- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- ReportSheet
- Data Charts
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- User Management
- Culture
- AI Assistant
- SpreadJS Designer
- Tutorials
- SpreadJS Designer Component
- SpreadJS Collaboration Server
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Pie Charts
Pie charts are circular graphs that display the proportionate contribution of each category through a pie or a slice. These charts are used to plot a single series with non-zero and positive values.
SpreadJS supports different variations of pie charts, which you can customize by modifying chart properties, such as color palette, graph opacity, start angle, radius, sweep, and many more. This customization can be done either through code or by using the Inspector tab in the SpreadJS Designer.
type=note
All of the samples in this topic are based on the "salesTable" data from the Create Data Charts page. Therefore, make sure you have followed the primary steps mentioned on that page for adding a Data Chart. You can also customize the data source to meet your specific needs.
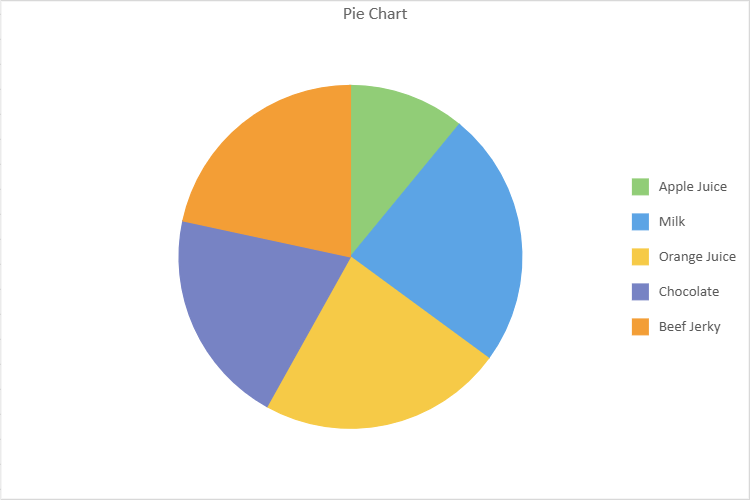
Pie Chart
A pie chart is a circular statistical graphic divided into slices to illustrate numerical proportions. Each slice represents a proportion of the whole and the size of each slice is proportional to the quantity it represents.
An image of a pie chart is shown below:

Refer to the following sample code for adding a pie chart.
// Pie Chart
const sheet = spread.getActiveSheet();
sheet.name("Pie Chart");
const dataChart = sheet.dataCharts.add('data-chart', 10, 10, 600, 400);
dataChart.setChartConfig({
tableName: 'Sales',
config: {
header: {
title: "Pie Chart"
}
},
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.pie,
encodings: {
values: [
{
field: "Sales",
aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum
}
],
color: {
field: "Product"
},
},
config: {
axisMode: GC.Spread.Sheets.DataCharts.AxisMode.radial,
innerRadius: 0
}
}
]
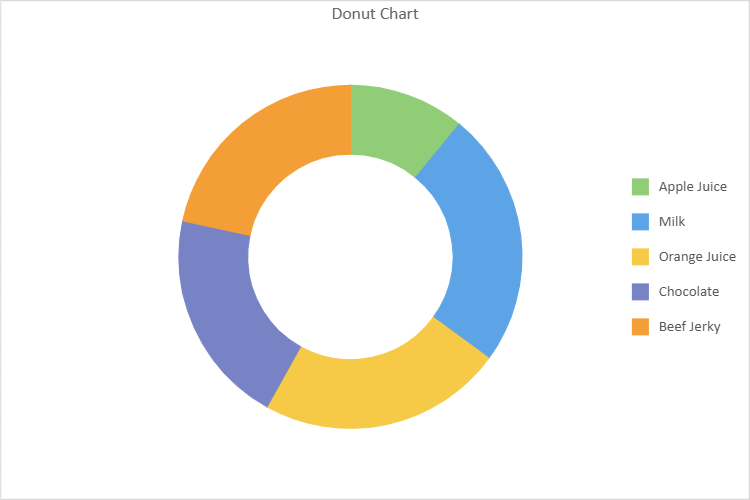
});Donut Chart
A donut chart is a variant of the pie chart where the center of the chart is removed to create a "hole" in the middle, resembling a donut. This type of chart displays data in rings, where each ring represents a data series. Like a pie chart, the size of each ring is proportional to the data it represents.
An image of a donut chart is shown below:

