- Document Solutions for PDF Overview
- Key Features
- Getting Started
- Product Architecture
- Features
- Access Primitive and High-Level PDF Objects
- Render HTML to PDF
- Save PDF as Image
- Barcodes in PDF
- Best Practices
- Walkthrough
- Tutorials
- Samples
- API Reference
- Release Notes
- Document Solutions PDF Viewer Overview
Graphical Signature Tool
DsPdfViewer allows you to add graphical signatures in PDF documents by using Signature tool in Annotation Editor.

The 'Signature Tool' button opens the 'Add Signature' dialog which lets you type, draw or add the image of a signature in a PDF document. You can also format the signatures by using formatting options while typing or drawing signatures. If location of the signature is not specified, you can move the digital signature to a desired location with the help of a mouse.
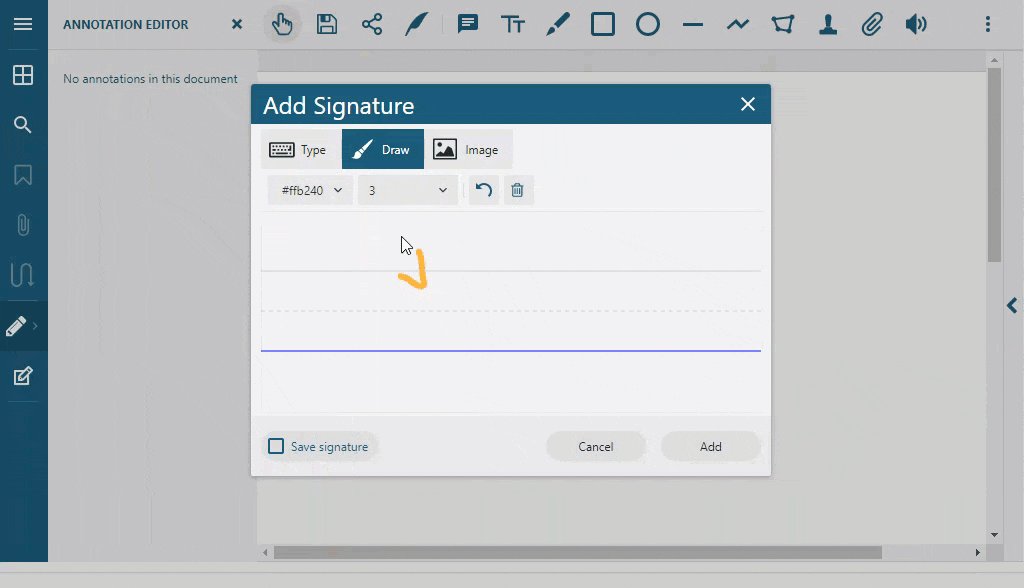
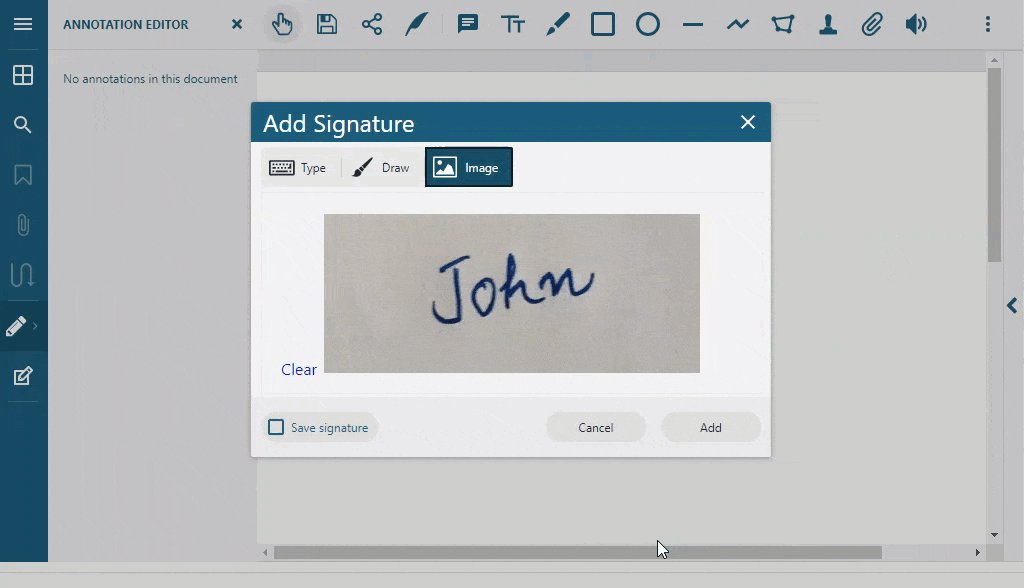
The below GIF demonstrates how to draw, format and add signatures in a PDF document. As can be observed, the signature is added as a Stamp Annotation in the Annotation Editor's property panel. These properties can be used to remove or download signatures, make them printable, change their position, height or width etc.

