- Getting Started
-
Topics
- Wijmo
- Chart
- Map
- Cloud
- Gauge
- Grid
- OLAP
- Input
- Nav
- Viewer
Excel-like Filter in FlexGrid
The wijmo.grid.filter module provides a FlexGridFilter class that adds an Excel-style filtering UI to each column.
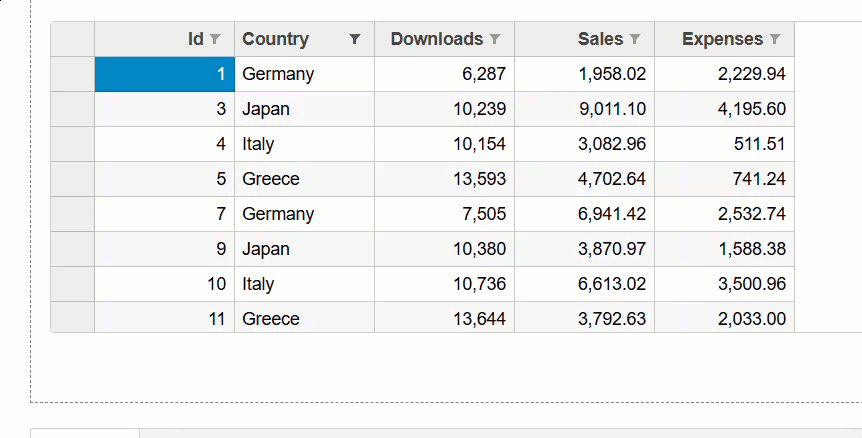
The FlexGridFilter adds filter icons to the column headers. Users may click the icons to see a drop-down where they can apply filters by value or by condition.
import * as wjGrid from '@mescius/wijmo.grid';
import * as wjGridFilter from '@mescius/wijmo.grid.filter';
function init() {
// FlexGridFilter client-side filtering
var theGrid = new wjGrid.FlexGrid('#theGrid', {
itemsSource: data,
});
var filter = new wjGridFilter.FlexGridFilter(theGrid);
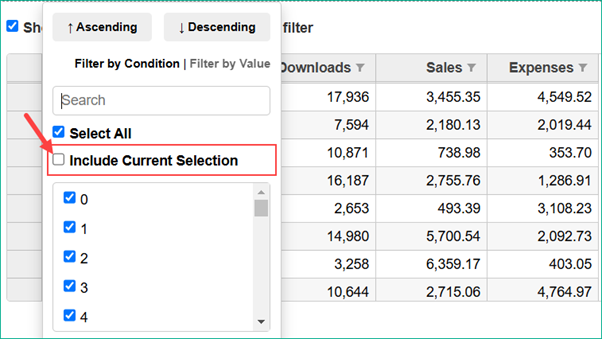
}To include current selected values along with previously selected values when filtering data by value, users can use the Include Current Selection checkbox. This option is available in the filter dropdown of the grid. By default, the Include Current Selection option is hidden in the Filter By Value tab.

