- Getting Started
- Developer Guides
- Report Author Guides
Radar Line Plot
Radar Line plots are useful to display ordinal measurements of one or more variables across a range of categories. A radar line plot arranges categories on a circle and connects the corresponding points with straight lines. Data values are represented by shapes called Symbols laid out along radial lines and connected with straight or curved lines.
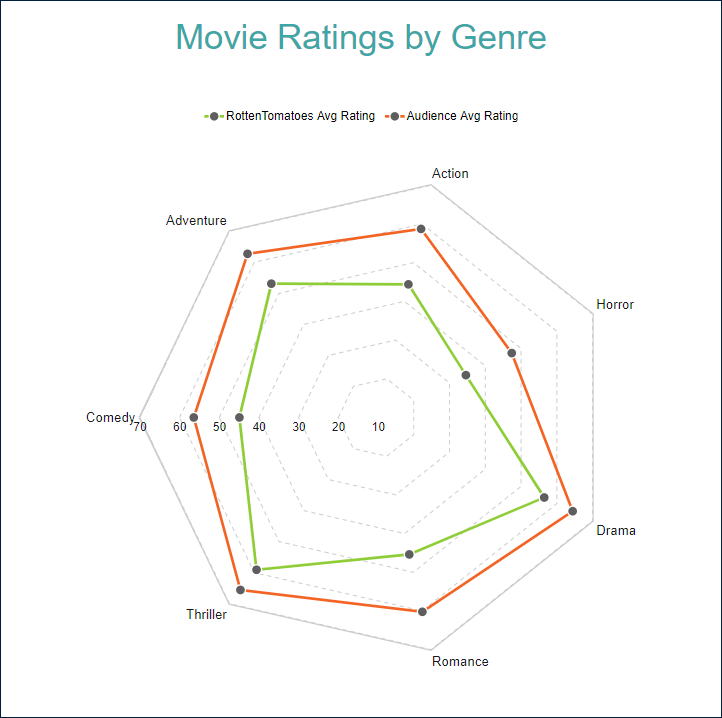
Radar Line Plot with Multiple Values
A radar line plot could visualize measurements of one or more variables across a range of categories.
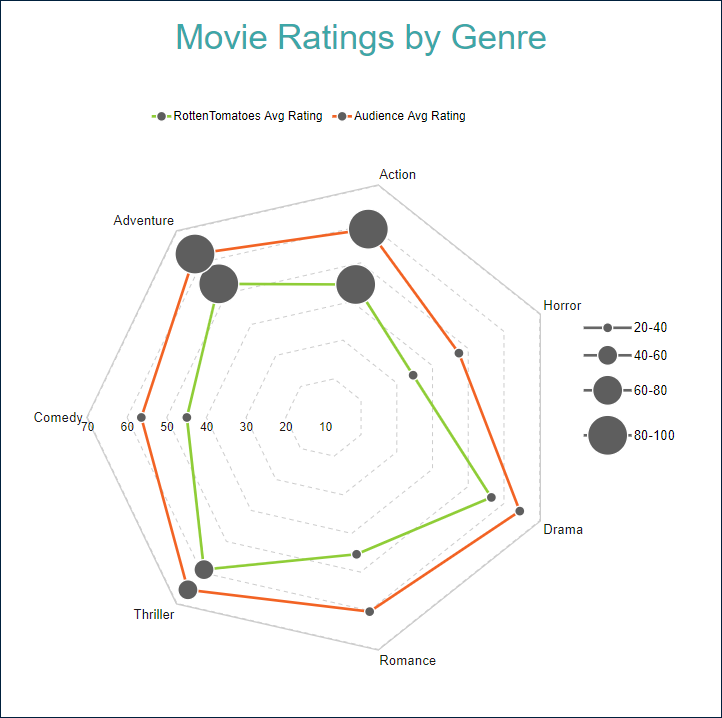
For example, the Radar Line Plot with Multiple Values Demo displays two types of average ratings for several movie genres.

