- Document Solutions for PDF Overview
- Key Features
- Getting Started
- Product Architecture
- Features
- Access Primitive and High-Level PDF Objects
- Render HTML to PDF
- Save PDF as Image
- Barcodes in PDF
- Best Practices
- Walkthrough
- Tutorials
- Samples
- API Reference
- Release Notes
- Document Solutions PDF Viewer Overview
Configure PDF Viewer
Configuring PDF Viewer
The steps listed below describe how to create an ASP.NET Core Web Application that uses DsPdfViewer to view PDF Files.
.NET 6/ .NET 7
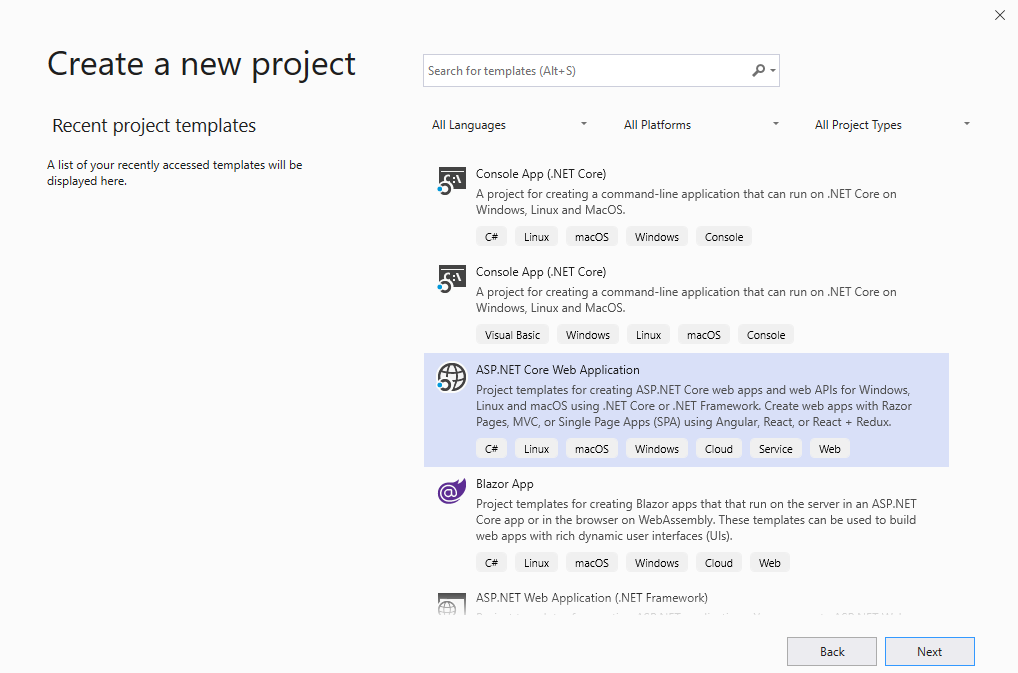
Open Microsoft Visual Studio 2022 and select Create a new project | ASP.NET Core Web Application.

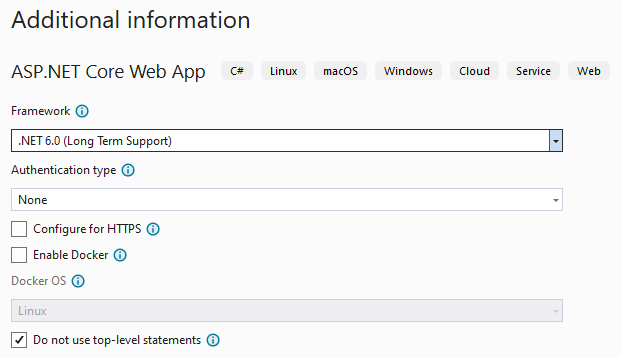
In the Create a new ASP.NET Core web application dialog, select NET Core 6.0 as the target framework.
!type=note
Note: Make sure that 'Configure for HTTPS' option is unchecked to avoid warnings shown by FireFox on Windows.

