Conditionally Hide Blocks
Conditionally hide blocks allow you to use conditional formatting by hiding the specified blocks of a document. You can use following conditions to check and then hide or replace the blocks if the specified criteria does not satisfy.
hide-block-if
if-endif
if-else-endif
Hide Specific Block
The hide-block-if condition lets you hide a particular block if it does not meet the mentioned criteria. The possible block types in a document can be:
Table row
Bullet List item
Chapter
Paragraph
Hide Table Rows
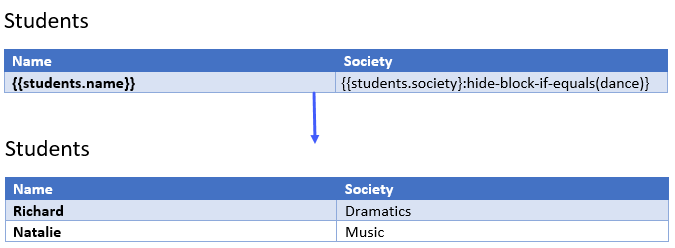
The following example considers sample data of students who belong to a particular society. The conditionally hide block formatter applies conditional formatting to hide table rows if a student belongs to "Dance" society.
{
""students"": [
{
""name"": ""Richard"",
""society"": ""Dramatics""
},
{
""name"": ""Natalie"",
""society"": ""Music""
},
{
""name"": ""Angela"",
""society"": ""Dance""
}
]
}The template layout with hide-if formatter and the result generated after template processing is shown below:

Hide Bullet List Items
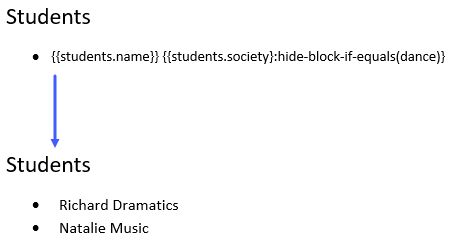
Similarly considering the above example, you can also hide a block containing bullet list item by applying a hide-if formatter as shown below:

Hide Null Block
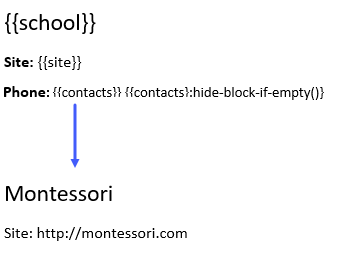
This example applies conditional formatting to hide blocks of data containing null values.
{
""school"": ""Montessori"",
""site"": ""http://montessori.com"",
""contacts"": []
}The template layout with hide-if formatter and Word document generated after template processing is shown below. The Phone field is not displayed in the output as it contains no value.

Hide Multiple Blocks
The if-endif function lets you hide blocks that do not meet the specified condition. The condition can be created using template value operands combined with arithmetic, string or logic operations. An example of if-endif condition is shown below where sea names are generated only if they start with "S".
// The data source (ocean and sea data from Wikipedia):
var oceans = new[]
{
new { name = "Pacific", areaOfWorldOcean = 0.466, volumeOfWorldOcean = 0.501, seas = new[]
{ new {name = "Australasian Mediterranean Sea" }, new { name = "Philippine Sea" }, new { name = "Coral Sea" }, new { name = "South China Sea"} }
},
new { name = "Atlantic", areaOfWorldOcean = 0.235, volumeOfWorldOcean = 0.233, seas = new[]
{ new {name = "Sargasso Sea" }, new { name = "Caribbean Sea" }, new { name = "Mediterranean Sea" }, new { name = "Gulf of Guinea" } }
},
new { name = "Indian", areaOfWorldOcean = 0.195, volumeOfWorldOcean = 0.198, seas = new[]
{ new {name = "Arabian Sea" }, new { name = "Bay of Bengal" }, new { name = "Andaman Sea" }, new { name = "Laccadive Sea" } }
},
};// Filter output using if/endif - print only names starting with an 's':
var p = doc.Body.Paragraphs.Add("{{if StartsWith(UCase(ds.seas.name),\"S\")}}{{ds.seas.name}}{{endif}}", doc.Styles[BuiltInStyleId.ListParagraph]);Hide and Replace with Alternative Block
The if-else-endif function lets you choose between two options based on a condition. Rendering a checked or unchecked checkbox depending on a condition is a typical example of if-else condition.
The below example uses the data source used in the section above and shows how to render a block when sea name starts with 'S', while alternate string is rendered when it does not.
// Filter output using if/else - print names starting with an 's', else print a string:
var p = doc.Body.Paragraphs.Add("{{if StartsWith(UCase(ds.seas.name),\"S\")}}{{ds.seas.name}}{{else}}(\"Sea name doesn't start with S\"){{endif}}", doc.Styles[BuiltInStyleId.ListParagraph]);To view if-else and if-endif functions in action, see StartsWith demo sample.
!type=note
Note: Template values inside expression are used without usual {{ and }} braces.
Limitations
if functions cannot be used without at least one datasource added to DataTemplate.
if-endif and if-else blocks must start and end in the same cell