Refer to the following sample code for adding a donut chart.
// Donut Chart
const sheet = spread.getActiveSheet();
sheet.name("Donut Chart");
const dataChart2 = sheet.dataCharts.add('data-chart-2', 10, 10, 600, 400);
dataChart2.setChartConfig({
tableName: 'Sales',
config: {
header: {
title: "Donut Chart"
}
},
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.donut,
encodings: {
values: [
{
field: "Sales",
aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum
}
],
color: {
field: "Product"
},
},
config: {
axisMode: GC.Spread.Sheets.DataCharts.AxisMode.radial,
innerRadius: 0.6
}
}
]
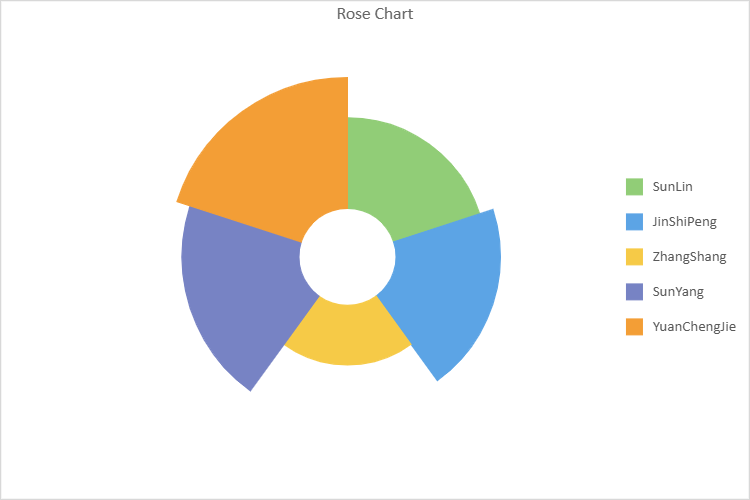
});Rose Chart
A rose chart is a data visualization technique that displays data in a circular format. It is similar to a pie chart, but each slice starts from the center and extends outwards in a circular manner, rather than being centered around a common point. In a rose chart, the length of each "petal" or segment represents the value of a variable for a specific category or data point. The angle at which each segment is positioned around the center of the chart is often used to represent different categories or groups, making it easy to identify differences between similar data.
An image of a rose chart is shown below:

Refer to the following sample code for adding a rose chart.
// Rose Chart
const sheet = spread.getActiveSheet();
sheet.name("Rose Chart");
const dataChart3 = sheet.dataCharts.add('data-chart-3', 10, 10, 600, 400);
dataChart3.setChartConfig({
tableName: 'Sales',
config: {
header: {
title: "Rose Chart"
}
},
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.rose,
encodings: {
category: {
field: "Salesman"
},
values: [
{
field: "Sales",
aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum
}
],
filter: {
operate: GC.Spread.Sheets.DataCharts.LogicalOperation.and,
conditions: [
{
field: "Region",
excludeMatched: false,
operate: GC.Spread.Sheets.DataCharts.ComparisonOperator.in,
value: ["East"]
}
]
}
},
config: {
axisMode: GC.Spread.Sheets.DataCharts.AxisMode.radial,
innerRadius: 0.25
}
}
]
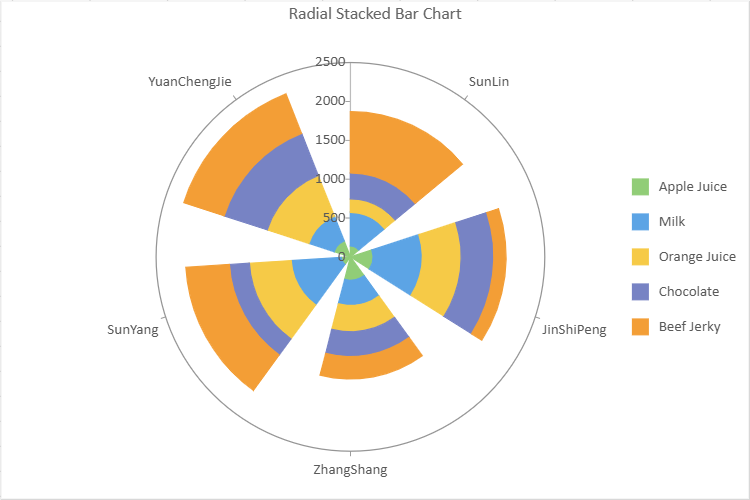
});Radial Stacked Bar Chart
A radial stacked bar chart combines elements of both a stacked bar chart and a pie chart. In this chart type, data is represented in a circular format like a pie chart, but the segments are stacked on top of each other radially instead of displayed side by side.
An image of a radial stacked bar chart is shown below:

