Table
Tables help in organizing a large amount of data in a well structured manner. You can generate data in regular as well as dynamic tables in Word documents by using Report Templates in DsWord.
Add Table
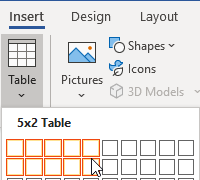
To generate output data in a tabular form, insert a Table in the template layout by using 'Insert Table' option in the template.

Consider the following sample data of a school, its contact details and a few of its students:
{
""school"": {
""name"": ""Montessori"",
""email"": ""contact@montessori.com""
},
""students"": [
{
""name"": ""Richard"",
""grade"": ""8"",
""eyecolor"": ""Blue"",
""weight"": ""40"",
""phone"": ""(206) 854-9798""
},
{
""name"": ""Jared"",
""grade"": ""8"",
""eyecolor"": ""Financial Department"",
""weight"": ""45"",
""phone"": ""(206) 598-1259""
},
{
""name"": ""Natalie"",
""grade"": ""7"",
""eyecolor"": ""Marketing Department"",
""weight"": ""38"",
""phone"": ""(206) 789-1598""
},
{
""name"": ""Angela"",
""grade"": ""9"",
""eyecolor"": ""Financial Department"",
""weight"": ""42"",
""phone"": ""(206) 784-1258""
}
]
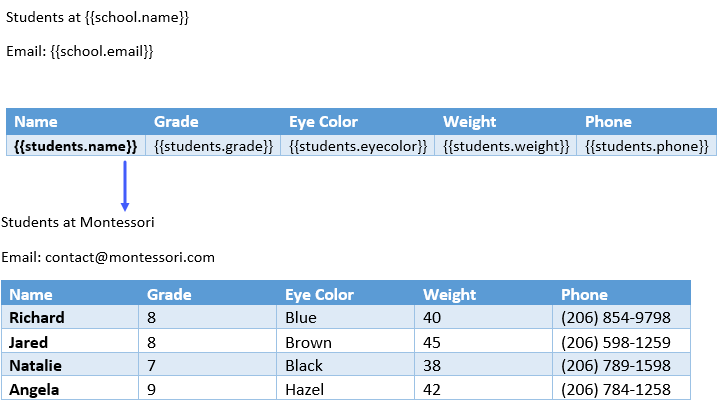
}By using above data as data source, the below template layout will generate the corresponding output:

Add Table with Repeating Rows
To generate output data in a table with repeating rows, insert a Table in the template layout by using 'Insert Table' in the template and add the number of rows you want to repeat for the same object. Consider the following sample data of a few electronics with their revenue and area of sale:
[
{
""name"": ""Canon 0050"",
""area"": ""North America"",
""Revenue"": ""$92800""
},
{
""name"": ""Bose 9809"",
""area"": ""New York"",
""Revenue"": ""$78900""
},
{
""name"": ""Redmi 5643"",
""area"": ""Chicago"",
""Revenue"": ""$57800""
},
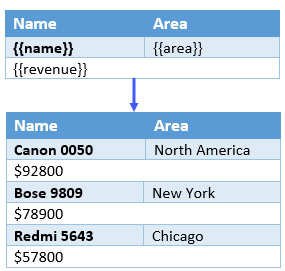
]The template tags for the properties of same object are defined in two rows. Hence, the generated output repeats both rows for each object. The below template layout will generate the corresponding output as displayed:

Add Dynamic Table
To create dynamic tables which render the table data automatically, you need to define a two-dimensional array which can be added in a single template tag. Consider the following sample data which specifies the time to take medicines for different medical reasons.
{
""myArray"": [
[
""Fever"",
""Wake up"",
""Fever only""
],
[
""Cough"",
""After meal,Before meal,
""Nausea only""
],
[
""Cold"",
""Before sleep"",
""Required""
],
]
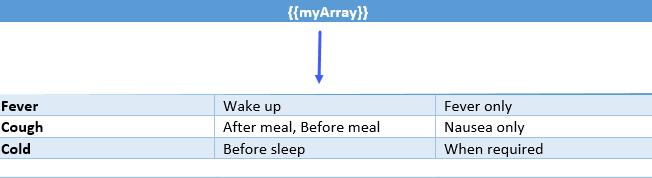
}The array specified in template tag replicates the data dynamically in table rows and columns. The below template layout will generate the corresponding output:

Add Table Columns Dynamically
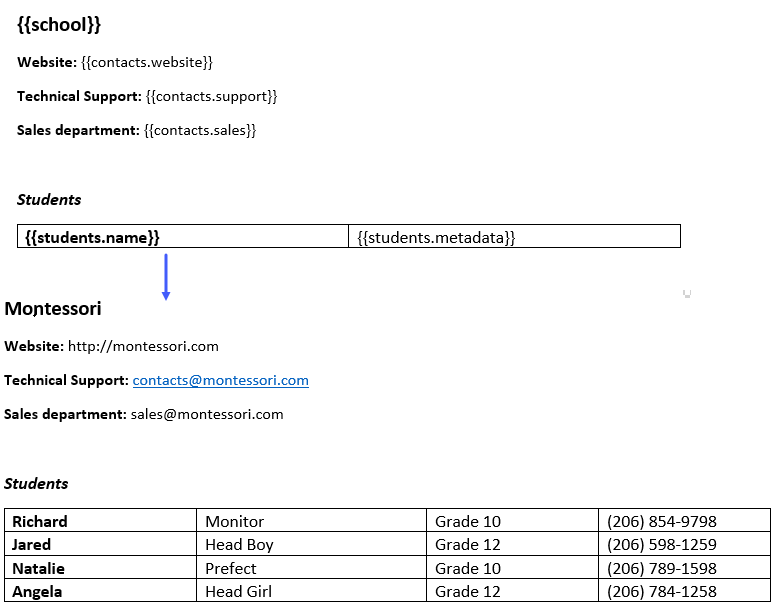
Similar to dynamic tables, you need to define a two-dimensional array to add table columns dynamically. Consider the following sample data of a school and its students. Notice that the metadata property is a two-dimensional array.
{
""company"": ""Montessori"",
""contacts"": {
""website"": ""http://montessori.com"",
""support"": ""contacts@montessori.com"",
""sales"": ""sales@montessori.com""
},
""students"": [
{
""name"": ""Richard"",
""metadata"": [
[
""Monitor"",
""Grade 10"",
""(206) 854-9798""
]
]
},
{
""name"": ""Jared"",
""metadata"": [
[
""Head Boy"",
""Grade 12"",
""(206) 598-1259""
]
]
},
{
""name"": ""Natalie"",
""metadata"": [
[
""Prefect"",
""Grade 10"",
""(206) 789-1598""
]
]
},
{
""name"": ""Angela"",
""metadata"": [
[
""Head Girl"",
""Grade 12"",
""(206) 784-1258""
]
]
}
]
}The array specified in template tag creates a new column for each item in the array. The below template layout will generate the corresponding output:

Limitation
Template tags inside collection tags must use only tags from parent-child chain. Access to sibling elements is not allowed in iterative elements (lists/tables etc).


