Filtering
Data Collection implements the ISupportFiltering interface to support filtering, which enables you to filter data using the FilterAsync method. This method calls the filtering operation and refines the data collection according to the user requirements without including any repetitive or irrelevant data.
IDataCollection provides 5 overloads of FilterAsync method. Refer this topic to know more about these overloads. In the example depicted, we have used FilterAsync<T>(IDataCollection<T>,Expression<Func<T,Object>>,FilterOperation,Object) method overload, which filters the data using specified filter parameters in the DataGridView. The FilterAsync method uses data collection, filterPath, filterOperation and value as its parameters. Here, 'filterPath' refers to the path of the data item to which the filter is applied, 'filterOperation' refers to the specific filter operation and 'value' refers to the value used in the expression.
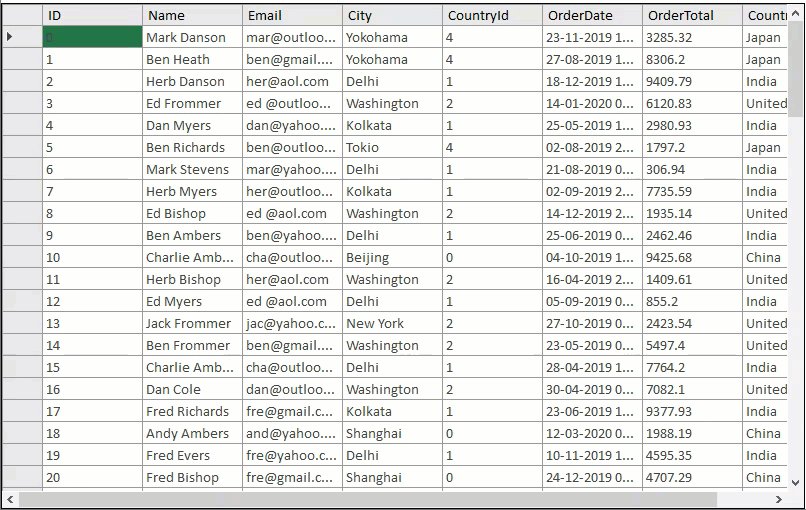
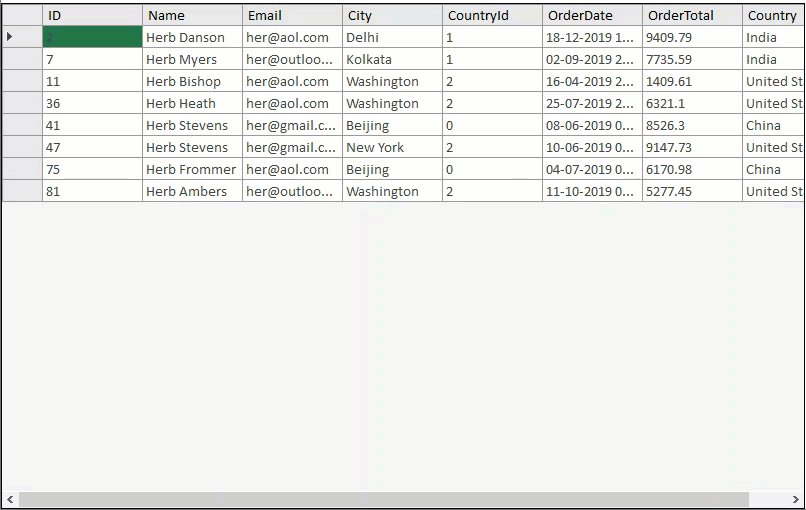
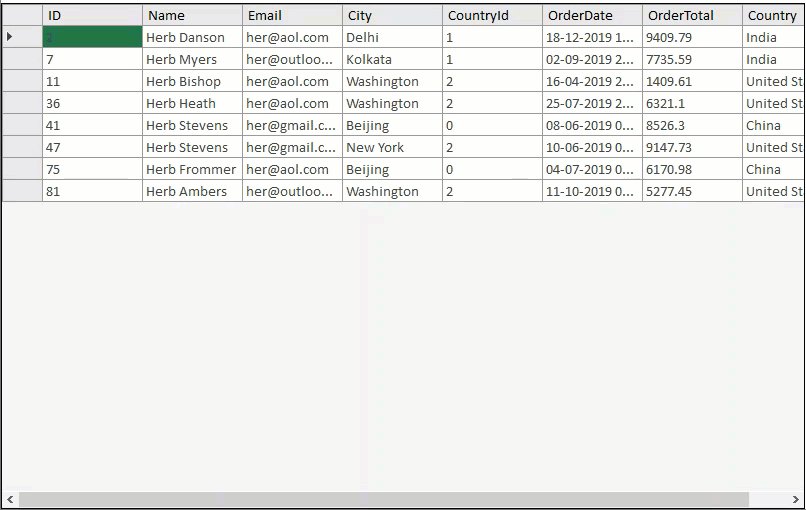
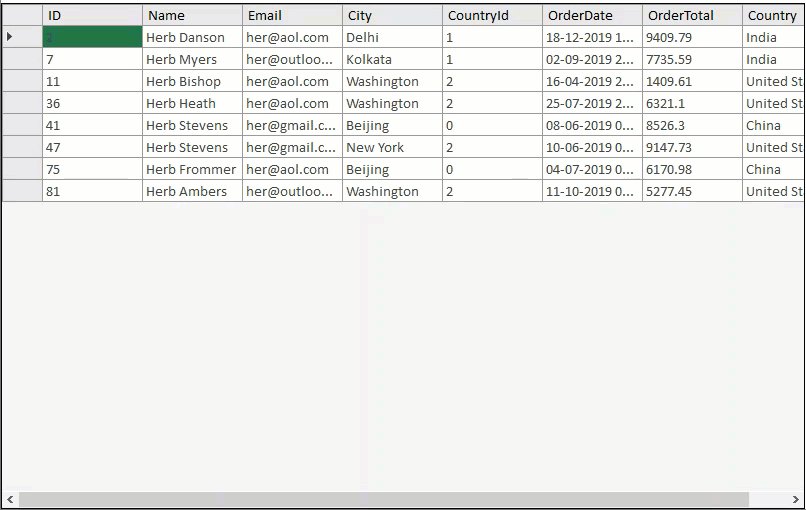
The GIF below depicts filtering the data grid by Names that begin with 'He' value.

The following code uses the sample created in the Quick Start section. Note that, the filterPath parameter used here is 'Name'. Also, the FilterOperation enumeration uses the StartsWith field to filter all the names that start with 'He'.
WinForms
This is the C# Code for Filtering in WinForms applications:
// Filter data using FilterAsync method
private async void btn_filter_Click(object sender, EventArgs e)
{
await cv.FilterAsync("Name", FilterOperation.StartsWith, "He");
}
This is the VB Code for Filtering in WinForms applications:
