- Getting Started
- Developer Guides
- Report Author Guides
Line Plot
Line plots are suitable for tracking changes in an Data Value over time or compare changes over the same period for multiple data values. By default, a line plot arranges a period horizontally, encodes data values into points called Symbols, along the vertical axis, and connects them by line segments. If the Swap Axes flag of the Line Plot is set, then the plot arranges a period vertically and puts Symbols along the horizontal axis.
Single Line Plot
A single line plot visualizes changes of one data value.
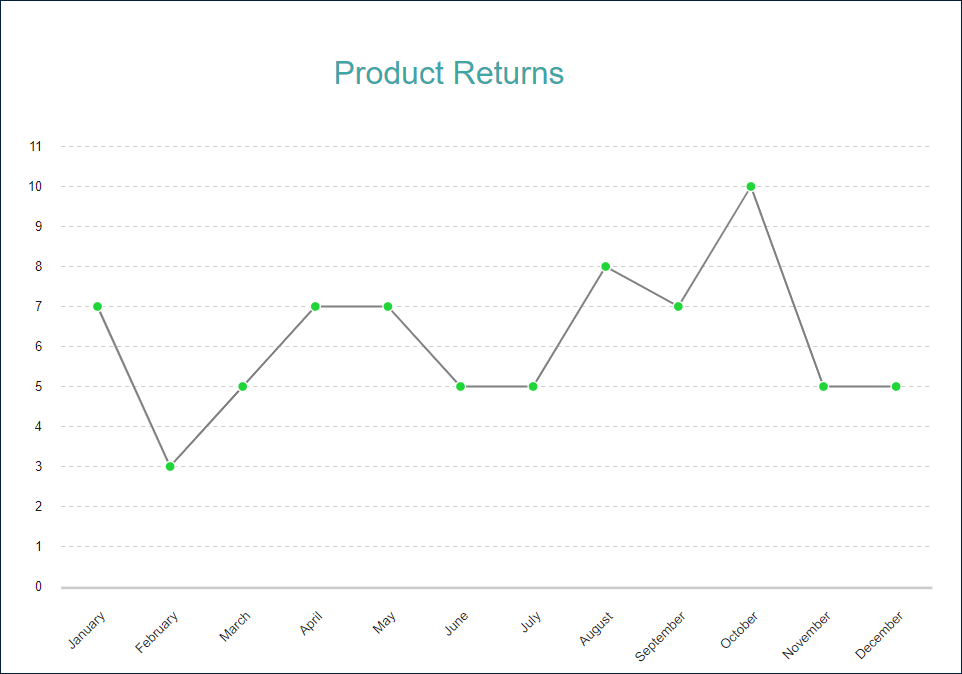
For instance, the Single Line Demo shows changes of some product returns over the year.

Multiple Line Plot
A multiple-line plot allows you to split data values into subcategories for a more granular analysis of changes.