Make sure that sample project builds and runs fine (shows the 'Welcome' screen in browser). Next steps assume that the project is named as 'WebApplication1'.
Run the following command to install DsPdfViewer. Make sure that the directory location in command prompt is set to lib folder. The DsPdfViewer will be installed in WebApplication1\wwwroot\lib:
npm install @mescius/dspdfviewer!type=note
Note: The location where this command runs is important as the Viewer is placed relative to it. The above command puts the Viewer in WebApplication1\wwwroot\lib\node_modules\@mescius\dspdfviewer.
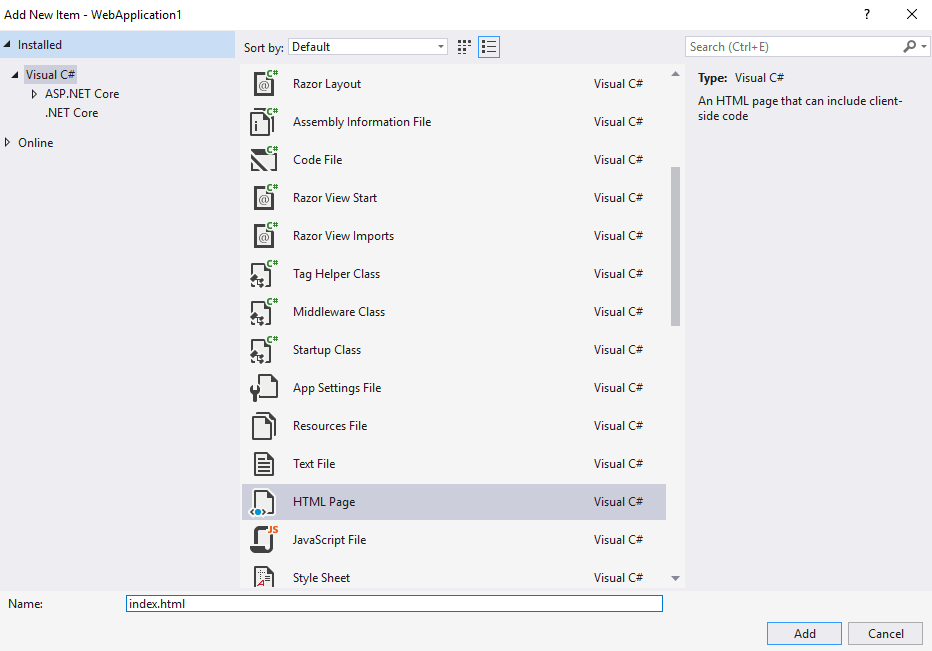
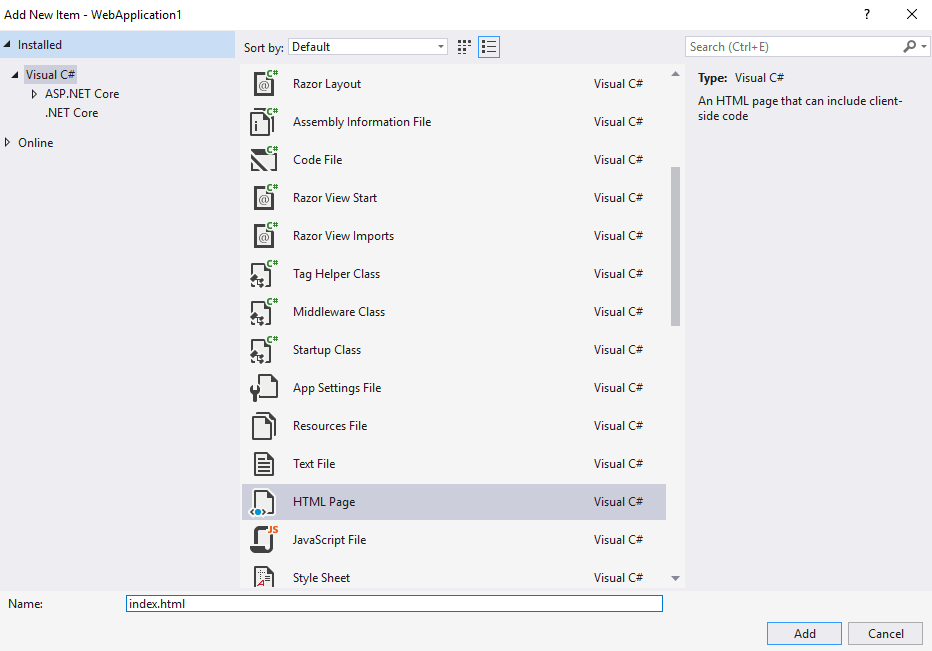
In VS, add a new HTML page to 'wwwroot' folder and name it 'index.html'.

