-
Spread Windows Forms Product Documentation
- Getting Started
-
Developer's Guide
- Understanding the Product
- Working with the Component
- Spreadsheet Objects
- Ribbon Control
- Sheets
- Rows and Columns
- Headers
- Cells
- Cell Types
- Data Binding
- Customizing the Sheet Appearance
- Customizing Interaction in Cells
- Tables
- Understanding the Underlying Models
- Customizing Row or Column Interaction
- Formulas in Cells
- Sparklines
- Keyboard Interaction
- Events from User Actions
- File Operations
- Storing Excel Summary and View
- Printing
- Chart Control
- Customizing Drawing
-
Touch Support with the Component
- Understanding Touch Messages
- Using a Touch Keyboard
- Using the Touch Menu Bar
-
Using Touch Support
- Using Touch Support with AutoFit
- Using Touch Support with Cell Notes
- Using Touch Support with Charts
- Using Touch Support with Clipboard Operations
- Using Touch Support with Drag and Fill
- Using Touch Support with Drop-Down Elements
- Using Touch Support with Editable Cells
- Using Touch Support with InputMan Cells
- Using Touch Support with Filtering
- Using Touch Support with Range Grouping
- Using Touch Support when Moving Columns or Rows
- Using Touch Support when Resizing Columns or Rows
- Using Touch Support with Scrolling
- Using Touch Support with Selections
- Using Touch Support with Shapes
- Using Touch Support when Sorting
- Using Touch Support with Viewports
- Using Touch Support with the Tab Strip
- Using Touch Support with Zooming
- Spread Designer Guide
- Assembly Reference
- Import and Export Reference
- Version Comparison Reference
Using Touch Support with Drag and Fill
You can use touch support gestures and the touch menu bar or toolbar with drag and fill.
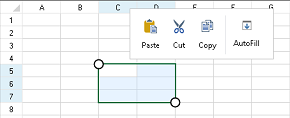
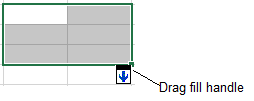
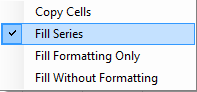
Select a range. Tap the range to display the touch menu bar. Tap the AutoFill menu item to display the drag fill handle at the bottom-right edge of the selected range. Press and slide the handle to drag and fill the range. The AllowDragFill property must be true to display and use the drag fill handle.


The following image shows the Drag Fill Drop Down Context Menu:

Using Code
This example adds the drag fill icon to the touch menu bar.
Set the AllowDragFill property to true.
Create a new touch strip button and separator in the TouchStripOpening event.
Create an image for the new button.
Add the new items to the touch strip.
Create and use an event to display the auto fill indicator.
void autoFill_Click(object sender, EventArgs e)
{
FarPoint.Win.Spread.SpreadView activeView = fpSpread1.GetRootWorkbook().GetActiveWorkbook();
if (activeView != null)
{
activeView.ShowAutoFillIndicator();
}
}
private void Form1_Load(object sender, EventArgs e)
{
fpSpread1.AllowDragFill = true;
}
private void fpSpread1_TouchStripOpening(object sender, FarPoint.Win.Spread.TouchStripOpeningEventArgs e)
{
e.Cancel = true;
FarPoint.Win.Spread.CellTouchStrip touchStrip = new FarPoint.Win.Spread.CellTouchStrip(fpSpread1);
ToolStripSeparator separator = new ToolStripSeparator();
FarPoint.Win.Spread.TouchStripButton autoFill = new FarPoint.Win.Spread.TouchStripButton("AutoFill", System.Drawing.Image.FromFile("C:\\SpreadWin7\\dragfill.png") );
autoFill.Click += autoFill_Click;
touchStrip.Items.AddRange(new ToolStripItem[] { separator, autoFill });
touchStrip.Show(new Point(e.X - 20, e.Y - 35 - touchStrip.Height));
}Private Sub autoFill_Click(sender As Object, e As EventArgs)
Dim activeView As FarPoint.Win.Spread.SpreadView = fpSpread1.GetRootWorkbook().GetActiveWorkbook()
If activeView IsNot Nothing Then
activeView.ShowAutoFillIndicator()
End If
End Sub
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
fpSpread1.AllowDragFill = True
End Sub
Private Sub fpSpread1_TouchStripOpening(sender As Object, e As FarPoint.Win.Spread.TouchStripOpeningEventArgs)
e.Cancel = True
Dim touchStrip As New FarPoint.Win.Spread.CellTouchStrip(fpSpread1)
Dim separator As New ToolStripSeparator()
Dim autoFill As New FarPoint.Win.Spread.TouchStripButton("AutoFill", System.Drawing.Image.FromFile("C:\SpreadWin7\dragfill.png"))
AddHandler autoFill.Click, AddressOf autoFill_Click
touchStrip.Items.AddRange(New ToolStripItem() {separator, autoFill})
touchStrip.Show(New Point(e.X - 20, e.Y - 35 - touchStrip.Height))
End SubSee Also
Using Touch Support with AutoFit
Using Touch Support with Cell Notes
Using Touch Support with Charts
Using Touch Support with Clipboard Operations
Using Touch Support with Drop-Down Elements
Using Touch Support with Editable Cells
Using Touch Support with InputMan Cells
Using Touch Support with Filtering
Using Touch Support with Grouping
Using Touch Support with Range Grouping
Using Touch Support when Moving Columns or Rows
Using Touch Support when Resizing Columns or Rows
Using Touch Support with Scrolling
Using Touch Support with Selections
Using Touch Support with Shapes
Using Touch Support when Sorting
Using Touch Support with Viewports