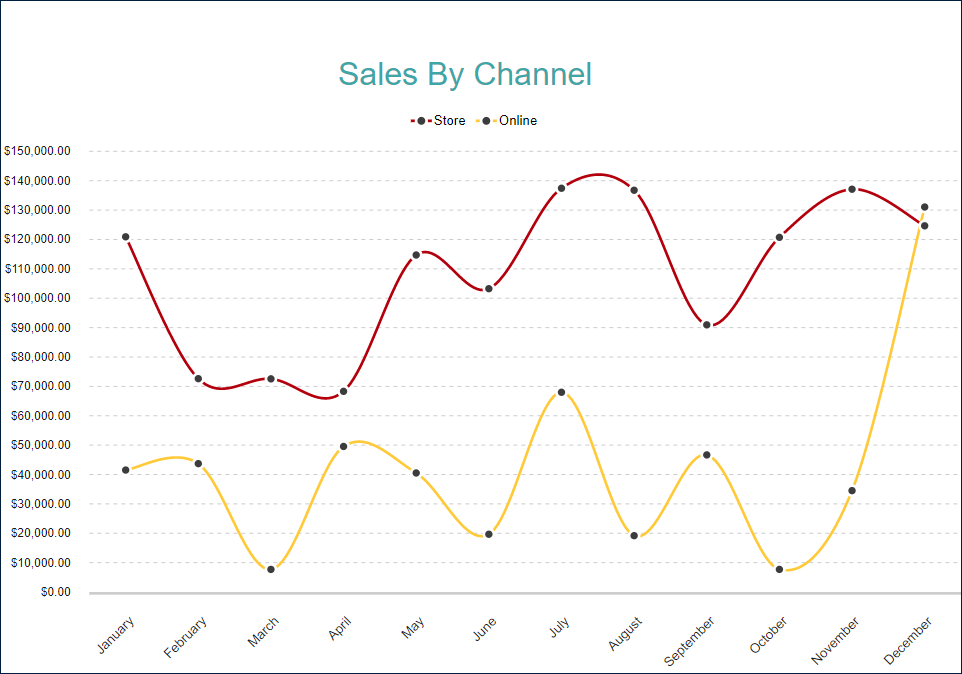
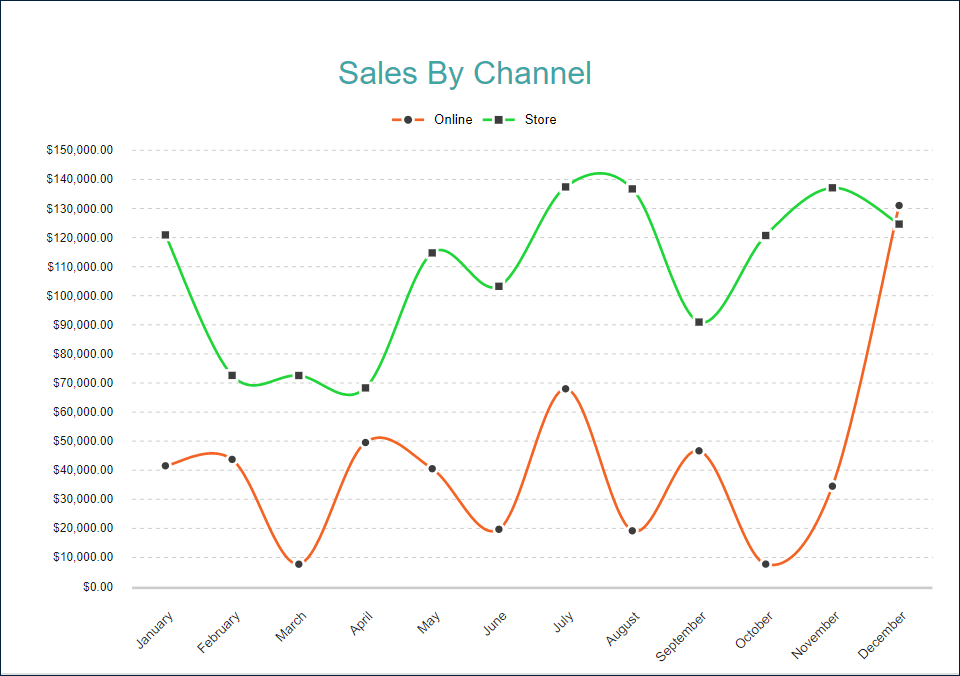
For example, the Multiple Line Demo shows changes of the Net Sales of some product over the year for the online and store sales channels.

