List
You can use various types of lists in the template layout by specifying the correct syntax as explained below:
Bullet List
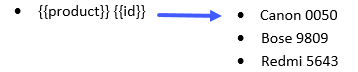
To generate output data in bullet list structure, add a bullet to the template tag by using 'Bullets' button in the template.

For example, consider the following sample data:
[
{
""product"": ""Canon"",
""id"": ""0050""
},
{
""product"": ""Bose"",
""id"": ""9809""
},
{
""product"": ""Redmi"",
""id"": ""5643""
}
]By using above data as data source, the template tag on the left will generate the bulleted list data, as displayed on the right:

Number List
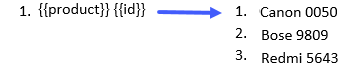
To generate output data in numbered list structure, add a number to the template tag by using 'Numbering' button in the template.

For example, consider the following sample data:
[
{
""product"": ""Canon"",
""id"": ""0050""
},
{
""product"": ""Bose"",
""id"": ""9809""
},
{
""product"": ""Redmi"",
""id"": ""5643""
}
]By using above data as data source, the template tag on the left will generate the numbered list data, as displayed on the right:

MultiLevel List
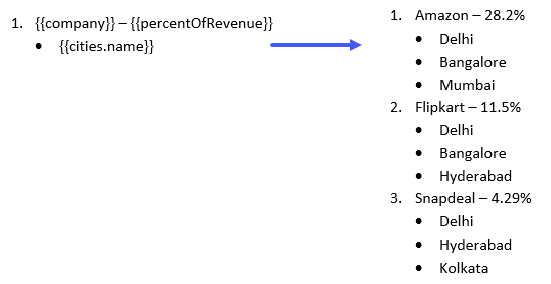
To generate output data in multilevel list structure, add multiple levels to the template tag by using 'Multilevel List' button in the template.

For example, consider the following sample data of different companies, their revenue and cities which generate the maximum revenue:
[
{
""company"": ""Amazon"",
""percentOfRevenue"": ""28.2%"",
""cities"": [
{""name"": ""Delhi""},
{""name"": ""Bangalore""},
{""name"": ""Mumbai""}
]
},
{
""company"": ""Flipkart"",
""percentOfRevenue"": ""11.5%"",
""cities"": [
{""name"": ""Bangalore""},
{""name"": ""Delhi""},
{""name"": ""Hyderabad""}
]
},
{
""company"": ""Snapdeal"",
""percentOfRevenue"": ""4.29%"",
""cities"": [
{""name"": ""Delhi""},
{""name"": ""Hyderabad""},
{""name"": ""Kolkatta""}
]
}
]By using above data as data source, the template tag on the left will generate the multilevel list data, as displayed on the right: