Creating Views with CollectionView
The CollectionView class represents a view for grouping, sorting, filtering, and navigating data collections.
Sorting
Sorting is controlled through SortDescriptions. A SortDescription, is an object with only 2 properties:
- property - string name of property to sort on from collection
- ascending - boolean value determing if a sort is in ascending or descending order
Use the CollectionView.sortDescriptions property to specify which fields should be sorted on and in which direction.
Example
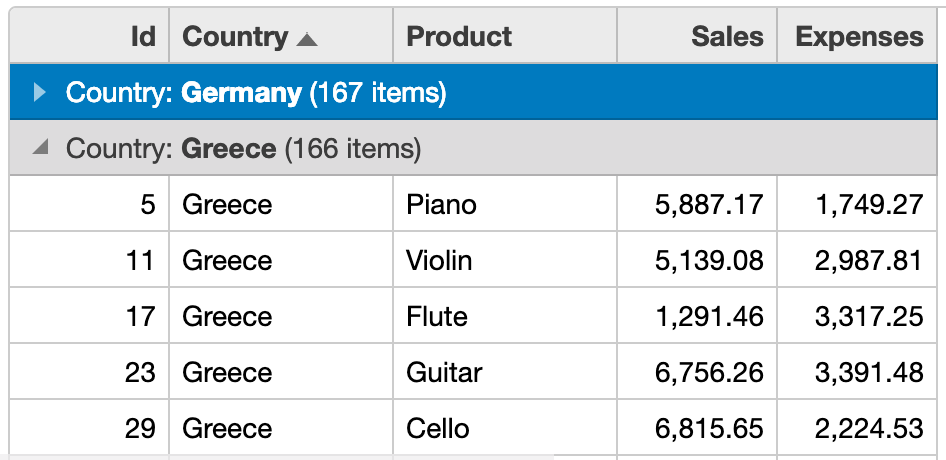
The SortDescription created below creates a sort description object that will sort the country property in ascending order.
import * as wijmo from '@mescius/wijmo';
let cv = new wijmo.CollectionView(data);
let sd = new wijmo.SortDescription("country", true);
// add the SortDescription to the collectionview's sortDescriptions array property.
cv.sortDescriptions.push(sd);
The sorting takes place when the CollectionView's sortDescriptions array is updated.
International Sort
The CollectionView class uses the Intl.Collator class to compare strings for sorting. This class handles lower/upper case as well as diacritics (accents) often present in international applications.
By default, the CollectionView class uses the default Intl.Collator for comparing strings, and JavaScript to compare all other objects. You can override this by setting the CollectionView's sortComparer property to a function that compares two values using whatever logic you want.
Check out the sample in the Demos that shows the different behaviors.
Stable Sort
The CollectionView class has a stableSort property that allows you to keep the original sequence of items when sorting by any fields in the data objects.
The stableSort property is set to false by default because it does have a performance cost, and therefore should be used only when needed.
Check out the Stable Sort demo for an example.
Filtering
Use the CollectionView.filter property to specify a filter function that defines which items should be included in the view.
Example
let view = new wijmo.CollectionView(getData());
view.filter = (item) => {
// only return items with country value = 'US'
return item.country == 'US';
};
Chaining
The CollectionView.filter property allows you to specify one filtering function for the collection.
In some cases, you may want to use two or more independent filter functions. For example, you may want to apply a filter on the incoming data and let the FlexGridFilter apply a second level of filtering to the data.
To achieve this, you can chain multiple CollectionView objects so the output of one collection serves as input for the next.
Check out the Chaining Demo for an example of this implementation.
Grouping
Use the CollectionView.groupDescriptions property to specify which fields should be grouped. First, create a PropertyGroupDescription object and then add it to the groupDescriptions array.
Example
let cv = new wijmo.CollectionView(data);
let gd = new wijmo.PropertyGroupDescription("country");
// add the SortDescription to the collectionview's sortDescriptions array property.
cv.groupDescriptions.push(gd);

Custom Groups
The CollectionView class allows you to group items based on their content. In most cases, the content is the value of a property (e.g. Product, Color, Country), but you can also group by calculated values by overriding the GroupDescription's groupNameFromItem method.
Custom grouping can be useful to group data into value bins (e.g. high, low, medium), date ranges (e.g. this week, this year), etc.
This sample demonstrates this by creating a PropertyGroupDescription that returns the first letter of the name. This groups the data by initial:
Paging
Paging is a common technique for dealing with large collections of data.
Client-Side Paging
The CollectionView class supports client-side paging by default, so you can generate grids and tables that contain only a reasonable amount of data. To enable paging, simply set the pageSize property
Example
let view = new wijmo.CollectionView(getData(), {
pageSize: 6,
pageChanged: updateCurrentPage
});
There are also several methods to load pages. Use these methods to control navigation through pages:
- moveToFirstPage()
- moveToLastPage()
- moveToPreviousPage()
- moveToNextPage()
- moveToPage(pageNumber)
Server-Side Paging
Server-side paging consists of making requests that bring in one page of data at a time. The actual commands used to retrieve the data depend on the API exposed by the server.
Wijmo includes an ODataCollectionView class that implements server-based paging (as well as sorting and filtering) for OData data sources.
Check out the Paging Demo for an example of both approaches.


