- Document Solutions for PDF Overview
- Key Features
- Getting Started
- Product Architecture
- Features
- Access Primitive and High-Level PDF Objects
- Render HTML to PDF
- Save PDF as Image
- Barcodes in PDF
- Best Practices
- Document Solutions PDF Viewer Overview
- Tutorials
- Samples
- Walkthrough
- API Reference
- Release Notes
Fill Custom Form Input Types
DsPdfViewer supports custom form input types which are not supported by standard PDF specification. Hence these input types can only be added to PDF forms via DsExcel Templates or DsPdf. The forms with custom form input types can only be opened and viewed in DsPdfViewer (not in Acrobat or other PDF viewers). These custom input types are very common and useful which allow you to fill PDF forms conveniently. These are listed as below:
date
time
tel
number
email
password
text
url
week
month
range
Create PDF form using Custom Form Input Types
You can create a PDF form with custom form input types by using DsPdf's GcProps API where the validations and properties are added to input types in the form itself. The form can be filled in the Viewer or Form filler dialog and the validations and properties are displayed in both places.
The below mentioned code shows how to define custom form input types and their properties by using key value pairs.
private Dictionary<string, KeyValuePair<string, object>[]> SampleGcPropTextFields = new Dictionary<string, KeyValuePair<string, object>[]>()
{
{
"date", new KeyValuePair<string, object>[]{
new KeyValuePair<string, object>("type", "date"),
new KeyValuePair<string, object>("placeholder", "Input date")}
},
{
"date defaultvalue/readonly", new KeyValuePair<string, object>[]{
new KeyValuePair<string, object>("type", "date"),
new KeyValuePair<string, object>("defaultvalue", "2018-01-01"),
new KeyValuePair<string, object>("readonly", true)
}
},
{
"time", new KeyValuePair<string, object>[] {
new KeyValuePair<string, object>("type", "time") }
},
{
"time with defaultvalue", new KeyValuePair<string, object>[] {
new KeyValuePair<string, object>("type", "time"),
new KeyValuePair<string, object>("defaultvalue", "18:00") }
},
{
"tel", new KeyValuePair<string, object>[] {
new KeyValuePair<string, object>("type", "tel"),
new KeyValuePair<string, object>("validateoninput", true) }
},
{
"tel with pattern", new KeyValuePair<string, object>[] {
new KeyValuePair<string, object>("type", "tel"),
new KeyValuePair<string, object>("pattern", @"^[\+]?[(]?[0-9]{3}[)]?[-\s\.]?[0-9]{3}[-\s\.]?[0-9]{4,6}$"),
new KeyValuePair<string, object>("validateoninput", true),
new KeyValuePair<string, object>("validationmessage", @"Valid formats:
(123) 456-7890
(123)456-7890
123-456-7890
123.456.7890
1234567890
+31636363634
075-63546725") }
},
{
"email", new KeyValuePair<string, object>[] {
new KeyValuePair<string, object>("type", "email"),
new KeyValuePair<string, object>("autocomplete", "email"),
new KeyValuePair<string, object>("validateoninput", true) }
},
{
"multiple emails", new KeyValuePair<string, object>[] {
new KeyValuePair<string, object>("type", "email"),
new KeyValuePair<string, object>("autocomplete", "email"),
new KeyValuePair<string, object>("validateoninput", true),
new KeyValuePair<string, object>("multiple", true) }
},
{
"emails with pattern", new KeyValuePair<string, object>[] {
new KeyValuePair<string, object>("type", "email"),
new KeyValuePair<string, object>("pattern", @"\S+@example\.com"),
new KeyValuePair<string, object>("autocomplete", "email"),
new KeyValuePair<string, object>("placeholder", "test@example.com"),
new KeyValuePair<string, object>("validationmessage", "Expected domain @example.com."),
new KeyValuePair<string, object>("validateoninput", true),
new KeyValuePair<string, object>("multiple", true) }
},
{
"url", new KeyValuePair<string, object>[] {
new KeyValuePair<string, object>("type", "url"),
new KeyValuePair<string, object>("autocomplete", "url"),
new KeyValuePair<string, object>("validateoninput", true) }
},
{
"password", new KeyValuePair<string, object>[] {
new KeyValuePair<string, object>("type", "password"),
new KeyValuePair<string, object>("autocomplete", "new-password"),
new KeyValuePair<string, object>("validateoninput", true) }