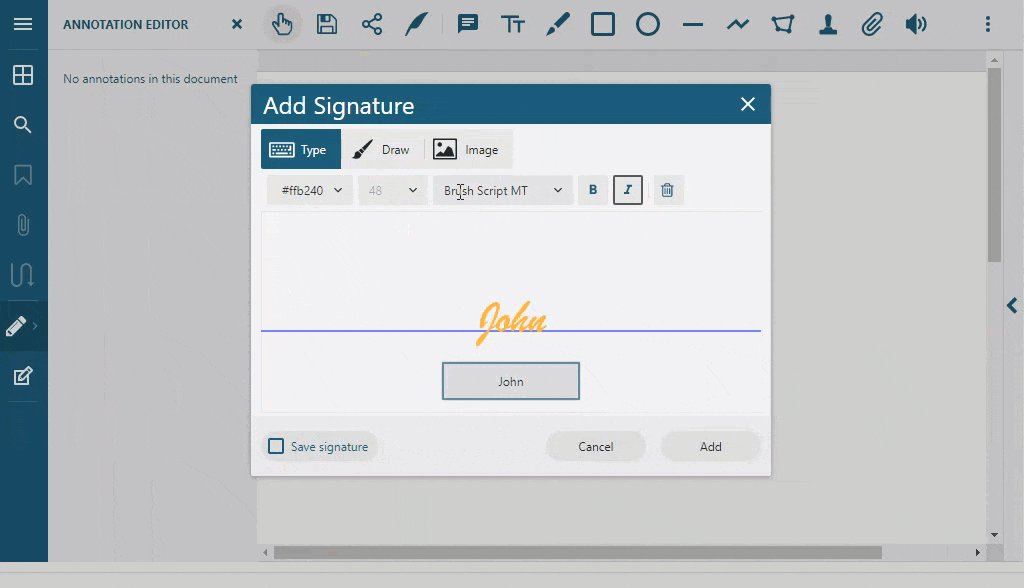
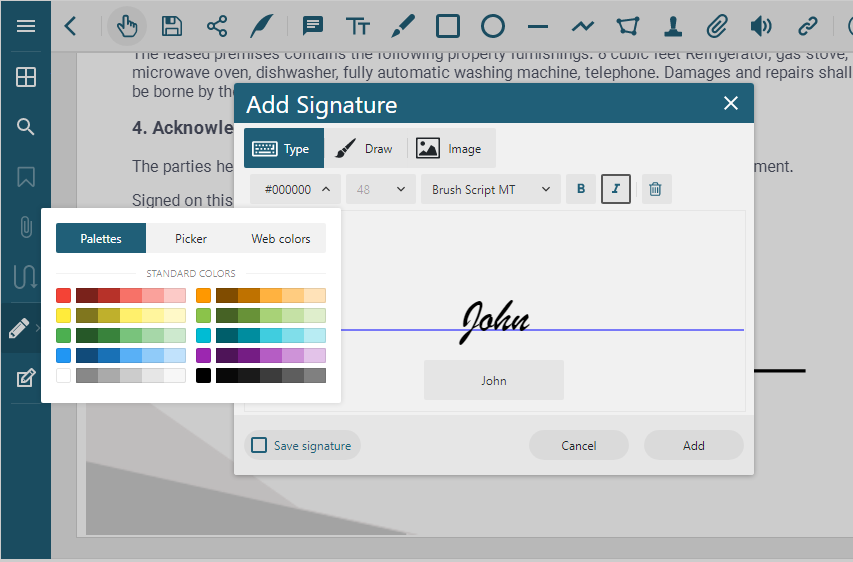
The below image displays typed signatures with various formatting options available in the 'Add Signature' dialog like font, color, size etc.