Multiple Values Line Plot
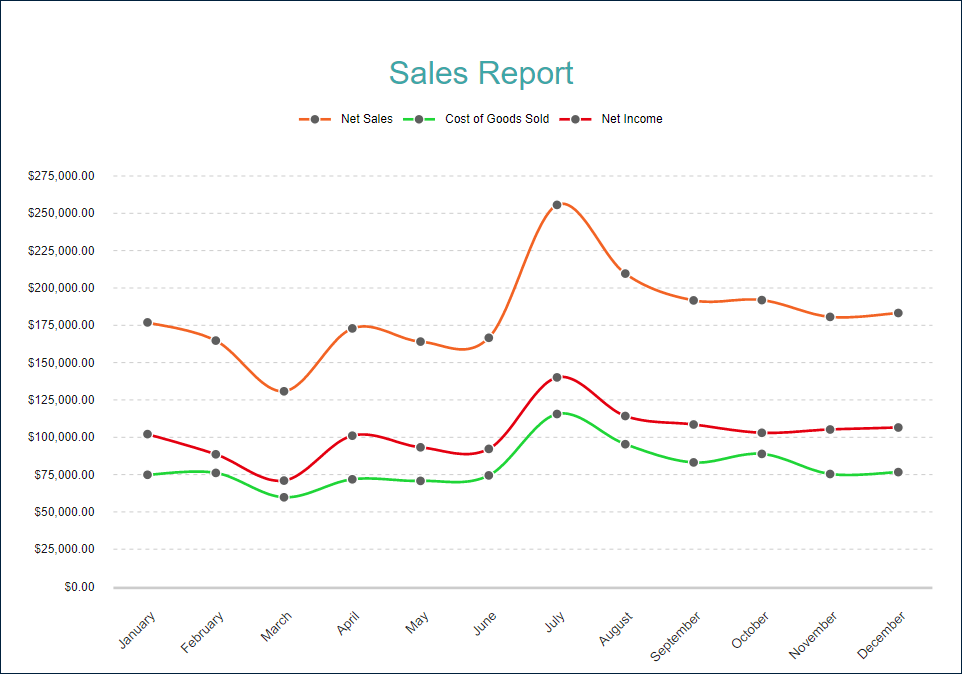
You could also display changes of multiple related or unrelated data values over the same period. For instance, the Multiple Values Line Demo shows how the Net Sales, the Cost of Goods Sold, and the Net Income change over the year for some product.

You can configure all these types using the Line plot template and its properties described in the following sections. The Smooth Line template is just a shortcut to a pre-configured Line Aspect property value.
You can use the following demos to explore plot properties - open a link, toggle the Report explorer, select the Plot - Plot 1 node and use the Properties panel to modify the configuration.
You could also download the report files listed below and open them in the Standalone Report Designer.
Chart Wizard
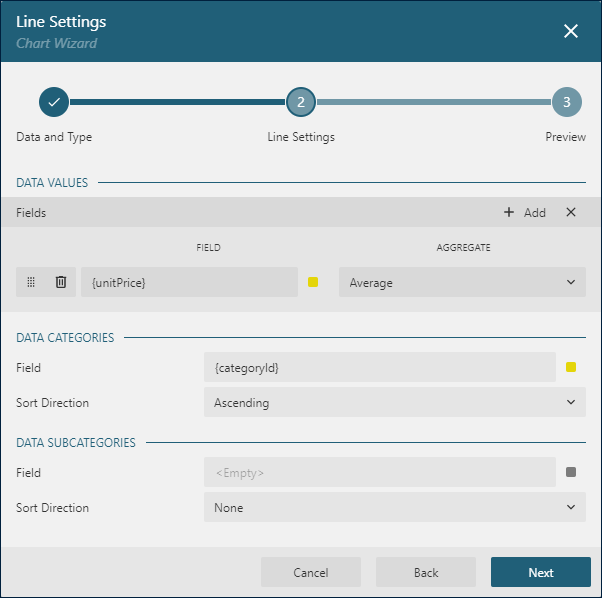
If you add a chart into a report, set the plot type to Line on the first page of the Chart Wizard, and click the Next button, the wizard shows the Line Settings page that looks like the following:

The Data Values section allows you to add one or more Data Values.
The Data Categories section allows you to set the Category Encoding.
The Data Subcategories section allows you to configure the Details Encoding.