Refer to the following sample code for adding a radial stacked bar chart.
// Radial Stacked Bar Chart
const sheet = spread.getActiveSheet();
sheet.name("Radial Stacked Bar Chart");
const dataChart = sheet.dataCharts.add('data-chart', 10, 10, 600, 400);
dataChart.setChartConfig({
tableName: 'Sales',
config: {
header: {
title: "Radial Stacked Bar Chart"
}
},
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.radialStackedBar,
encodings: {
category: {
field: "Salesman"
},
details: [{
field: "Product"
}],
values: [
{
field: "Sales",
aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum
}
],
filter: {
operate: GC.Spread.Sheets.DataCharts.LogicalOperation.and,
conditions: [
{
field: "Region",
excludeMatched: false,
operate: GC.Spread.Sheets.DataCharts.ComparisonOperator.in,
value: ["East"]
}
]
}
},
config: {
axisMode: GC.Spread.Sheets.DataCharts.AxisMode.radial
}
}
]
});Sunburst Chart
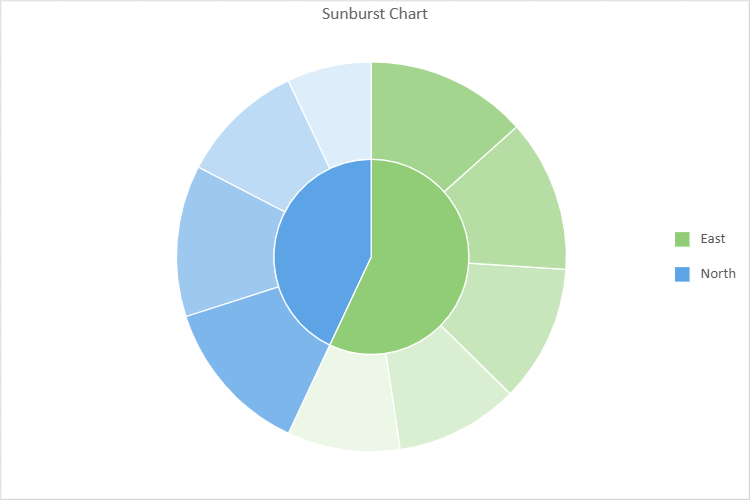
A sunburst chart represents hierarchical data in a circular form. It is similar to a multi-level pie chart but with the hierarchy represented by concentric circles. Each ring corresponds to a different level in the hierarchy. The innermost circle represents the top level of the hierarchy, and subsequent rings show the sub-categories or sub-levels.
An image of a sunburst chart is shown below:

Refer to the following sample code for adding a sunburst chart.
// Sunburst Chart
const sheet = spread.getActiveSheet();
sheet.name("Sunburst Chart");
const dataChart2 = sheet.dataCharts.add('data-chart-2', 10, 10, 600, 400);
dataChart2.setChartConfig({
tableName: 'Sales',
config: {
header: {
title: "Sunburst Chart"
}
},
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.sunburst,
encodings: {
details: [
{
field: "Region"
},
{
field: "Salesman"
}
],
values: [
{
field: "Return",
aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum
}
]
},
config: {
axisMode: GC.Spread.Sheets.DataCharts.AxisMode.radial
}
}
]
});Bar Chart In Polar Coordinate
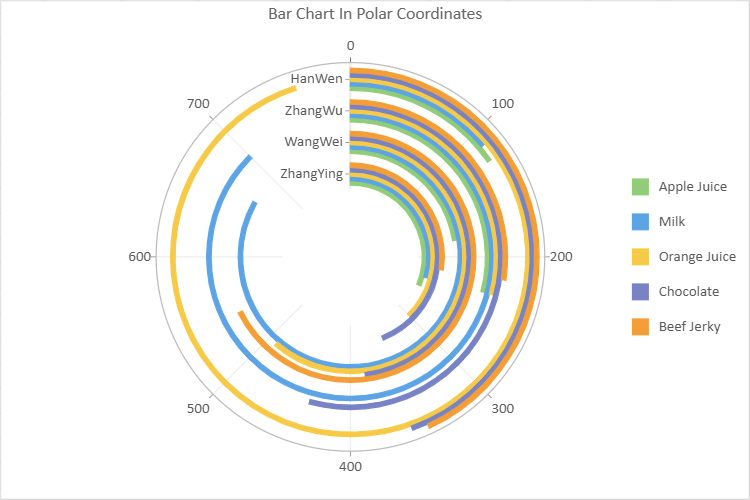
A bar chart in polar coordinate represents data using bars radiating out from a central point. Unlike traditional bar charts that use rectangular coordinates, where bars are aligned along a horizontal or vertical axis, polar bar charts place bars at different angles around a central point.
An image of a bar chart in polar coordinate is shown below:

