- Document Solutions for PDF Overview
- Key Features
- Getting Started
- Product Architecture
- Features
- Access Primitive and High-Level PDF Objects
- Render HTML to PDF
- Save PDF as Image
- Barcodes in PDF
- Best Practices
-
Document Solutions PDF Viewer Overview
- Key Features
- Licensing and Redistribution
- View PDF
- Edit PDF
- UI Customizations
- Form Filler
- Fill Custom Form Input Types
- Keyboard Shortcuts
- Tutorials
- Migration Guide
- Client API Reference
- Tutorials
- Samples
- Walkthrough
- API Reference
- Release Notes
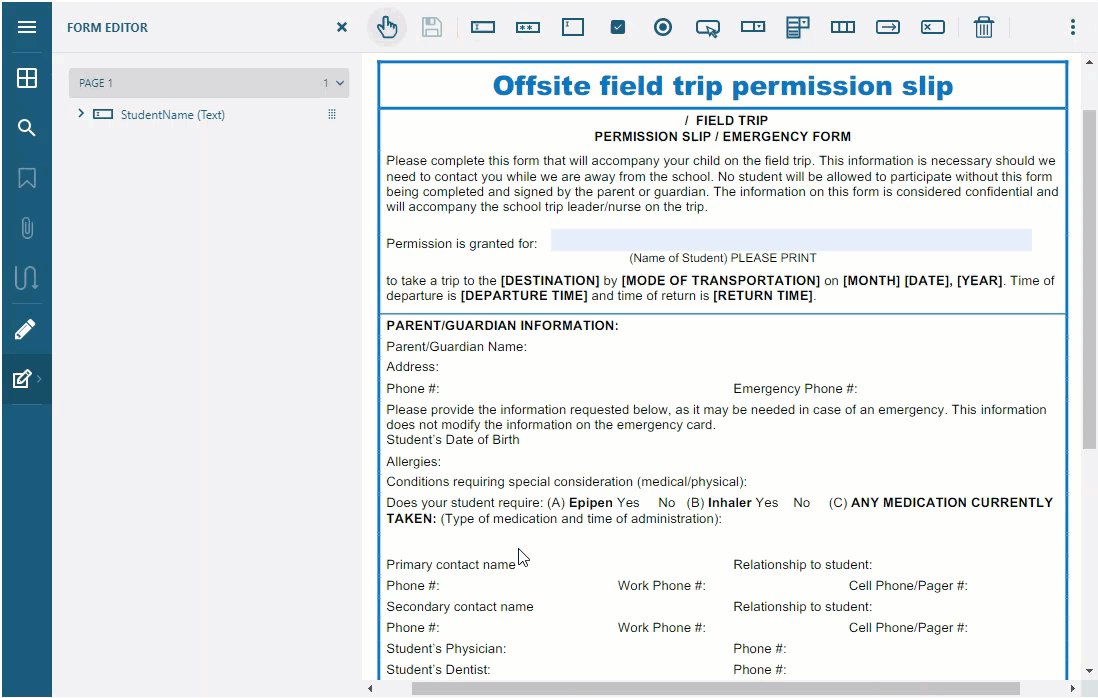
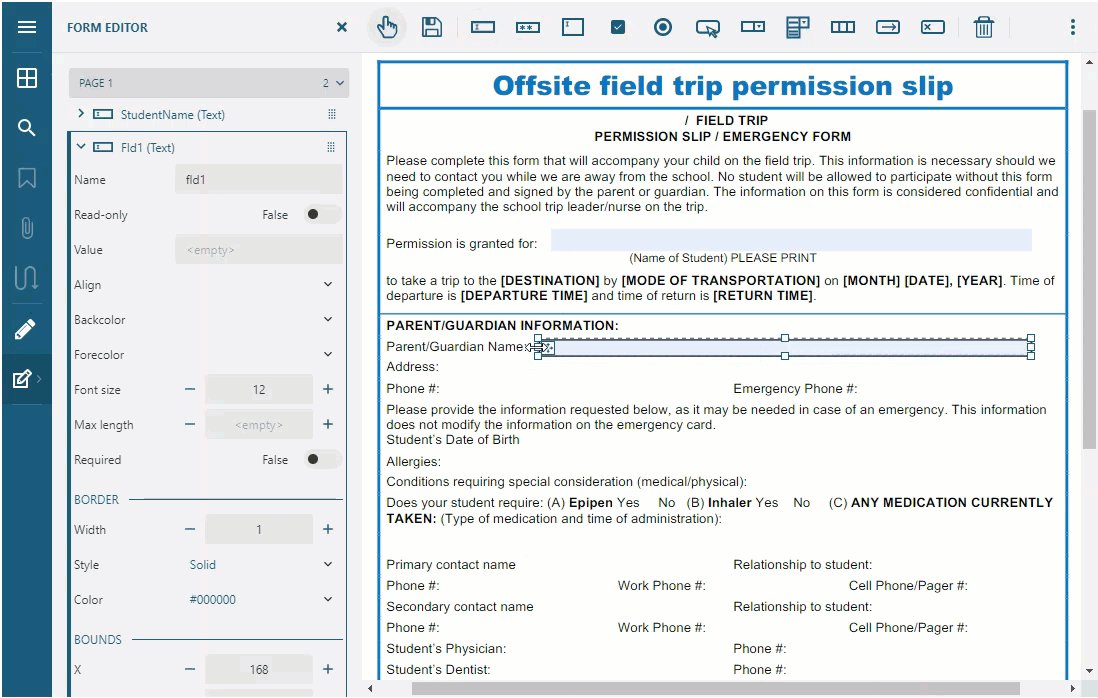
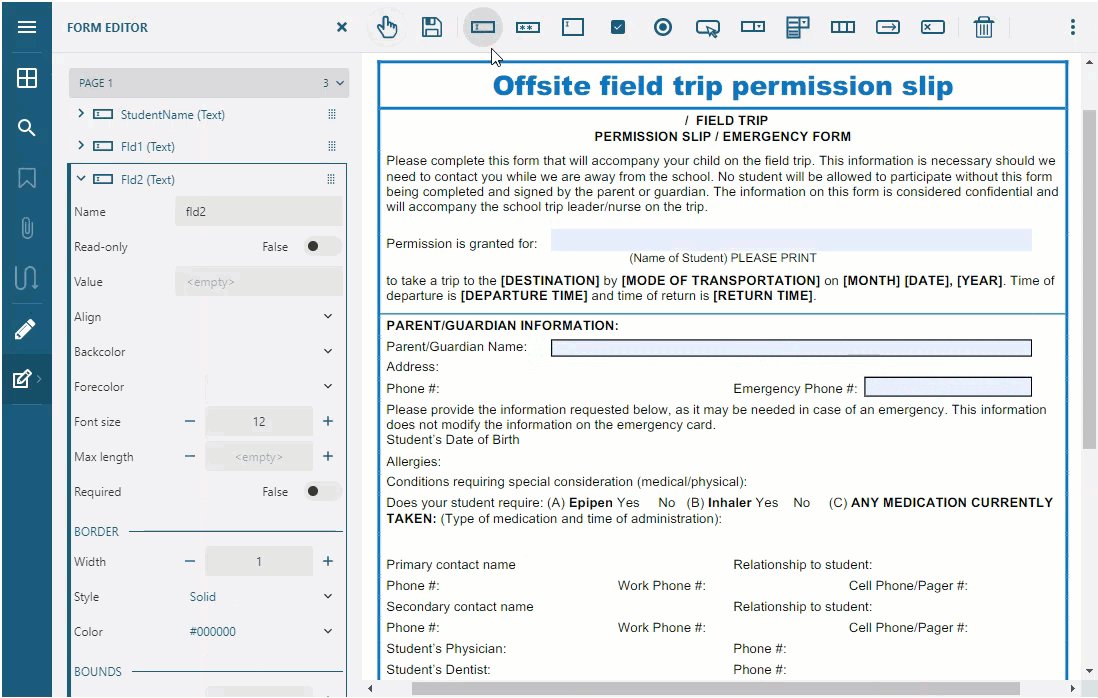
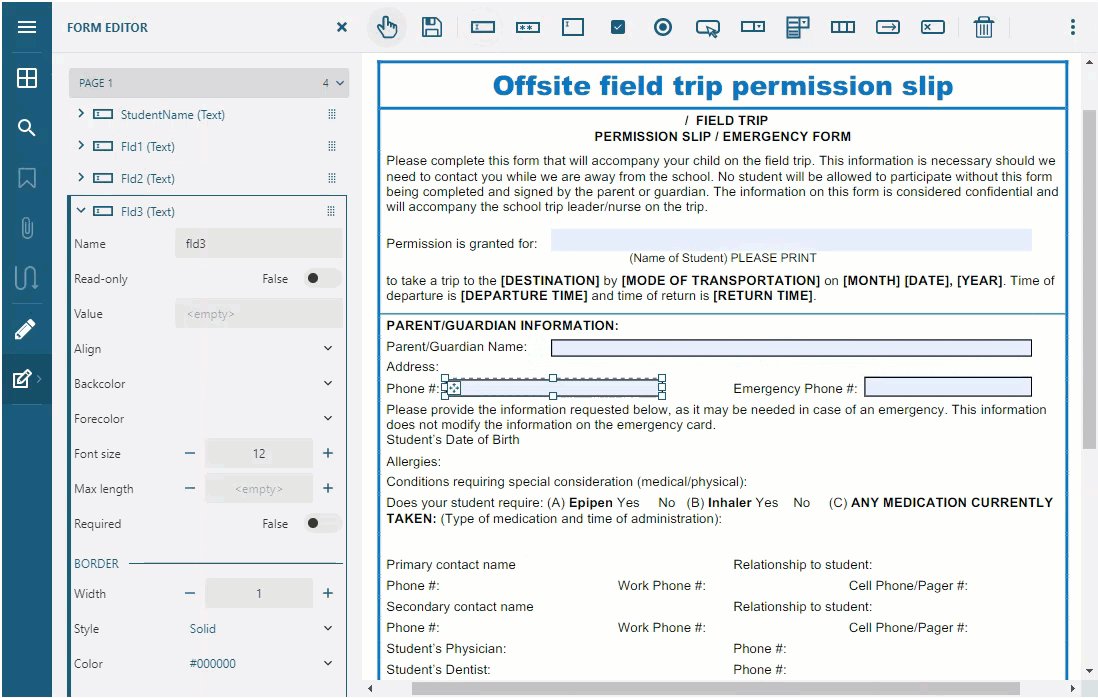
Align
DsPdfViewer allows you to align annotations and form fields with each other. The snap alignment feature, which is enabled by default, can be used to align fields to the left, top, right, center or bottom edge.
For example, consider a PDF document containing an annotation or a form field and a new one is also added. While moving or resizing the new field, a dashed line will appear when it approaches the existing field's edge or center point. It indicates the alignment of new field with respect to existing field.

Margin
Apart from aligning the fields, DsPdfViewer allows you to define margins by using snap margin feature. These margins are the extra spaces before or after the edge of a field or page. The default margin between two elements or page edges is 10 points.