},
{
"password with minlength", new KeyValuePair<string, object>[] {
new KeyValuePair<string, object>("type", "password"),
new KeyValuePair<string, object>("placeholder", "minlength=8"),
new KeyValuePair<string, object>("minlength", 8),
new KeyValuePair<string, object>("validateoninput", true),
new KeyValuePair<string, object>("autocomplete", "new-password")} },
{
"password with maxlength", new KeyValuePair<string, object>[] {
new KeyValuePair<string, object>("type", "password"),
new KeyValuePair<string, object>("placeholder", "maxlength=4"),
new KeyValuePair<string, object>("maxlength", 4),
new KeyValuePair<string, object>("validateoninput", true),
new KeyValuePair<string, object>("autocomplete", "off")} },
{
"password with pattern", new KeyValuePair<string, object>[] {
new KeyValuePair<string, object>("type", "password"),
new KeyValuePair<string, object>("placeholder", "4 to 8 characters"),
new KeyValuePair<string, object>("pattern", @"^(?=.*\d).{4,8}$"),
new KeyValuePair<string, object>("validateoninput", true),
new KeyValuePair<string, object>("validationmessage", "The password must be between 4 and 8 characters."),
new KeyValuePair<string, object>("autocomplete", "off")}
},
{
"password PIN", new KeyValuePair<string, object>[] {
new KeyValuePair<string, object>("type", "password"),
new KeyValuePair<string, object>("title", "Input your PIN"),
new KeyValuePair<string, object>("placeholder", "PIN"),
new KeyValuePair<string, object>("pattern", @"^[0-9]{3,3}$"),
new KeyValuePair<string, object>("maxlength", 3),
new KeyValuePair<string, object>("validateoninput", true),
new KeyValuePair<string, object>("validationmessage", "PIN password must be 3 digits."),
new KeyValuePair<string, object>("autocomplete", "one-time-code")}
},
{
"text with autofocus", new KeyValuePair<string, object>[] {
new KeyValuePair<string, object>("type", "text"),
new KeyValuePair<string, object>("autofocus", "true") }
},
{
"text with required", new KeyValuePair<string, object>[] {
new KeyValuePair<string, object>("type", "text"),
new KeyValuePair<string, object>("required", true),
new KeyValuePair<string, object>("validateoninput", true) }
},
{
"text, spellcheck='true'", new KeyValuePair<string, object>[] {
new KeyValuePair<string, object>("type", "text"),
new KeyValuePair<string, object>("defaultvalue", "mistaake"),
new KeyValuePair<string, object>("spellcheck", "true")}
},
{
"text, spellcheck='false'", new KeyValuePair<string, object>[] {
new KeyValuePair<string, object>("type", "text"),
new KeyValuePair<string, object>("defaultvalue", "mistaake"),
new KeyValuePair<string, object>("spellcheck", "false")}
},
{
"month", new KeyValuePair<string, object>[] {
new KeyValuePair<string, object>("type", "month") }
},
{
"week", new KeyValuePair<string, object>[] {
new KeyValuePair<string, object>("type", "week") }
},
{
"number with min/max", new KeyValuePair<string, object>[] {
new KeyValuePair<string, object>("type", "number") ,
new KeyValuePair<string, object>("placeholder", "number"),
new KeyValuePair<string, object>("required", true),
new KeyValuePair<string, object>("title", "Please enter a number between 1 and 100"),
new KeyValuePair<string, object>("min", 1),
new KeyValuePair<string, object>("max", 100),
new KeyValuePair<string, object>("validateoninput", true),
new KeyValuePair<string, object>("validationmessage", "Expected number from 1 to 100") }
},
{
"search", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "search") }
},
{
"range", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "range"),
new KeyValuePair<string, object>("title", "Please select a number between 1 and 100"),
new KeyValuePair<string, object>("defaultvalue", 50),
new KeyValuePair<string, object>("min", 1),
new KeyValuePair<string, object>("max", 100)}
},
{
"color", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "color"),
new KeyValuePair<string, object>("title", "Please select a color"),
new KeyValuePair<string, object>("defaultvalue", 50),
new KeyValuePair<string, object>("min", 1),
new KeyValuePair<string, object>("max", 100)}
}
};The below mentioned code adds the custom form input types defined above to a PDF form.