Data Values
The Line plot's Values collection determines data values that change over time. The Chart Wizard displays the Values collection as Fields in the Data Values section. Collection items consist of two properties:
The
Valueis usually a bound field reference. The Properties Panel displays theValueas the collection, butLineplots take the first item only. The Chart Wizard displays theValueasField.The
Aggregateis an optional function, such asCountorAverage, that reduces many field values into a single one.
Multiple data values generate multiple lines, as in the Multiple Values Line Demo. You can switch the Show Values Names In Legend flag to supply the plot with a color legend that displays the match between line colors and corresponding data value names. You can set the displayed name by using the Caption property of a data value item.
Category Encoding
The Category Encoding of a Line plot is a set of properties that determine the period over which the plot generates connected data points representing those above Data Values.
The
Categoryis usually a bound field reference. Bound DataSet Records with the same value of that field fall into the same category. Distinct categories form the period. For instance, the Single Line Demo is bound to theSales DataSetcontaining theReturn QuantityandSalesDatefields for each data record. The plot'sCategoryis set to{MonthName(Month(SalesDate))}expression. Therefore the plot goes through theSales DataSet, finds the distinct months from theSalesDatevalues, and generates one category per month. If you preview theSingle Line Demooutput, you can see 12 months along the horizontal axis.The
Category Sortconfiguration determines the order of the category values appearance. For instance, the plot in theSingle Line DemohasCategory Sort Expression = {Month(SalesDate)}, Category Sort Direction = Ascendingsettings to ensure chronological order.
The Chart Wizard offers the simplified editor of the Categories Encoding in the Data Categories section:
A single Category Expression displayed as
Fieldis available.The
Category Sortingconfiguration only displays theSort directionproperty. TheSort Expressionis automatically set to the same value as theFieldproperty has.
Details Encoding
The Details Encoding allows you to break down those above Data Values into subcategories for more granular analysis of changes.
The Details property of a Line plot is the collection of items that determine these subcategories. Each item includes several properties:
The
Valuesis usually one or more bound field references. Bound DataSet Records with the same values of these fields fall into the same subcategory. For instance, in the Multiple Line Demo theDetailsvalue is{ChannelKey}. Consequently, theSales Amountof each month splits into theOnlineandStoresubcategories that each generate a data point.The
Exclude Nullsflag indicates whether DataSet Records with an undefinedDetails Valueshould be excluded from the visualization.The
Sortingconfiguration determines the order of sub-categories' appearance.
The Chart Wizard offers the simplified editor of the Details Encoding in the Data Subcategories section:
A single Details Encoding item is available.
A single
Valueitem displayed asFieldis available.The
Sortingconfiguration of theDetails Encodingdisplays theSort directionproperty only. TheSort Expressionis automatically set to theFieldvalue.
Colors Encoding
The Colors Encoding enables the color legend of the Category Encoding or Details Encoding and includes the Color expression and the optional Color Aggregate function that reduces many Color values into a single one.
Suppose the Details Encoding is empty. In that case, a Line plot calculates distinct Color Encoding results for the categories produced by the Category Encoding and converts them to the background color of the corresponding symbols.
Otherwise, the plot calculates distinct Color Encoding results for the subcategories produced by the Details Encoding and converts them to the color of the corresponding lines.
In both cases, the plot picks up colors from the Chart Palette and displays the match between colors and encoding results in the legend.
For instance, the colors encoding in the Multiple Line Demo uses the {ChannelName} expression. Consequently, the report output shows the colors legend that matches Channel Names with corresponding line colors.
Note: Reset the Line Color property in the Style section to get the Colors Encoding worked.
Note: The Color property is the collection, but the Line plot takes the first item only.
Shape Encoding
The Shape Encoding enables the shape legend of the Category Encoding or Details Encoding and includes the Shape expression and the optional Shape Aggregate function that reduces many Shape values into a single one.
Suppose the Details Encoding is empty. In that case, a Line plot calculates distinct Shape Encoding results for the categories produced by the Category Encoding and converts them to the shape of the corresponding symbol.
Otherwise, the plot calculates distinct Shape Encoding results for the subcategories produced by the Details Encoding and converts them to the corresponding symbols' shape.
