.Click
cv = New C1DataCollection(Of Customer)(Customer.GetCustomerList(100))
grid.ItemsSource = cv
Await cv.SortAsync("Name", SortDirection.Ascending)
End Function
Xamarin
This is the code snippet for sorting in Xamarin Forms application:
var datacol = Customer.GetCustomerList(10);
C1DataCollection<Customer> dc = new C1DataCollection<Customer>(datacol);
var sort = dc.SortDescriptions.FirstOrDefault(sd => sd.SortPath == "Name");
var direction = sort != null ? sort.Direction : SortDirection.Descending;
dc.SortAsync(x => x.Name, direction == SortDirection.Ascending ? SortDirection.Descending : SortDirection.Ascending);
FlexGrid _grid = new FlexGrid();
grid.ItemsSource = dc;
grid.VerticalOptions = LayoutOptions.FillAndExpand;
This is the code snippet for sorting in Android application:
FlexGrid grid = (FlexGrid)FindViewById(Resource.Id.Grid);
var data = Customer.GetCustomerList(250);
C1SortDataCollection<Customer> sdc = new C1SortDataCollection<Customer>(data);
var sort = sdc.SortDescriptions.FirstOrDefault(sd => sd.SortPath == "Name");
var direction = sort != null ? sort.Direction : SortDirection.Descending;
sdc.SortAsync("Name", direction == SortDirection.Ascending ? SortDirection.Descending : SortDirection.Ascending);
grid.ItemsSource = sdc;
grid.SelectionMode = GridSelectionMode.Cell;
grid.AllowSorting = false;
grid.ShowMarquee = true;
grid.AutoSizeColumns(0, grid.Columns.Count - 1);
grid.RowHeaders.Columns.Clear();
This is the code snippet for sorting in iOS application:
grid = new FlexGrid();
var data = Customer.GetCustomerList(100);
datacol = new C1SortDataCollection<Customer>(data);
var sort = datacol.SortDescriptions.FirstOrDefault(sd => sd.SortPath == "Name");
var direction = sort != null ? sort.Direction : SortDirection.Descending;
datacol.SortAsync("Name", direction == SortDirection.Ascending ? SortDirection.Descending : SortDirection.Ascending);
grid.ItemsSource = datacol;
grid.SelectionMode = GridSelectionMode.Cell;
grid.RowHeaders.Columns.Clear();
var _navbarHeight = this.NavigationController.NavigationBar.Frame.Height + UIApplication.SharedApplication.StatusBarFrame.Height;
grid.Frame = new CGRect(this.View.Frame.X, this.View.Frame.Y + _navbarHeight, this.View.Frame.Width, this.View.Frame.Height - _navbarHeight);
this.View.AddSubview(grid);