' Filter data using FilterAsync method
Private Async Sub btn_filter_Click(sender As Object, e As EventArgs) Handles btn_filter.Click
Await cv.FilterAsync("Name", FilterOperation.StartsWith, "He")
End Sub
WPF
This is the C# code for filtering in WPF applications:
// Filter data using FilterAsync method
private async void btn_Filter_Click(object sender, RoutedEventArgs e)
{
await cv.FilterAsync("Name", FilterOperation.StartsWith, "He");
}
This is the VB code for filtering in WPF applications:
' Filter data using FilterAsync method
Private Async Function Btn_filter_ClickAsync(sender As Object, e As RoutedEventArgs) As Task Handles btn_filter.Click
cv = New C1DataCollection(Of Customer)(Customer.GetCustomerList(100))
grid.ItemsSource = cv
Await cv.FilterAsync("Name", FilterOperation.StartsWith, "He")
End Function
Xamarin
This is the code snippet for Xamarin Forms:
// Filter data using FilterAsync method
public Filtering()
{
InitializeComponent();
C1DataCollection<Customer> datacol = new C1DataCollection<Customer>(Customer.GetCustomerList(250));
grid.ItemsSource = datacol;
datacol.FilterAsync("Jammers");
}
This is the code snippet for Android:
// Filter data using FilterAsync method
var data = Customer.GetCustomerList(100);
grid.ItemsSource = data; ((C1DataCollection<object>)grid.DataCollection).FilterAsync("Jammers");
FullTextFilterBehavior fullTextFilter = new FullTextFilterBehavior();
fullTextFilter.HighlightColor = Color.Blue;
fullTextFilter.Attach(grid);
fullTextFilter.FilterEntry = textbox;
This is the code snippet for iOS:
// Filter data using FilterAsync method
((C1DataCollection<object>)Grid.DataCollection).FilterAsync("Jammers");
fullTextFilter = new FullTextFilterBehavior();
fullTextFilter.HighlightColor = UIColor.Blue;


