- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- ReportSheet
- Data Charts
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- User Management
- Culture
- AI Assistant
- SpreadJS Designer
- Tutorials
- SpreadJS Designer Component
- SpreadJS Collaboration Server
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Hyperlinks on Shapes
SpreadJS allows you to add hyperlinks on shapes, connector shapes, or group shapes as well. They are supported for JSON and Excel I/O too.

Add Hyperlinks
You can add hyperlinks on shapes by using the hyperlink method which accepts the following settings as an array object:
URL location (string): Specifies the URL of the hyperlink. It can be a website, cell reference, or email address.
Tooltip (string): Specifies the message to display when shape with hyperlink is hovered upon.
Target (number): Specifies where the linked document will open when the link is clicked. The target type can be chosen from HyperlinkTargetType enum whose default value is 0 (opens in a new window or tab).
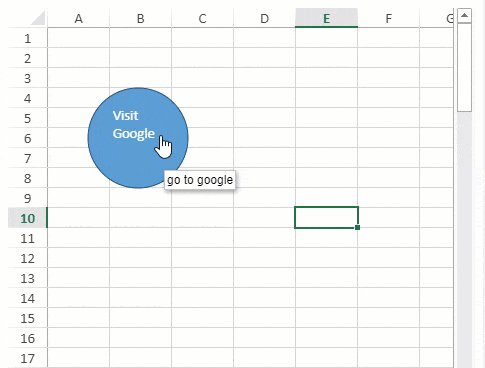
// add hyperlink to shape
var circle = sheet.shapes.add("circle", GC.Spread.Sheets.Shapes.AutoShapeType.oval, 40, 60, 100, 100);
circle.text("Visit Google");
circle.hyperlink({url: "http://www.google.com", tooltip: 'go to google'});If a new hyperlink is set on an existing shape hyperlink, the old hyperlink data is lost and replaced by new hyperlink data.
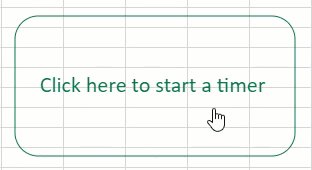
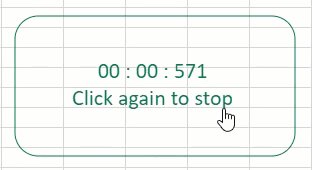
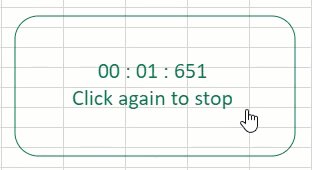
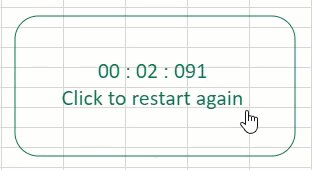
You can also pass a command string or function in hyperlink data to perform any custom operation on clicking the shape hyperlink. The below example code adds a rectangle shape and creates a custom stopwatch hyperlink over it.

var rect3 = sheet.shapes.add("rectangle3", GC.Spread.Sheets.Shapes.AutoShapeType.roundedRectangle, 261, 188, 280, 140);
// Creating custom hyperlink for a stopwatch command
var stopWatch = new Stopwatch(rect3); // Stopwatch() is a function created containing simple stopwatch commands
rect3.hyperlink({
command: function () {
if (!stopWatch.started) {
stopWatch.start();
} else {
stopWatch.stop();
}
}
});
rect3.text('Click here to start a timer');
var style = rect3.style();
style.fill.type = 0;
style.line.color = "rgb(11,116,77)";
style.textEffect.color = "rgb(11,116,77)";
style.textFrame.hAlign = 1;
style.textFrame.vAlign = 1;
style.textEffect.font = "22px Calibri"
rect3.style(style);Note: While performing JSON I/O, the function is lost if it is passed to the command property in hyperlink data. Hence, it is recommended to use commands instead of functions.
Edit Hyperlinks
You can get the information of an existing hyperlink by using the hyperlink method without any arguments. This lets you edit the existing object data and sets the changed data to the method again.
// get existing shape hyperlink info
var circleLink = circle.hyperlink();
circleLink.url = "www.google.co.in";
// set it to new hyperlink
circle.hyperlink(circleLink);Note: If you do not set the changed hyperlink data back to the method, the shape hyperlink uses the original data.