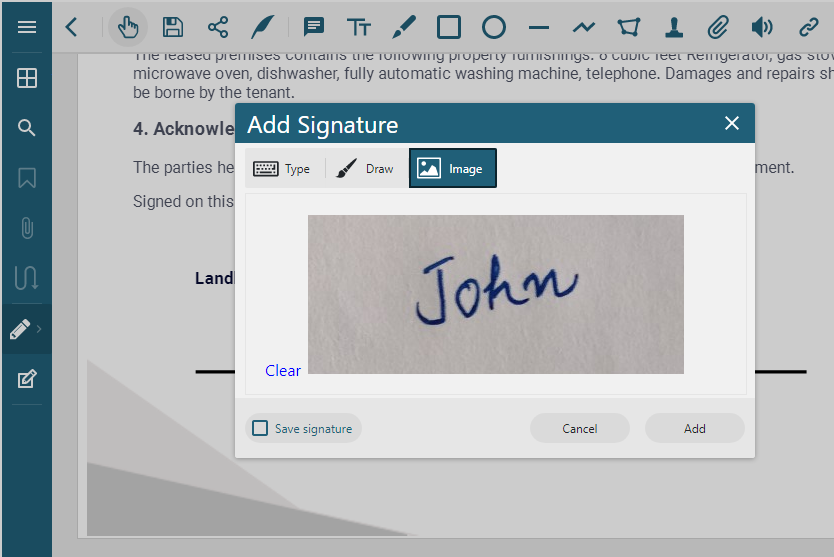
The below image displays an uploaded image of signature which can be added into a PDF docment.

!type=note
Note: SupportApi should be configured in order to use Signature Tool, as the editing operation is performed in a PDF document.
Add Signature Tool Button in Viewer Toolbar
The Annotation Editor toolbar contains 'Signature tool' button by default. However, you can also add the button to viewer's toolbar layout by using below code:
viewer.toolbarLayout.viewer.default.splice(1, 0, 'edit-sign-tool');
viewer.applyToolbarLayout();Save Signature
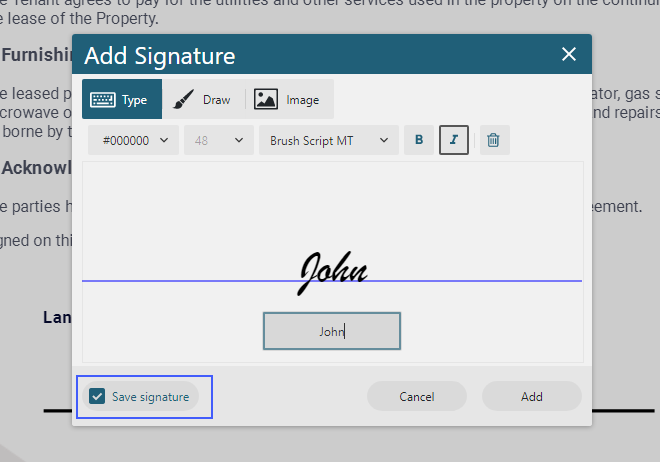
You can save signatures by checking the 'Save Signature' checkbox which saves the signature data into browser's local storage for later use.

!type=note
Note: The saved signature data is owned by the active user and can be set by using the currentUserName property or userName option. Therefore, if these properties are changed, saved signature data will also change.
Customize Signature Tool Dialog
The appearance and behavior of 'Add Signature' dialog can be customized by using the signTool option as shown in the below code:
viewer.options.signTool = {
title: 'Please, sign.',
selectedTab: 'Draw',
hideTabs: true, hideToolbar: true, hideSaveSignature: true,
saveSignature: false,
penColor: 'black', penWidth: 2,
location: 'Center',
destinationScale: 1.2
};
!type=note
Note: The showSignTool method takes precedence over the signTool option if the settings object is passed as its argument.
For more information, refer Graphical Signature in DsPdfViewer demos.
Add Signature from Server
You can also load and add a graphical signature to a PDF document from the server using addStamp method of DsPdfViewer class. The addStamp method is asynchronous, so it is possible to perform the "viewer.addStamp" operation concurrently if you await the async code. Refer to the following example code for the same:
function addStampFromUrl(imageUrl, viewer){
// Define graphical signature parameters.
fetch(imageUrl)
.then(response => response.blob())
.then(blob => blob.arrayBuffer())
.then(arrayBuffer => {
const fileId = new Date().getTime() + ".png";
const fileName = fileId;
const pageIndex = 0;
const imageData = new Uint8Array(arrayBuffer);
const rect = [0, 0, 200, 200];
viewer.storage.setItem(fileId, imageData);
// Add graphical signature to the PDF document.
viewer.addStamp(
imageData,
{
fileId,
fileName,
pageIndex,
rect,
select: false,
subject: "",
rotate: 0,
convertToContent: false
});
});
}
addStampFromUrl("https://i.imgur.com/signature.png", viewer, 0);
Limitations
addStamp method does not support the SVG image format. You need to convert the image to another supported format.