You can try setting the Shape expression to {ChannelName} for the Multiple Line Demo. Consequently, the plot will use different symbols for the online and store channels.
Note: Set the Symbol Shape property of the Line Plot to Auto to get the Shape Encoding worked.

Note: The Shape property is the collection, but the Line plot takes the first item only.
Size Encoding
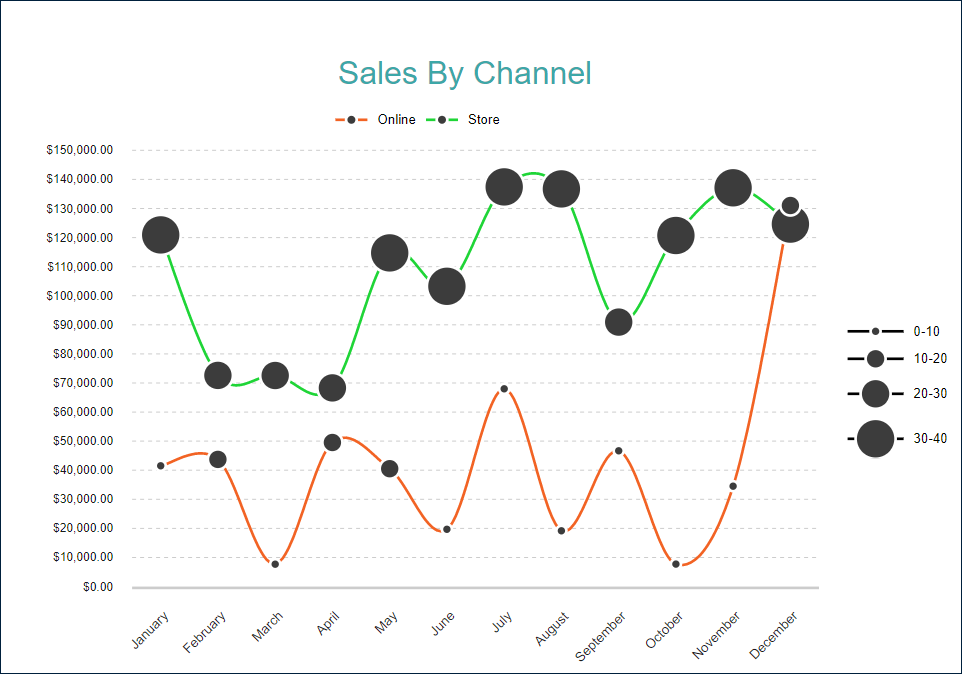
The Size Encoding configuration enables the size legend and includes the Size expression and the optional Size Aggregate function that reduces many Size values into a single one. The Size Encoding works only with numeric values and breaks down data values into ranges that determine the size of symbols. It allows you to encode additional information in a line chart.
You can try setting the Size expression to {SalesAmount} and the Size Aggregate to Count for the Multiple Line Demo so that the plot would visualize the number of sales in each month using the size of the symbols.

Note: The Size property is the collection, but the Line plot takes the first item only.
Line and Symbols look-and-feel
The following properties allow you to fine-tune the outfit of symbols and lines that form the Line plot. You can see their effect in action by modifying the configuration of any line demo.
The Opacity and Symbol Opacity are numbers in percentage that determine the opacity of the line and symbols, respectively. 100% means they are opaque, and 0% means that they are entirely transparent.
The Line Aspect property determines the style of the line that connects data points.
Defaultmeans the straight lineSplinemeans the bezier curveStep Center,Step LeftandStep Rightmean the stepped line with different step directions. You can try these values with the Single Line Demo to see the difference between them.
The Show Nulls property indicates the arrangement of data points for Null values.