Using Keyboard Shortcuts
You can also fine tune the location and size of fields annotation and form fields by using keyboard shortcuts:
To change location of selected field:
By 1 point - Arrow keys
By 10 points - Ctrl+Arrow
To increase or decrease a field's size:
By 1 point - Shift+Arrow
By 10 points - Ctrl+Shift+Arrow
!type=note
Note: Alt key temporarily disables the Snap alignment feature during resize or move action.
Using Code
You can disable or customize snap alignment feature by using snapAlignment option in API.
The full specification for snapAlignment option is:
snapAlignment: true | false |
{
tolerance: number | { horizontal: number | false, vertical: number | false },
margin: false | true | number | { horizontal: number | boolean, vertical: number | boolean },
center: false | true | { horizontal: boolean, vertical: boolean },
}The description of above settings:
tolerance - Distance between the edges of two objects within which the object that is being moved or resized snaps to the other object.
margin - Distance from the target object or page edge to which the edge of the object being moved or resized snaps.
center - Allows you to snap objects to centers of other objects (in addition to edges).
By default, snap tolerance is 5 points, snap margin is 10 points, snap to center is true.
The tolerance value of snap alignment feature can be set by using below code:
var viewer = new DsPdfViewer("#root", { snapAlignment: { tolerance: 25 }, supportApi: 'api/pdf-viewer' });The tolerance value of vertical and horizontal alignment can be set separately by using below code:
var viewer = new DsPdfViewer("#root", { snapAlignment: { tolerance: { vertical: 10, horizontal: 50 } }, supportApi: 'api/pdf-viewer' });The snap alignment feature to the center of an element can be disabled by using below code:
var viewer = new DsPdfViewer("#root", { snapAlignment: { center: false }, supportApi: 'api/pdf-viewer' });The snap alignment feature to the center of an element for vertical alignment can be enabled by using below code:
var viewer = new DsPdfViewer("#root", { snapAlignment: { center: { vertical: true, horizontal: false, } }, supportApi: 'api/pdf-viewer' });The snap alignment feature can be disabled by using below code:
var viewer = new DsPdfViewer("#root", { snapAlignment: false, supportApi: 'api/pdf-viewer' });The horizontal snap margin can be disabled and vertical snap margin value can be set by using below code:
var viewer = new DsPdfViewer("#root", { snapAlignment: { margin: { vertical: 50, horizontal: false }, supportApi: 'api/pdf-viewer' } });The horizontal alignment can be disabled by using below code:
var viewer = new DsPdfViewer("#root", { snapAlignment: { tolerance: { horizontal: false } }, supportApi: 'api/pdf-viewer' });

