Using Plug-ins
In image editing, every application requires a distinct set of editing features. Hence, DsImageViewer provides different plug-ins to implement advanced editing features, so that you can install only necessary plug-ins. This keeps your application footprint under check while providing your application with the features it needs.
Plug-in Name | Plug-in Icon | Description |
|---|---|---|
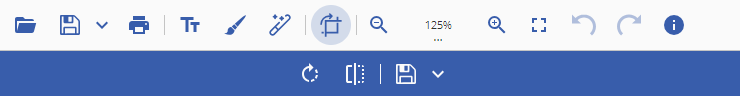
PageToolsPlugin |
| Provides various image transformation operations such as rotation, flip, cropping etc. through a second toolbar. For more information about these operations, see Transformations and Crop and Resize. |
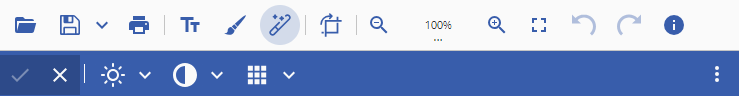
ImageFiltersPlugin |
| Provides various filters to apply to an image through a side panel or a secondary toolbar. For example, Invert, Grayscale etc. For more information, see Image Filters. |
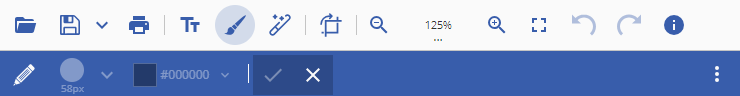
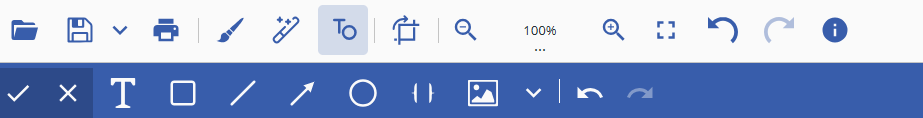
PaintToolsPlugin |
| Provides various Paint, Text and Objects, and Effects tools to edit an image through a secondary toolbar. For more information on the Paint, Text and Objects, and Effects tools, see Paint, Text and Objects, and Effects. |
In DsImageViewer, you can add a plug-in using the addPlugin method. By default, a plug-in icon is added next to the Open document icon. However, you can specify the position of the new icon by setting buttonPosition option. You can also choose to hide the icon by setting the value of this option to -1.
Before adding the plug-in using addPlugin method, you must include the appropriate plugin JavaScript (js) file into the HTML/CSHTML page to add the plugin to the viewer. The js file is located in the “plugins“ folder present in the DsImageViewer build. The code below shows how to include a plugin js file for Paint tools using the script tag:
<script src="./node_modules/@@mescius/dsimageviewer/plugins/paintTools.js" type="text/javascript"></script>To remove a specific plugin from DsImageViewer, you can use the removePlugin method and pass unique id of the target plug-in as its parameter. You can remove all the plug-ins by calling removePlugins method.
The code below shows how to add and remove a plug-in from the DsImageViewer control.
function loadImageViewer() {
// intialize image viewer
var viewer = new DsImageViewer("#imageviewer");
viewer.open("https://i.imgur.com/tl0ZsW7.jpeg");
// add Plugin
viewer.addPlugin(new PageToolsPlugin());
// remove plug-in
// viewer.removePlugin("<PlugInID>");
// remove all plug-ins
// viewer.removePlugins();
}Customize Plug-in Toolbar
DsImageViewer allows you to customize the layout of the plug-in toolbar or secondary toolbar that appears upon clicking the plug-in icon. PageToolsPlugin and PaintToolsPlugin plug-in classes provide toolbarLayout property, which enables you to specify the order of the options to display in the secondary toolbar by using their corresponding toolbar button keys.
Page Tools
Refer to the following example code to customize Page Tools secondary toolbar:
// Customize the layout of the Page secondary toolbar.
var pageToolsPlugin = new PageToolsPlugin({ toolbarLayout: ["rotate-image", "flip-horizontal", "$split", "save"] });
viewer.addPlugin(pageToolsPlugin);
Paint Tools
Refer to the following example code to customize Paint Tools secondary toolbar:
// Customize the layout of the Paint secondary toolbar.
viewer.addPlugin(new PaintToolsPlugin({
toolbarLayout: {
paintTools: ["Pencil", "Size", "Color", "Splitter", "Apply", "Cancel"]
}
}));
Text and Objects Tools
Refer to the following example code to customize Text and Objects Tools secondary toolbar:
// Customize the layout of the Text and Objects' secondary toolbar,
viewer.addPlugin(new PaintToolsPlugin({
toolbarLayout: {
objectTools: ["Apply", "Cancel", "Text", "Rectangle", "Line", "Arrow", "Ellipse", "Brackets", "Image", "imageGallery", "Undo", "Redo"]
Effects Tools
Refer to the following example code to customize Effects secondary toolbar:
// Customize the layout of the Effects secondary toolbar by removing buttons and adding individual "Brightness" and "Contrast" buttons.
viewer.addPlugin(new PaintToolsPlugin({
toolbarLayout: {
effectsTools: ["Apply", "Cancel", "Splitter", "Brightness", "Contrast", "Pixelate"]
}
}));
Add Plug-in without Visible Toolbar Button
DsImageViewer allows you to add a plug-in without displaying the toolbar or sidebar buttons. The buttonPosition option allows you to set the visibility status of the plug-in button(s).
Refer to the following example code to add PaintToolsPlugin without displaying the Paint, Text and Objects, and Effects Tools toolbar buttons:
// Initialize DsImageViewer.
var viewer = new DsImageViewer("#root");
// Initialize PaintToolsPlugin and hide the toolbar buttons.
var paintToolsPlugin = new PaintToolsPlugin({buttonPosition: false});
// Add the plug-in.
viewer.addPlugin(paintToolsPlugin);Add PaintTools Plug-in without Visible Text and Objects and Effects Tools Buttons
DsImageViewer allows you to add PaintTools plug-in without displaying the buttons. toolbarLayout option allows you to set the visibility status of the plug-in button(s).
Refer to the following example code to add PaintToolsPlugin without displaying the Text and Objects and Effects tools toolbar buttons:
// Add PaintTools Plug-in without Text and Objects and Effects tools to the toolbar.
viewer.addPlugin(new PaintToolsPlugin({
toolbarLayout: {
objectTools: false,
effectsTools: false
}
}));




 |
|  |
|