Remove Hyperlinks
You can remove hyperlinks from shapes by calling the hyperlink method with the null argument.
// delete shape hyperlink
circle.hyperlink(null);Usage Scenario
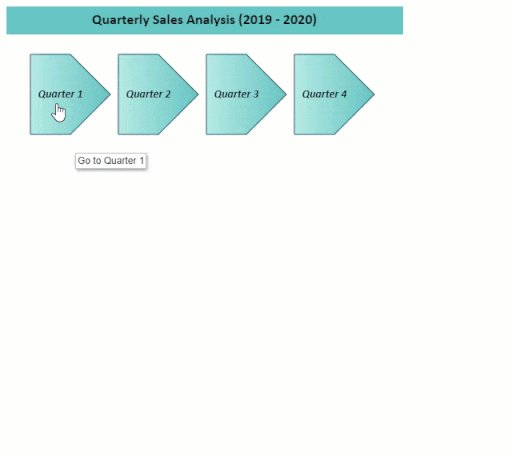
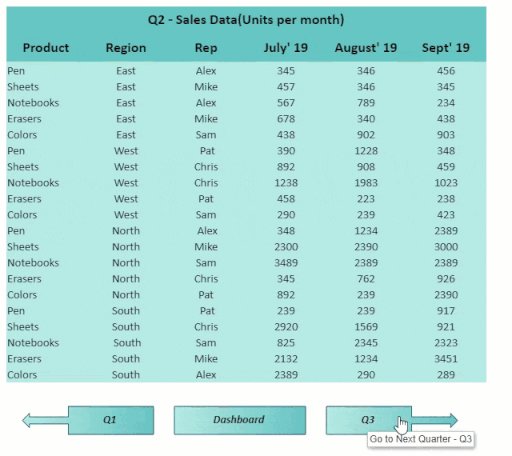
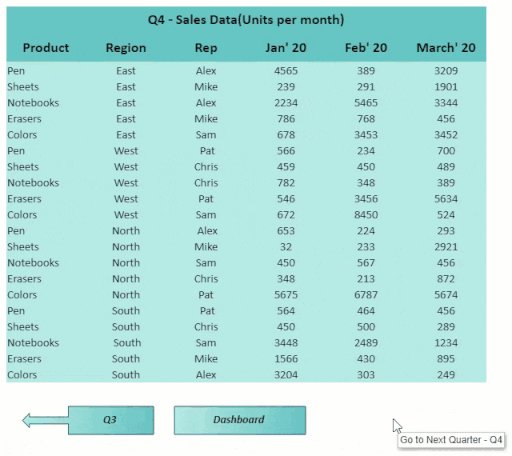
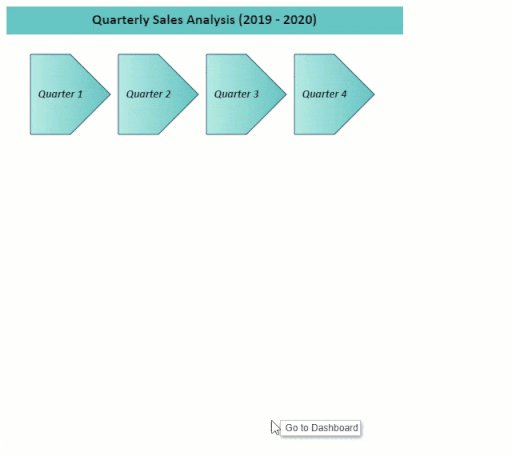
Consider a use-case scenario where an interactive quarterly sales analysis report needs to be created. The report contains the sales dashboard in one worksheet and quarterly data in different worksheets. The quick navigation between different worksheets becomes very convenient by using hyperlinks.