Paste the following code in the index.html file.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, shrink-to-fit=no"> <meta name="theme-color" content="#000000"> <title>PDF Viewer Demo | PDF Plugin</title> <link rel="stylesheet" href="https://cdn.materialdesignicons.com/2.8.94/css/materialdesignicons.min.css"> <script> function loadPdfViewer(selector) { var viewer = new DsPdfViewer(selector, { /* Specify options here */ } ); viewer.addDefaultPanels(); viewer.open("Wetlands.pdf"); } </script> </head> <body onload="loadPdfViewer('#root')"> <div id="root"></div> <script type="text/javascript" src="lib/node_modules/@mescius/dspdfviewer/dspdfviewer.js "></script> </body> </html>!type=note
Note: Besides adding DsPdfViewer to the page, the above code also loads a static PDF (Wetlands.pdf) into it on startup. To make sure it works, place the Wetlands.pdf in the wwwroot directory.
Modify the Program.cs file by replacing the existing code with the following code:
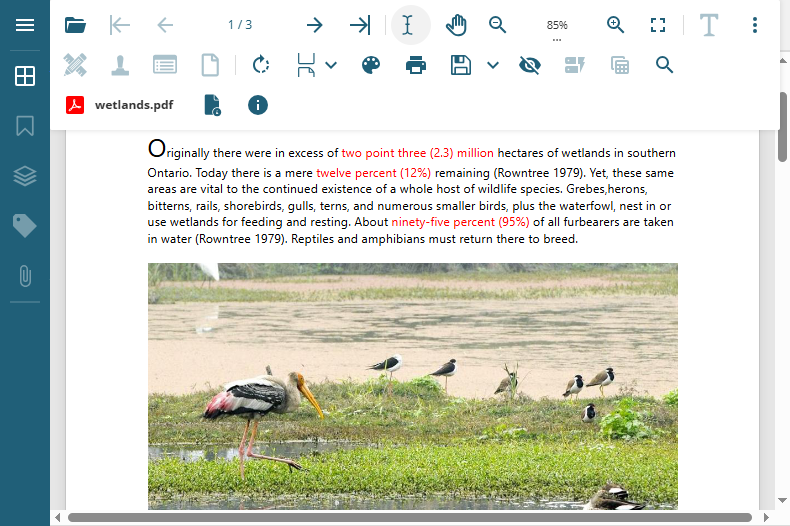
var builder = WebApplication.CreateBuilder(args); // Add services to the container. builder.Services.AddRazorPages(); var app = builder.Build(); // Configure the HTTP request pipeline. if (!app.Environment.IsDevelopment()) { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseDefaultFiles(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.MapRazorPages(); app.Run();Build and run the application. A page with the DsPdfViewer (loaded with Wetlands.pdf) will show in your default browser.

For more information, refer View PDF in DsPdfViewer demos.
.NET Core 3.1/ .NET 5
Open Microsoft Visual Studio and select Create a new project | ASP.NET Core Web Application.

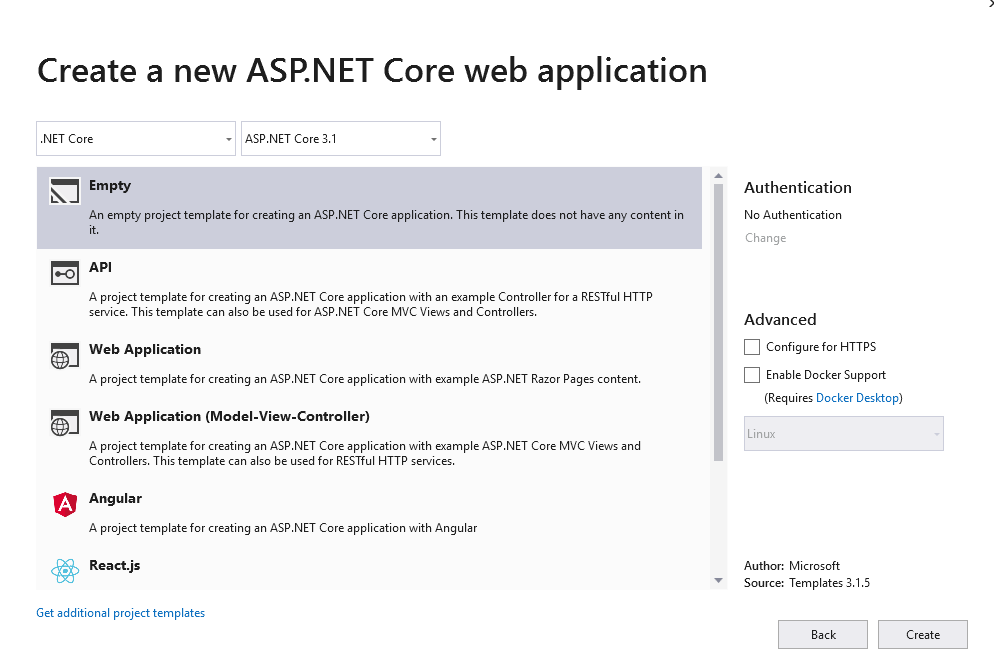
In the 'Create a new ASP.NET Core web application' dialog, select the following:
.NET Core / ASP.NET Core 3.1
'Empty' - Project template
!type=note
Note: Make sure that 'Configure for HTTPS' option is unchecked to avoid warnings shown by FireFox on Windows.

