Grouping in ComboBox
The ComboBox control supports grouping of items through the showGroups property. Group header items can be added by setting the showGroups property to true and by enabling the grouping in the itemsSource collection.
However, note that these header items are just presentational, that is, they cannot be selected with the mouse or keyboard and are not bound to any data items.
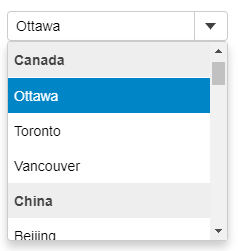
The below example demonstrates a combobox with grouping.

HTML
<div id="theComboBox"></div>
Javascript
import * as input from '@mescius/wijmo.input';
import * as wijmo from '@mescius/wijmo';
function init() {
// get grouped CollectionView
let data = getData();
// show in ComboBox
let theComboBox = new input.ComboBox('#theComboBox', {
showGroups: true,
displayMemberPath: 'city',
itemsSource: data,
selectedIndexChanged: (sender) => {
console.log('selectedIndexChanged', sender.selectedIndex, sender.selectedItem.city);
}
});
}
function getData() {
var arr = [];
addCities(arr, 'US', ['New York', 'Los Angeles', 'Chicago', 'Houston']);
addCities(arr, 'Japan', ['Tokyo', 'Osaka', 'Kyoto', 'Sendai']);
addCities(arr, 'UK', ['London', 'Birmingham', 'Manchester', 'Liverpool']);
addCities(arr, 'China', ['Shanghai', 'Beijing', 'Tianjin', 'Shenzhen']);
addCities(arr, 'Germany', ['Berlin', 'Hamburg', 'Munich', 'Cologne']);
addCities(arr, 'France', ['Paris', 'Marseille', 'Lyon', 'Toulouse']);
addCities(arr, 'Canada', ['Toronto', 'Ottawa', 'Vancouver', 'Montreal']);
addCities(arr, 'Russia', ['Moscow', 'St Petersburg', 'Novosibirsk', 'Yekaterinburg']);
return new wijmo.CollectionView(arr, {
sortDescriptions: ['country', 'city'],
groupDescriptions: ['country'],
currentItem: null
});
}