// add shapes in Dashboard for different quarters
var Q1shape = sheetDashboard.shapes.add("Q1shape", GC.Spread.Sheets.Shapes.AutoShapeType.pentagon, 30, 60, 100, 100);
Q1shape.text("Quarter 1");
Q1shape.hyperlink({ url: "sjs://Sheet2!A1", tooltip: 'Go to Quarter 1' });
var Q2shape = sheetDashboard.shapes.add("Q2shape", GC.Spread.Sheets.Shapes.AutoShapeType.pentagon, 140, 60, 100, 100);
Q2shape.text("Quarter 2");
Q2shape.hyperlink({ url: "sjs://Sheet3!A1", tooltip: 'Go to Quarter 2' });
var Q3shape = sheetDashboard.shapes.add("Q3shape", GC.Spread.Sheets.Shapes.AutoShapeType.pentagon, 250, 60, 100, 100);
Q3shape.text("Quarter 3");
Q3shape.hyperlink({ url: "sjs://Sheet4!A1", tooltip: 'Go to Quarter 3' });
var Q4shape = sheetDashboard.shapes.add("Q4shape", GC.Spread.Sheets.Shapes.AutoShapeType.pentagon, 360, 60, 100, 100);
Q4shape.text("Quarter 4");
Q4shape.hyperlink({ url: "sjs://Sheet5!A1", tooltip: 'Go to Quarter 4' });
// add shapes in different sheets for previous and next buttons
var BackToDashboardQ1 = sheet1.shapes.add("BackToDashboard", GC.Spread.Sheets.Shapes.AutoShapeType.rectangle,210, 500, 164, 35);
BackToDashboardQ1.text("Dashboard");
BackToDashboardQ1.hyperlink({ url: 'sjs://Sheet1!A1', tooltip: ' Go to Dashboard' });
var RightArrowNextQ1 = sheet1.shapes.add("RightArrowNextQ1", GC.Spread.Sheets.Shapes.AutoShapeType.rightArrowCallout, 400, 500, 164, 35);
RightArrowNextQ1.text("Q2");
RightArrowNextQ1.hyperlink({ url: 'sjs://Sheet3!A1', tooltip: 'Go Next Quarter - Q2' });
var LeftArrowPreviousQ2 = sheet2.shapes.add("LeftArrowPreviousQ2", GC.Spread.Sheets.Shapes.AutoShapeType.leftArrowCallout, 20, 500, 164, 35);
LeftArrowPreviousQ2.text("Q1");
LeftArrowPreviousQ2.hyperlink({ url: 'sjs://Sheet2!A1', tooltip: 'Go to Previous Quarter Q1' });
var BackToDashboardQ2 = sheet2.shapes.add("BackToDashboard", GC.Spread.Sheets.Shapes.AutoShapeType.rectangle,210, 500, 164, 35);
BackToDashboardQ2.text("Dashboard");
BackToDashboardQ2.hyperlink({ url: 'sjs://Sheet1!A1', tooltip: ' Go to Dashboard' });
var RightArrowNextQ2 = sheet2.shapes.add("RightArrowNextQ2", GC.Spread.Sheets.Shapes.AutoShapeType.rightArrowCallout, 400, 500, 164, 35);
RightArrowNextQ2.text("Q3");