Make sure that sample project builds and runs fine (shows the 'Hello World!' screen in browser). Next steps assume that the project is named as 'WebApplication1'.
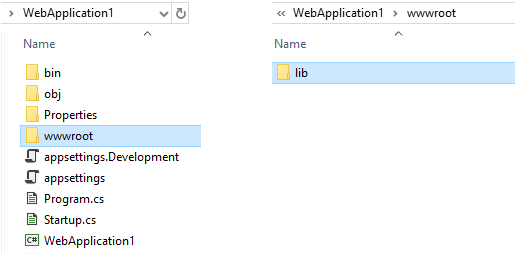
Open the project in File Explorer and create the 'wwwroot' and 'lib' directories as shown below:
WebApplication1\wwwroot WebApplication1\wwwroot\lib

Run the following command to install DsPdfViewer. Make sure that the directory location in command prompt is set to lib folder. The DsPdfViewer will be installed in WebApplication1\wwwroot\lib:
npm install @mescius/dspdfviewer!type=note
Note: The location where this command runs is important as the Viewer is placed relative to it. The above command puts the Viewer in WebApplication1\wwwroot\lib\node_modules\@mescius\dspdfviewer.
In VS, add a new HTML page to 'wwwroot' folder and name it 'index.html'.

Paste the following code in the index.html file.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, shrink-to-fit=no"> <meta name="theme-color" content="#000000"> <title>PDF Viewer Demo | PDF Plugin</title> <link rel="stylesheet" href="https://cdn.materialdesignicons.com/2.8.94/css/materialdesignicons.min.css"> <script> function loadPdfViewer(selector) { var viewer = new DsPdfViewer(selector, { /* Specify options here */ } ); viewer.addDefaultPanels(); viewer.open("Wetlands.pdf"); } </script> </head> <body onload="loadPdfViewer('#root')"> <div id="root"></div> <script type="text/javascript" src="lib/node_modules/@mescius/dspdfviewer/dspdfviewer.js "></script> </body> </html>!type=note
Note: Besides adding DsPdfViewer to the page, the above code also loads a static PDF (Wetlands.pdf) into it on startup. To make sure it works, place the Wetlands.pdf in the wwwroot directory.
Modify the Startup.cs file by replacing the default 'Configure' method with below code snippet. This will open the index.html by default, when the app starts.
var builder = WebApplication.CreateBuilder(args); // Add services to the container. builder.Services.AddRazorPages(); var app = builder.Build(); // Configure the HTTP request pipeline. if (!app.Environment.IsDevelopment()) { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseDefaultFiles(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.MapRazorPages(); app.Run();Build and run the application. A page with the DsPdfViewer (loaded with Wetlands.pdf) will show in your default browser.

For more information, refer View PDF in DsPdfViewer demos.
Loading PDF Files
DsPdfViewer's open method supports loading PDF files from local path, same domain and another domain URL sources.
Load from Local File
To open a local PDF file in DsPdfViewer, click the Open button (  ) present on the top-left corner of the viewer. It opens the Open dialog to choose a PDF file.
) present on the top-left corner of the viewer. It opens the Open dialog to choose a PDF file.
You can also open a PDF file using code. Refer to the following example code to open a PDF file from local.
// Local path.
viewer.open("assets/pdf/newsletter.pdf");Load from URL
To open a PDF file from the same domain URL in DsPdfViewer, pass the URL string in the open method.
Refer to the following example code to open a PDF file from same domain URL.
// URL path.
viewer.open("https://developer.mescius.com/documents-api-pdf/docs/newsletter.pdf");!type=note
Note: The above example code has been taken from a DsPdfViewer demo hosted on MESCIUS website. Also, it opens a file hosted on the MESCIUS website to make sure the URL belongs to the same domain.
Load from another Domain URL
To open a PDF file from another domain URL in DsPdfViewer, pass the URL string with CorsProxy in the open method.
Refer to the following example code to open a PDF file from another domain URL.
// Another domain URL path.
viewer.open("https://localhost:7288/api/pdf-viewer/CorsProxy?url=https://developer.mescius.com/documents-api-pdf/docs/newsletter.pdf");!type=note
Note: SupportApi should be configured in order to use CorsProxy method. For more information, see Configure Server-Based PDF Editor.