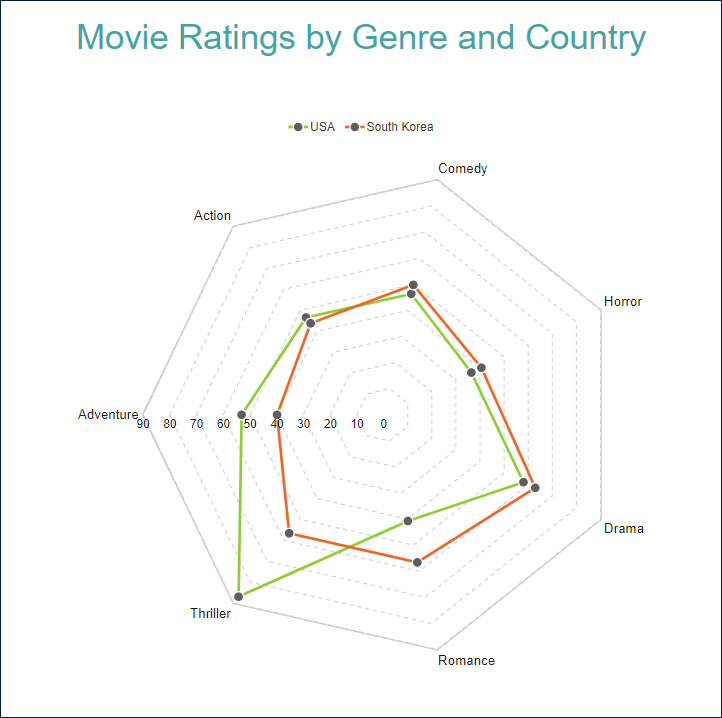
Radar Line Plot with Multiple Lines
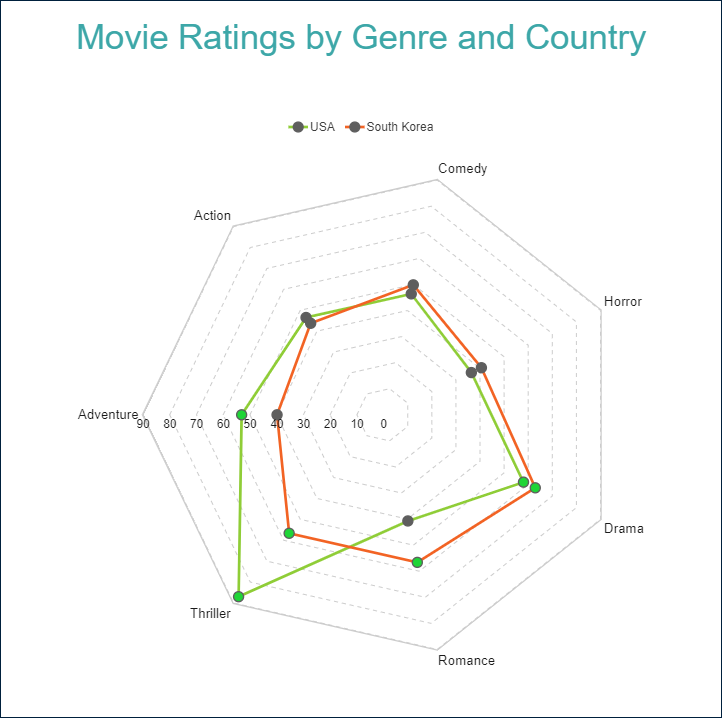
A multiple-line radar plot allows you to split data values into subcategories for more granular analysis. For instance, The Radar Line Plot with Multiple Lines Demo displays average movie ratings per country for several movie genres.

You can configure all these types using the Radar Line plot template and its properties described in the following sections.
You can use the following demos to explore plot properties - open a link, toggle the Report explorer, select the Plot - Plot 1 node and use the Properties panel to modify the configuration.
You could also download the report files listed below and open them in the Standalone Report Designer.
Chart Wizard
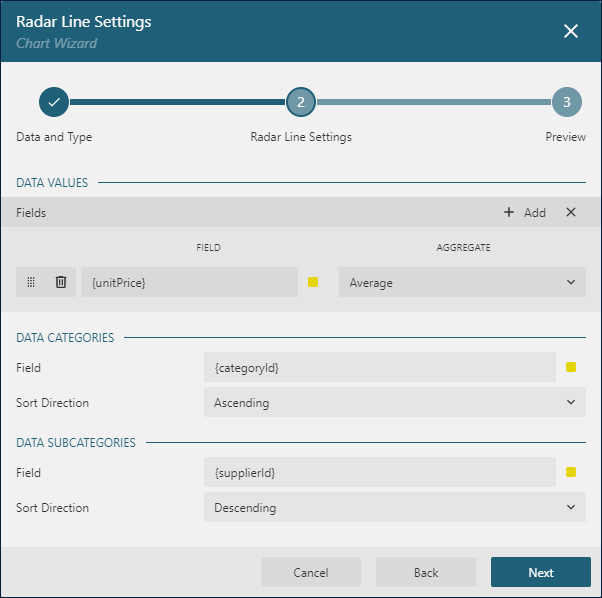
If you add a chart into a report, set the plot type to Radar Line on the first page of the Chart Wizard, and click the Next button, the wizard shows the Radar Line Settings page that looks like the following:

The Data Values section allows you to add one or more Data Values.