public void CreateFormFieldsPDF(Stream stream)
{
var doc = new GcPdfDocument();
var page = doc.NewPage();
var g = page.Graphics;
TextFormat tf = new TextFormat();
tf.Font = StandardFonts.Helvetica;
tf.FontSize = 14;
PointF ip = new PointF(72, 72);
float fldOffset = 72f * 3f;
float fldHeight = tf.FontSize * 1.6f;
float dY = 28;
// サンプルフィールドを追加します
int orderindex = 1;
foreach(var data in SampleGcPropTextFields)
{
string fieldName = data.Key;
g.DrawString($"{fieldName}:", tf, ip);
TextField field = new TextField();
// GcPropsディクショナリーを記入します
KeyValuePair<string, object>[] gcProps = data.Value;
foreach(var gcProp in gcProps)
{
field.GcProps[new PdfName(gcProp.Key)] = IPdfObjectExt.PdfNameFromString(gcProp.Value.ToString());
}
field.GcProps[new PdfName("orderindex")] = new PdfNumber(orderindex);
field.Name = fieldName;
field.Widget.Page = page;
field.Widget.Rect = new RectangleF(ip.X + fldOffset, ip.Y, 72 * 3, fldHeight);
field.Widget.DefaultAppearance.Font = tf.Font;
field.Widget.DefaultAppearance.FontSize = tf.FontSize;
doc.AcroForm.Fields.Add(field);
ip.Y += dY;
orderindex++;
}
// 保存して完了します。
doc.Save(stream);
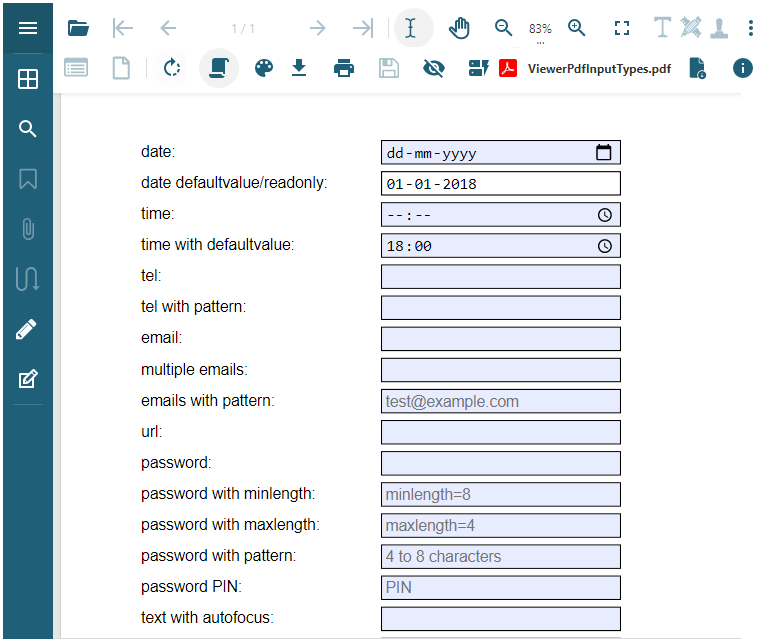
}The PDF form created by using the above code will look like below:

!type=note
Note: You can also create a PDF form by using custom form input types in DsExcel. For more information, refer Custom Form Input Types.