RightArrowNextQ2.hyperlink({ url: 'sjs://Sheet4!A1', tooltip: 'Go to Next Quarter - Q3' });
var LeftArrowPreviousQ3 = sheet3.shapes.add("LeftArrowPreviousQ3", GC.Spread.Sheets.Shapes.AutoShapeType.leftArrowCallout, 20, 500, 164, 35);
LeftArrowPreviousQ3.text("Q2");
LeftArrowPreviousQ3.hyperlink({ url: 'sjs://Sheet3!A1', tooltip: 'Go to Previous Quarter Q2' });
var BackToDashboardQ3 = sheet3.shapes.add("BackToDashboard", GC.Spread.Sheets.Shapes.AutoShapeType.rectangle,210, 500, 164, 35);
BackToDashboardQ3.text("Dashboard");
BackToDashboardQ3.hyperlink({ url: 'sjs://Sheet1!A1', tooltip: ' Go to Dashboard' });
var RightArrowNextQ3 = sheet3.shapes.add("RightArrowNextQ3", GC.Spread.Sheets.Shapes.AutoShapeType.rightArrowCallout, 400, 500, 164, 35);
RightArrowNextQ3.text("Q4");
RightArrowNextQ3.hyperlink({ url: 'sjs://Sheet5!A1', tooltip: 'Go to Next Quarter - Q4' });
var LeftArrowPreviousQ4 = sheet4.shapes.add("LeftArrowPreviousQ4", GC.Spread.Sheets.Shapes.AutoShapeType.leftArrowCallout, 20, 500, 164, 35);
LeftArrowPreviousQ4.text("Q3");
LeftArrowPreviousQ4.hyperlink({ url: 'sjs://Sheet4!A1', tooltip: 'Go to Previous Quarter Q3' });
var BackToDashboardQ4 = sheet4.shapes.add("BackToDashboard", GC.Spread.Sheets.Shapes.AutoShapeType.rectangle,210, 500, 164, 35);
BackToDashboardQ4.text("Dashboard");
BackToDashboardQ4.hyperlink({ url: 'sjs://Sheet1!A1', tooltip: ' Go to Dashboard' });Using SpreadJS Designer
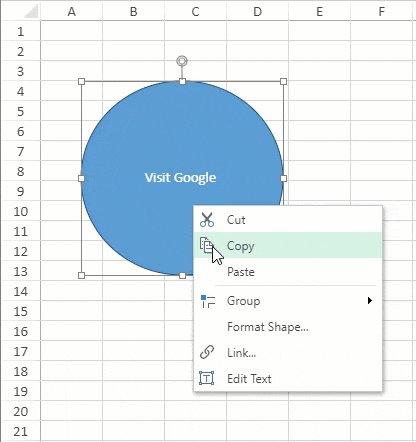
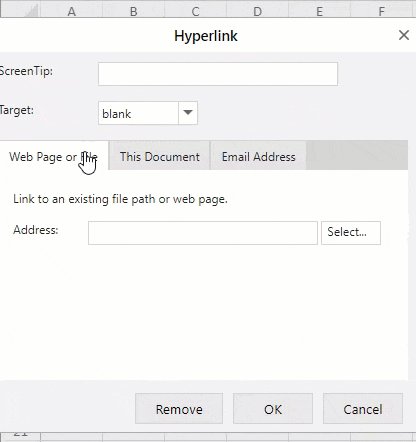
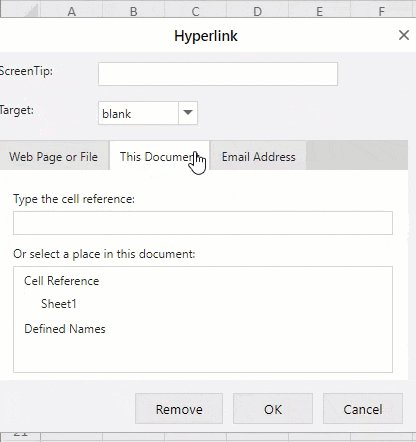
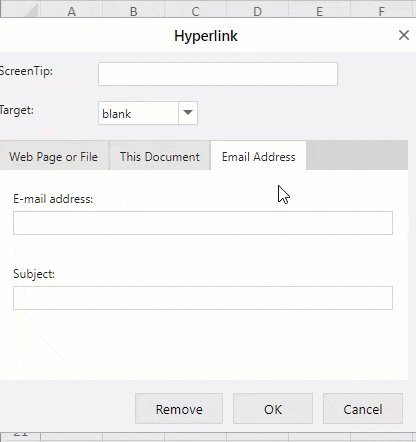
You can add hyperlinks on shapes by accessing the 'Hyperlink' dialog in the Spread designer. Right-click on the shape to select the 'Link' option from the context menu or click 'Hyperlink' in the ribbon to open the 'Hyperlink' dialog.
The 'Hyperlink' dialog displays options to set URL, target, and screen tip.

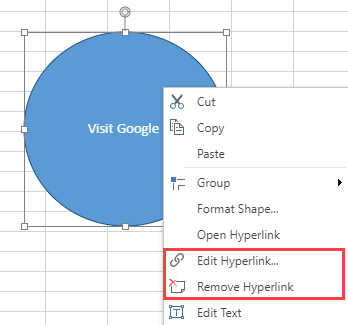
You can edit or remove the shape hyperlinks by choosing the respective options from the context menu after right-clicking the selected shape.

You can also move or resize a shape containing a hyperlink by right-clicking the shape to select it and then using the move pointer to move or resize it.