-
Spread Windows Forms Product Documentation
- Getting Started
-
Developer's Guide
- Understanding the Product
- Working with the Component
- Spreadsheet Objects
- Ribbon Control
- Sheets
- Rows and Columns
- Headers
- Cells
- Cell Types
- Data Binding
- Customizing the Sheet Appearance
- Customizing Interaction in Cells
- Tables
- Pivot Table
- Understanding the Underlying Models
- Customizing Row or Column Interaction
- Formulas in Cells
- Sparklines
- Keyboard Interaction
- Events from User Actions
- File Operations
- Storing Excel Summary and View
- Printing
- Chart Control
- Enhanced Chart
- Customizing Drawing
-
Touch Support with the Component
- Understanding Touch Messages
- Using a Touch Keyboard
- Using the Touch Menu Bar
-
Using Touch Support
- Using Touch Support with AutoFit
- Using Touch Support with Cell Notes
- Using Touch Support with Charts
- Using Touch Support with Clipboard Operations
- Using Touch Support with Drag and Fill
- Using Touch Support with Drop-Down Elements
- Using Touch Support with Editable Cells
- Using Touch Support with InputMan Cells
- Using Touch Support with Filtering
- Using Touch Support with Range Grouping
- Using Touch Support when Moving Columns or Rows
- Using Touch Support when Resizing Columns or Rows
- Using Touch Support with Scrolling
- Using Touch Support with Selections
- Using Touch Support with Shapes
- Using Touch Support when Sorting
- Using Touch Support with Viewports
- Using Touch Support with the Tab Strip
- Using Touch Support with Zooming
- Spread Designer Guide
- Assembly Reference
- Import and Export Reference
- Version Comparison Reference
Using Touch Support when Moving Columns or Rows
You can use touch gestures to move columns or rows.
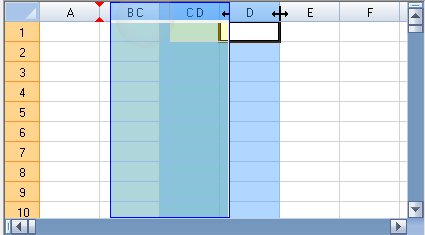
Press the column header or row header to select it, then slide to the target location. Release to move the column or row.
Select a column or row header range and then press and slide to move the range. Release to complete the action.

The AllowColumnMove property must be true to move columns. AllowColumnMove and AllowColumnMoveMultiple must be true to move multiple columns. The AllowRowMove property must be true to move rows. AllowRowMove and AllowRowMoveMultiple must be true to move multiple rows. The AllowRowMoveDataAllowAddNew property must be true to move a row below the add new row or asterisk row.
Refer to Using Touch Support with Selections for more information on how to select a column or row.
Using Code
This example sets the AllowColumnMove, AllowColumnMoveMultiple, AllowRowMove, and AllowRowMoveMultiple properties.
fpSpread1.AllowColumnMove = true;
fpSpread1.AllowColumnMoveMultiple = true;
fpSpread1.AllowRowMove = true;
fpSpread1.AllowRowMoveMultiple = true;fpSpread1.AllowColumnMove = True
fpSpread1.AllowColumnMoveMultiple = True
fpSpread1.AllowRowMove = True
fpSpread1.AllowRowMoveMultiple = TrueUsing Code
This example sets the AllowRowMoveDataAllowAddNew property after binding the control. The DataAllowAddNew property must be true to allow the asterisk row.
DataSet ds = new DataSet();
DataTable emp = new DataTable("Employees");
DataTable div = new DataTable("Division");
emp.Columns.Add("LastName");
emp.Columns.Add("FirstName");
emp.Rows.Add(new Object[] { "Jones", "Marianne" });
emp.Rows.Add(new Object[] { "Fieldes", "Anna" });
div.Columns.Add("Section");
div.Columns.Add("Specialty");
div.Rows.Add(new Object[] { "Finance", "Taxes" });
div.Rows.Add(new Object[] { "Mergers", "Legal" });
ds.Tables.AddRange(new DataTable[] { emp, div });
fpSpread1.DataSource = ds;
fpSpread1.DataMember = "Division";
fpSpread1.AllowRowMove = true;
fpSpread1.AllowRowMoveMultiple = true;
fpSpread1.ActiveSheet.DataAllowAddNew = true;
fpSpread1.AllowRowMoveDataAllowAddNew = true;Dim ds As New DataSet()
Dim emp As New DataTable("Employees")
Dim div As New DataTable("Division")
emp.Columns.Add("LastName")
emp.Columns.Add("FirstName")
emp.Rows.Add(New Object() {"Jones", "Marianne"})
emp.Rows.Add(New Object() {"Fieldes", "Anna"})
div.Columns.Add("Section")
div.Columns.Add("Specialty")
div.Rows.Add(New Object() {"Finance", "Taxes"})
div.Rows.Add(New Object() {"Mergers", "Legal"})
ds.Tables.AddRange(New DataTable() {emp, div})
fpSpread1.DataSource = ds
fpSpread1.DataMember = "Division"
fpSpread1.AllowRowMove = True
fpSpread1.AllowRowMoveMultiple = True
fpSpread1.ActiveSheet.DataAllowAddNew = True
fpSpread1.AllowRowMoveDataAllowAddNew = TrueSee Also
Using Touch Support with AutoFit
Using Touch Support with Cell Notes
Using Touch Support with Charts
Using Touch Support with Clipboard Operations
Using Touch Support with Drag and Fill
Using Touch Support with Drop-Down Elements
Using Touch Support with Editable Cells
Using Touch Support with InputMan Cells
Using Touch Support with Filtering
Using Touch Support with Grouping
Using Touch Support with Range Grouping
Using Touch Support when Resizing Columns or Rows
Using Touch Support with Scrolling
Using Touch Support with Selections
Using Touch Support with Shapes
Using Touch Support when Sorting
Using Touch Support with Viewports