The Data Categories section allows you to set the Category Encoding.
The Data Subcategories section allows you to configure the Details Encoding.
Data Values
The Radar Line plot's Values collection determines data values that are displayed by data points connected by lines. The collection items consist of two properties:
The
Valueis usually a bound field reference. The Properties Panel displays theValueas the collection, butRadar Lineplots take the first item only. The Chart Wizard displays theValueasField.The
Aggregateis an optional function, such asCountorAverage, that reduces many field values into a single one.
Multiple data values generate multiple lines, as in the Radar Line Plot with Multiple Values Demo. You can switch the Show Values Names In Legend flag to supply the plot with a color legend that matches line colors and corresponding data value names. You can set the displayed name by using the Caption property of a data value item.
Category Encoding
The Category Encoding of a Radar Line plot is a set of properties that determine categories for which the plot generates connected data points representing those above Data Values.
The
Categoryis usually a bound field reference. Bound DataSet Records with the same value of that field fall into the same category. For instance, the Radar Line Plot with Multiple Values Demo is bound to theRatingsDataSet containing several fields, including theGenrefield, for each data record. The plot'sCategoryis set to{Genre}expression. Therefore the plot goes through theRatingsDataSet finds the distinctGenrevalues and generates one category per genre. If you preview the demo output, you can see seven genres.The
Category Sortingconfiguration determines the order of the category values appearance.
The Chart Wizard offers the simplified editor of the Category Encoding in the Data Categories section where a single Category Expression displayed as Field is available. The Sorting configuration of the Category Encoding displays the Sort direction property only. The Sort Expression is automatically set to the Field value.
Details Encoding
The Details Encoding allows you to break down those above Data Values into subcategories for more granular analysis of changes.
The Details property of a Radar Line plot is the collection of items that determine these subcategories. Each item includes several properties:
The
Valuesis usually one or more bound field references. Bound DataSet Records with the same values of these fields fall into the same subcategory. For instance, in the Radar Line Plot with Multiple Lines Demo theDetailsvalue is{Country}. Consequently, theAverage Ratingof each genre splits into theUSAandSouth Koreasubcategories that generate a data point.The
Exclude Nullsflag indicates whether DataSet Records with an undefinedDetails Valueshould be excluded from the visualization.The
Sortingconfiguration determines the order of categories' appearance.
The Chart Wizard offers the simplified editor of the Details Encoding in the Data Subcategories section:
A single
Details Encodingitem is available.A single
Valueitem displayed asFieldis available.The
Sortingconfiguration of theDetails Encodingdisplays theSort directionproperty only. TheSort Expressionis automatically set to theFieldvalue.
Colors Encoding
The Colors Encoding enables the color legend of the Category Encoding or Details Encoding and includes the Color expression and the optional Color Aggregate function that reduces many Color values into a single one.
Suppose the Details Encoding is empty. In that case, a Radar Line plot calculates distinct Color Encoding results for the categories produced by the Category Encoding and converts them to the background color of the corresponding symbols.
Otherwise, the plot calculates distinct Color Encoding results for the subcategories produced by the Details Encoding and converts them to the color of the corresponding lines.
In both cases, the plot picks up colors from the Chart Palette and displays the match between colors and encoding results in the legend.
For instance, the colors encoding in the Radar Line Plot with Multiple Lines Demo uses the {Country} expression. Consequently, the report output shows the colors legend that matches Countries with corresponding line colors.
Note: The Color property is the collection, but the Radar Line plot takes the first item only.
Shape Encoding
The Shape Encoding enables the shape legend of the Category Encoding or Details Encoding and includes the Shape expression and the optional Shape Aggregate function that reduces many Shape values into a single one.
Suppose the Details Encoding is empty. In that case, a Line plot calculates distinct Shape Encoding results for the categories produced by the Category Encoding and converts them to the shape of the corresponding symbol.
Otherwise, the plot calculates distinct Shape Encoding results for the subcategories produced by the Details Encoding and converts them to the corresponding symbols' shape.