Gapsmeans that the plot will not draw line segments between a null data point and its previous and next pointsZeromeans that null data points will be considered to have0valueConnectedmeans that the plot will connect the previous and the next points of a null point
The Clipping Mode indicates the manner that the plot area draws a plot:
Fitvalue means that the plot area should use all the available space to fit the plotClipvalue means that the plot area cuts off the plot on the edge of its right or bottom paddingNonevalue equals toFit
The line properties in the Style section overwrite any other line color settings, including the Color Encoding that we described earlier.
The line properties, the Background Color expression, the Symbol Shape and the Show Symbols flag allow you to set up the appearance of symbols. If the Symbol Shape is Auto, then the plot either picks the default value or applies the Shape Encoding that we described earlier.
Customizing Tooltips and Labels
The Text Encoding collection offers a way to configure line plots to display customized labels and tooltips on the data point symbols. Each item within this collection has the following properties:
Values: This is an expression that can reference the values of the bound fields.Aggregate: This optional function, such asCountorAverage, can condense multiple field values into a single value, evaluated within the current detail or category context.Template Key: A string used within the Labels or Tooltip template to represent the text encoding item.Target: This property specifies whether the text encoding item is meant for the plot's labels or tooltips.
Adding items to the Text Encoding collection allows automatic display of configured values in Labels or Tooltips, based on the Target value of each item. To further customize the text of the labels and tooltips, you can employ the Tooltip Template and Label Text Template expressions.
Apart from Text Encoding items referenced by their keys, you can utilize the following pre-defined values:
{valueField.name}: Represents the field name bound to a Data Value.{valueField.value}: Represents the current Data Value within the containing Category or Details.{PercentageDetail}: Represents the percentage share of the current Data Value among all values within the same Details.{PercentageCategory}: Represents the percentage share of the current Data Value among all values within the same Category.{categoryField.name}: Represents the field name bound to the Category Encoding.{categoryField.value}: Represents the current Category Encoding value.{detailFields.name}: Represents the field name bound to the Details Encoding.{detailFields.value}: Represents the current Details Encoding value.{colorField.name}: Represents the field name bound to the Color Encoding.{colorField.value}: Represents the current Color Encoding value.{shapeField.name}Represents the field name bound to the Shape Encoding.{shapeField.value}Represents the current Shape Encoding value.{sizeField.name}Represents the field name bound to the Size Encoding.{sizeField.name}Represents the current Size Encoding value.
These values can be combined and formatted using the interpolation syntax and supported format strings that are also used for the TextBox Report Item. For instance, you can set the Label Text Template to {valueField.value:C2} in the Multiple Line Demo to display Net Sales Amount as currency.
For example, the plot in the Multiple Line Demo uses an advanced tooltip configuration:
The
Text Encodingcontains theSalesQuantityelement that displays the number of sold items:Aggregate=SumValue={SalesQuantity}Target=TooltipTemplateKey=SalesQuantity
The
Tooltip Templateis configured with the following expression:
Quantity: {SalesQuantity}
Amount : {valueField.value:C2}Labels Appearance
A subset of text properties in the Label Text section and the line properties in the Label Border section allow you to set up the corresponding visual parameters of the plot labels.
The Label Position and an optional Offset in pixels determine the location of labels relative to a parent data point symbol:
Inside- insideOutside- on the topCenter- on the centerAuto- equals toOutside
The Overlapping Labels property indicates the handling of overlapping labels. Possible values are:
Auto- hides some labels to prevent the overlappingShow- shows all labels even if the overlapping persists
The line properties in the Label Line section allows you to add the connecting lines between labels and their parent data points. The Label Line Position determines the connection point of a label's bounding box and the line:
Auto- selected automaticallyCenter- on the center of the bounding box side
Dynamic Rules
The Rules configuration allows you to create if this then that rules based on one or more data conditions to apply to the plot appearance. A condition is an expression that may refer to one of the following values:
Chart!CurrentData- the currentData ValueChart!PreviousData- the previousData ValueChart!NextData- the nextData ValueChart!CurrentCategory- the currentCategory EncodingvalueChart!PreviousCategory- the previousCategory EncodingvalueChart!NextCategory- the nextCategory EncodingvalueChart!CurrentDetail- the currentDetails EncodingvalueChart!PreviousDetail- the previousDetails EncodingvalueChart!NextDetail- the nextDetails Encodingvalue
A condition expression can also include references to report parameters and standard operators. The easiest way to build a condition is to use the expression editor that you can open by click on the box on the right side of the Condition property.
