-
Spread Windows Forms Product Documentation
- Getting Started
-
Developer's Guide
- Understanding the Product
- Working with the Component
- Spreadsheet Objects
- Ribbon Control
- Sheets
- Rows and Columns
- Headers
- Cells
- Cell Types
- Data Binding
- Customizing the Sheet Appearance
- Customizing Interaction in Cells
- Tables
- Pivot Table
- Understanding the Underlying Models
- Customizing Row or Column Interaction
- Formulas in Cells
- Sparklines
- Keyboard Interaction
- Events from User Actions
- File Operations
- Storing Excel Summary and View
- Printing
- Chart Control
- Enhanced Chart
- Customizing Drawing
- Touch Support with the Component
- Spread Designer Guide
- Assembly Reference
- Import and Export Reference
- Version Comparison Reference
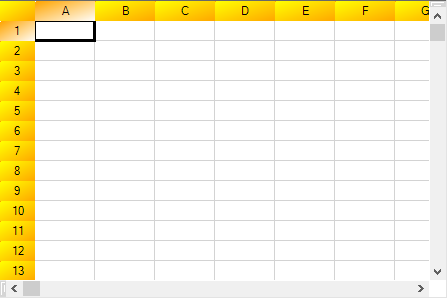
Adding a Gradient to Header Cells
You can change the appearance of header cells by adding a color gradient. You can have a gradient from one color to another color.
You can implement a gradient appearance by creating a custom class that inherits existing cell classes (a general cell, in this case) and change the display to a gradient. You can also use the GradientHeaderRenderer class.

Method to set
Use the GradientHeaderRenderer class and the Renderer property for the column header row and row header column.
Example
This example sets a gradient for the headers and the sheet corner.
FarPoint.Win.Spread.CellType.GradientHeaderRenderer gr = new FarPoint.Win.Spread.CellType.GradientHeaderRenderer(Color.Yellow,Color.Orange, Color.YellowGreen, Color.Bisque,Drawing2D.LinearGradientMode.ForwardDiagonal);
fpSpread1.ActiveSheet.ColumnHeader.Rows[0].Renderer = gr;
fpSpread1.ActiveSheet.RowHeader.Columns[0].Renderer = gr;
fpSpread1.ActiveSheet.SheetCorner.DefaultStyle.Renderer = gr;Dim gr As New FarPoint.Win.Spread.CellType.GradientHeaderRenderer(Color.Yellow, Color.Orange, Color.YellowGreen, Color.Bisque, Drawing2D.LinearGradientMode.ForwardDiagonal)
fpSpread1.ActiveSheet.ColumnHeader.Rows(0).Renderer = gr
fpSpread1.ActiveSheet.RowHeader.Columns(0).Renderer = gr
fpSpread1.ActiveSheet.SheetCorner.DefaultStyle.Renderer = gr