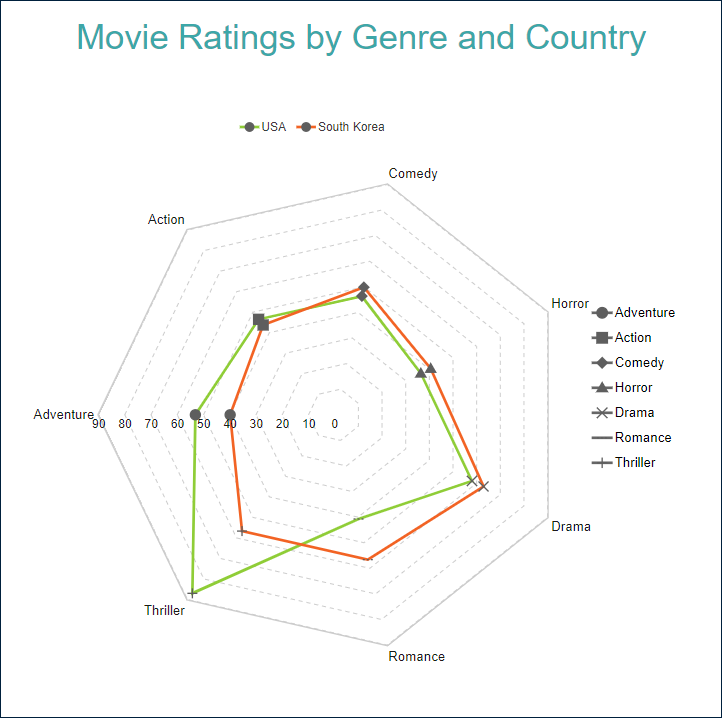
You can try setting the Shape expression to {Genre} for the Radar Line Plot with Multiple Lines Demo. Consequently, the plot will use a unique symbol for each genre.

Note: Set the Symbol Shape property of the Line Plot to Auto to get the Shape Encoding worked.
Note: The Shape property is the collection, but the Radar Line plot takes the first item only.
Size Encoding
The Size Encoding configuration enables the size legend and includes the Size expression and the optional Size Aggregate function that reduces many Size values into a single one. Size Encoding works only with numeric values and breaks down data values into ranges that determine the size of symbols. It allows you to encode additional information in a line chart.
You can try setting the Size expression to {Budget} and the Size Aggregate to Average for the Radar Line Plot with Multiple Values Demo so that the plot would visualize the average budget for each genre using the size of the symbols.

Note: The Size property is the collection, but the Line plot takes the first item only.
Line and Symbols look-and-feel
The following properties allow you to fine-tune the outfit of symbols and lines that form a Radar Line plot. You can see their effect in action by modifying the configuration of any radar line demo.
The Opacity and Symbol Opacity are numbers in percentage that determine the opacity of the line and symbols, respectively. Thus, 100% means they are opaque, and 0% means that they are entirely transparent.
The Line Aspect property determines the style of the line that connects data points.
Defaultmeans the straight lineSplinemeans the bezier curveStep Center,Step LeftandStep Rightare not applicable for a Radar Line plot.
The Show Nulls property indicates the arrangement of data points for Null values.
Gapsmeans that the plot will not draw line segments between a null data point and its previous and next pointsZeromeans that null data points will be considered to have0valueConnectedmeans that the plot will connect the previous and the following points of a null point
The Clipping Mode indicates the manner that the plot area draws a plot:
Fitvalue means that the plot area should use all the available space to fit the plotClipvalue means that the plot area cuts off the plot on the edge of its right or bottom paddingNonevalue equals toFit
The line properties in the Style section overwrite any other line color settings, including the Color Encoding that we described earlier.
The line properties, the Background Color expression, the Symbol Shape and the Show Symbols flag allow you to set up the appearance of symbols. For example, if the Symbol Shape is Auto, then the plot either picks the default value or applies the Shape Encoding that we described earlier.
The Start Angle is a number in arcdegree that defines the rotation of the plot clockwise. Full rotation is 360 degrees.
Customizing Tooltips and Labels
The Text Encoding collection offers a way to configure radar line plots to display customized labels and tooltips on the data point symbols. Each item within this collection has the following properties:
Values: This is an expression that can reference the values of the bound fields.Aggregate: This optional function, such asCountorAverage, can condense multiple field values into a single value, evaluated within the current detail or category context.Template Key: A string used within the Labels or Tooltip template to represent the text encoding item.Target: This property specifies whether the text encoding item is meant for the plot's labels or tooltips.