The following visual properties of a Line plot can be applied when a condition is met:
The background color of a data point symbol
The border color of a data point symbol
The border width of a data point symbol
The border style of a data point symbol
The tooltip and label template
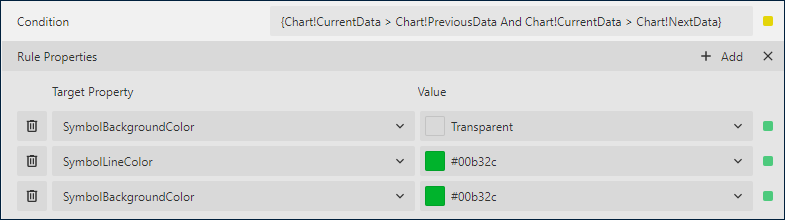
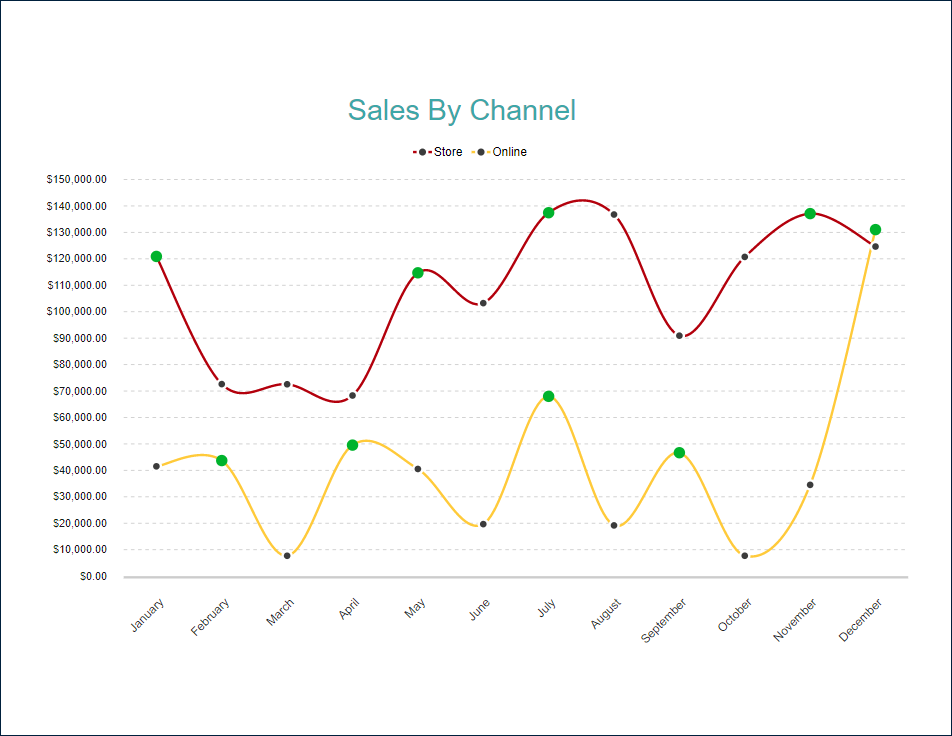
For instance, you can set the following rules for the plot in the Multiple Line Demo to apply a custom formatting for the peak data points (the ones that are greater than the both the previous and the next data points).

As a result, the output of the chart will be like this:

Action
This group of properties determine the Interactive Action when a report reader clicks a data point symbol. You can use bound field references to pass parameters in a drill-through report or configure a dynamic bookmark or URL. The field value is evaluated in the scope of the current detail or category. Visit the Drill-Through Reports Walkthrough for more information. It explains how to set up the drill-through column plot, but the same technique is applicable for a line plot.