The visibility of Include Current Selection checkbox is controlled using the showIncludeSelection property. To enable the Include Current Selection checkbox, set showIncludeSelection of FlexGridFilter class to true. By default, the showIncludeSelection property is set to false.
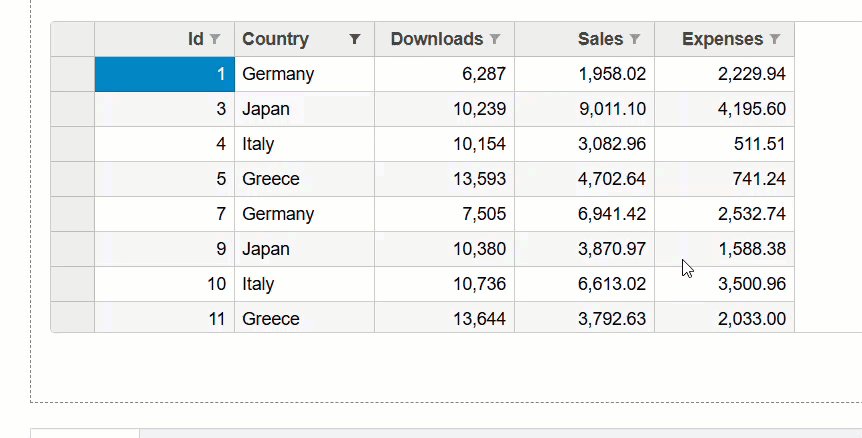
When the Include Current Selection option is selected and the value filter is applied again, the previously selected rows (if any) are retained in the new filter along with the newly selected rows. For example, in the demo, when a user,
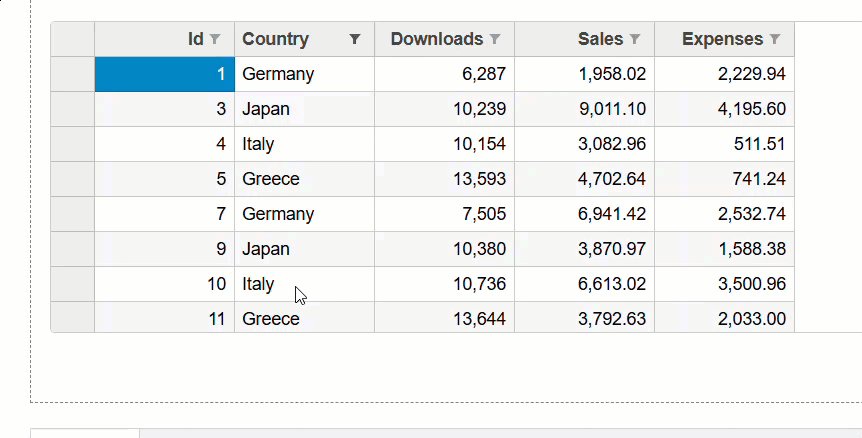
Applies a value filter with values ‘Germany’, and ‘Italy’. The grid displays rows with this filtered data.
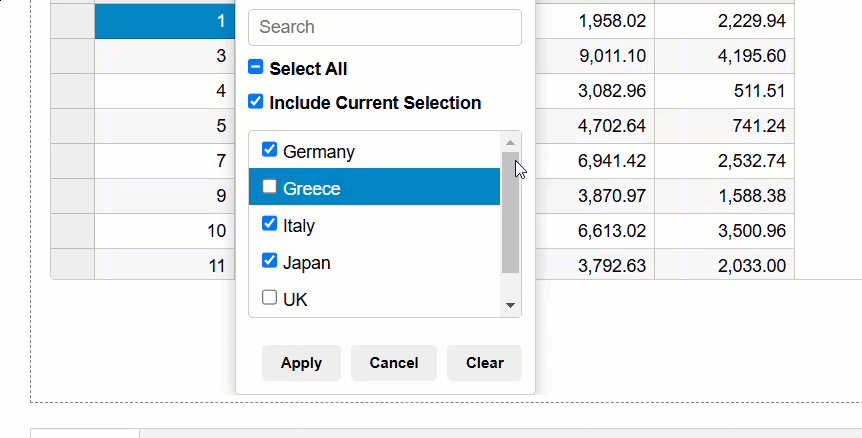
Applies the value filter again with values ‘Greece’, and ‘Japan’. And this time the user checks the Include Current Selection checkbox.
Now, the datagrid will display filtered rows with values ‘Germany’, ‘Greece’, ‘Italy’ and ‘Japan’. The filter will retain the previously selected values in the filtered list.

The following example code is used to enable the Include Current Selection option in the filter tab.
import * as wjGrid from '@mescius/wijmo.grid';
import * as wjGridFilter from '@mescius/wijmo.grid.filter';
function init()
{
// FlexGridFilter client-side filtering
var theGrid = new wjGrid.FlexGrid('#theGrid', {
itemsSource: data,
});
// To enable/disable for all value filters
var filter = new wjGridFilter.FlexGridFilter(flexGrid);
filter.showIncludeSelection = true;
//To enable/disable for a single column value filter
filter.getColumnFilter("country").valueFilter.showIncludeSelection = false;
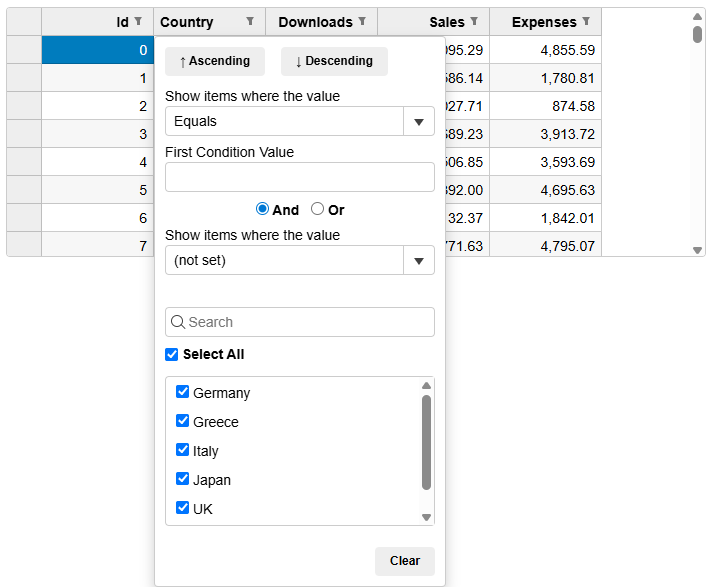
} We support the MultiFilter which presents both the condition filter and value filter components on the same UI panel. This design improves usability by helping users clearly distinguish and configure both types of filters in one place.

In the multi filter UI, we'll remove the Apply and Cancel buttons. This means that when you set a filter through the UI, the filter will take effect immediately.
To enable the Multi Filter:
import { FlexGridFilter, FilterMode } from '@mescius/wijmo.grid.filter';
const filter = new FlexGridFilter(grid, {
defaultFilterMode: FilterMode.MultiFilter // apply MultiFilter to each column
});Alternatively, you can also specify a MultiFilter for the filter of a particular column.
import { FilterMode } from '@mescius/wijmo.grid.filter';
const col = grid.getColumn('some-column'); // get column instance by binding
const cf = filter.getColumnFilter(col); // get column filter from column instance
cf.filterMode = FilterMode.MultiFilter; // apply MultiFilter to single column