Adding items to the Text Encoding collection allows automatic display of configured values in Labels or Tooltips, based on the Target value of each item. To further customize the text of the labels and tooltips, you can employ the Tooltip Template and Label Text Template expressions.
Apart from Text Encoding items referenced by their keys, you can utilize the following pre-defined values:
{valueField.name}: Represents the field name bound to a Data Value.{valueField.value}: Represents the current Data Value within the containing Category or Details.{PercentageDetail}: Represents the percentage share of the current Data Value among all values within the same Details.{PercentageCategory}: Represents the percentage share of the current Data Value among all values within the same Category.{categoryField.name}: Represents the field name bound to the Category Encoding.{categoryField.value}: Represents the current Category Encoding value.{detailFields.name}: Represents the field name bound to the Details Encoding.{detailFields.value}: Represents the current Details Encoding value.{colorField.name}: Represents the field name bound to the Color Encoding.{colorField.value}: Represents the current Color Encoding value.{shapeField.name}Represents the field name bound to the Shape Encoding.{shapeField.value}Represents the current Shape Encoding value.{sizeField.name}Represents the field name bound to the Size Encoding.{sizeField.name}Represents the current Size Encoding value.
These values can be combined and formatted using the interpolation syntax and supported format strings that are also used for the TextBox Report Item.
For example, the plot in the Radar Line Plot with Multiple Lines Demo uses an advanced tooltip configuration:
The
Text Encodingcontains theSalesQuantityelement that displays the number of sold items:Aggregate=MaxValue={RottenTomatoesRating}Target=TooltipTemplateKey=MaxRating
The
Tooltip Templateis configured with the following expression:
Max Rating: {MaxRating}Labels Appearance
A subset of text properties in the Label Text section and the line properties in the Label Border section allow you to set up the corresponding visual parameters of the plot labels.
The Label Position and an optional Offset in pixels determine the location of labels relative to a parent data point symbol:
Inside- inside the area formed by lines connecting data pointsOutside- outside of the area formed by lines connecting data pointsCenter- near the data pointAuto- equals toOutside
The Overlapping Labels property indicates the handling of overlapping labels. Possible values are:
Auto- hides some labels to prevent the overlappingShow- shows all labels even if the overlapping persists
The line properties in the Label Line section allows you to add the connecting lines between labels and their parent data points. The Label Line Position determines the connection point of a label's bounding box and the line:
Auto- selected automaticallyCenter- on the center of the bounding box side
Dynamic Rules
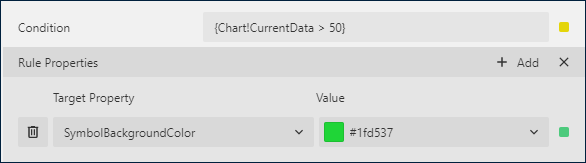
The Rules configuration allows you to create if this then that rules based on one or more data conditions to apply to the plot appearance. A condition is an expression that may refer to one of the following values:
Chart!CurrentData- the currentData ValueChart!PreviousData- the previousData ValueChart!NextData- the nextData ValueChart!CurrentCategory- the currentCategory EncodingvalueChart!PreviousCategory- the previousCategory EncodingvalueChart!NextCategory- the nextCategory EncodingvalueChart!CurrentDetail- the currentDetails EncodingvalueChart!PreviousDetail- the previousDetails EncodingvalueChart!NextDetail- the nextDetails Encodingvalue
A condition expression can also include references to report parameters and standard operators. The easiest way to build a condition is to use the expression editor that you can open by click on the box on the right side of the Condition property.
The following visual properties of a Radar Line plot can be applied when a condition is met:
The background color of a data point symbol
The border color of a data point symbol
The border width of a data point symbol
The border style of a data point symbol
The tooltip and label template
For instance, you can set the following rules for the plot in the Radar Line Plot with Multiple Lines Demo to apply a custom background color to the data points that have a value greater than 50.

As a result, the output of the chart will be like this:

Action
This group of properties determine the Interactive Action when a report reader clicks a data point symbol. You can use bound field references to pass parameters in a drill-through report or configure a dynamic bookmark or URL. The field value is evaluated in the scope of the current detail or category. Visit the Drill-Through Reports Walkthrough for more information. It explains how to set up the drill-through column plot, but the same technique applies to a radar line plot.