Refer to the following sample code for adding a bar chart in polar coordinate chart.
// Bar Chart In Polar Coordinates
const sheet = spread.getActiveSheet();
sheet.name("Bar Chart In Polar Coordinates");
const dataChart = sheet.dataCharts.add('data-chart', 10, 10, 600, 400);
dataChart.setChartConfig({
tableName: 'Sales',
config: {
header: {
title: "Bar Chart In Polar Coordinates"
}
},
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.polarCoordinatesBar,
encodings: {
category: {
field: "Salesman"
},
color: {
field: "Product"
},
values: [
{
field: "Sales",
aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum
}
],
filter: {
operate: GC.Spread.Sheets.DataCharts.LogicalOperation.and,
conditions: [
{
field: "Region",
excludeMatched: false,
operate: GC.Spread.Sheets.DataCharts.ComparisonOperator.in,
value: ["North"]
}
]
}
},
config: {
axisMode: GC.Spread.Sheets.DataCharts.AxisMode.radial
}
}
]
});Stacked Bar Chart In Polar Coordinate
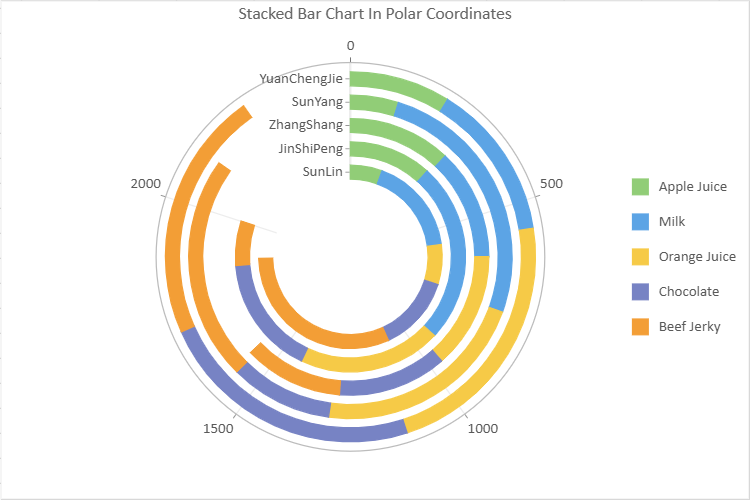
A stacked bar chart in polar coordinate combines elements of a stacked bar chart with a polar coordinate system. In this chart type, data is represented using bars that radiate out from a central point, similar to a traditional bar chart in a radial layout, but with stacked bars to represent multiple data series or categories.
An image of a stacked chart in polar coordinate is shown below:

Refer to the following sample code for adding a stacked bar chart in polar coordinate chart.
// Stacked Bar Chart In Polar Coordinates
const sheet = spread.getActiveSheet();
sheet.name("Stacked Bar Chart In Polar Coordinates");
const dataChart2 = sheet.dataCharts.add('data-chart-2', 10, 10, 600, 400);
dataChart2.setChartConfig({
tableName: 'Sales',
config: {
header: {
title: "Stacked Bar Chart In Polar Coordinates"
}
},
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.polarCoordinatesStackedBar,
encodings: {
category: {
field: "Salesman"
},
details: [{
field: "Product"
}],
values: [
{
field: "Sales",
aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum
}
],
filter: {
operate: GC.Spread.Sheets.DataCharts.LogicalOperation.and,
conditions: [
{
field: "Region",
excludeMatched: false,
operate: GC.Spread.Sheets.DataCharts.ComparisonOperator.in,
value: ["East"]
}
]
}
},
config: {
axisMode: GC.Spread.Sheets.DataCharts.AxisMode.radial
}
}
]
});

