- Document Solutions for PDF Overview
- Key Features
- Getting Started
- Product Architecture
- Features
- Access Primitive and High-Level PDF Objects
- Render HTML to PDF
- Save PDF as Image
- Barcodes in PDF
- Best Practices
- Walkthrough
- Tutorials
- Samples
- API Reference
- Release Notes
- Document Solutions PDF Viewer Overview
Configure Server-Based PDF Editor
When connected to a server running DsPdf (using the SupportApi property, see below), DsPdfViewer allows you to edit PDF documents by using the general editing options, annotations and form editor tools. To configure DsPdfViewer for editing PDF documents, you need to download SupportAPI to connect to Document Solutions for PDF (DsPdf) on server, which enables the PDF editing operations and saves PDF documents on client. The DsPdfViewer works with server-side API, that is, DsPdf via SupportApi property to save the modified changes and sends the PDF back to the client. There are two ways to fetch SupportAPI:
Using NuGet package
Building and using SupportApi from sources
Note: SupportApi is a pre-requisite to edit PDF documents, and is available only with the Professional Deployment License.
Configure DsPdfViewer for Editing
A PDF is loaded into the DsPdfViewer in one of the following ways:
Using DsPdf
Using Open button or Ctrl-O shortcut
Creating new PDF using the New button
Edits are done in the PDF by using general editing features or editing tools. At this point, all edits are stored locally by the viewer.
After pressing the 'Save' button, the original PDF and edits are sent to the server via SupportApi.
The server applies edits to the sent file and sends the modified PDF back to the client.
The modified PDF can be saved locally, or opened in any PDF Reader or similar.
Note: The edits or changes are NOT persisted by the server, they are applied to the PDF and the modified PDF is sent back.
Using DS.Documents.Pdf.ViewerSupportApi Package
The DS.Documents.Pdf.ViewerSupportApi package can be downloaded from NuGet and is also included in nupkg folder of the DsPdf distribution zip along with other packages. You need add the package in your project references while creating ASP .NET Core Web Application and ASP .NET WebForms Application.
Web Application in .NET 6/ .NET 7
The steps listed below describe how to configure DsPdfViewer in an ASP.NET Core Web Application to view and edit PDF Files.
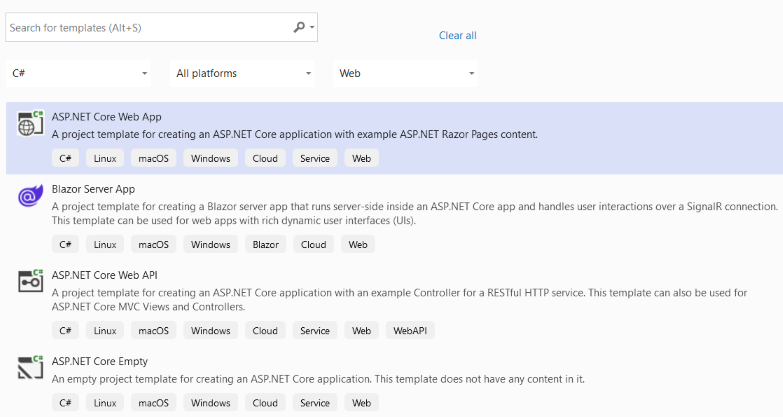
Open Microsoft Visual Studio 2022 and select Create a new project | ASP.NET Core Web Application.

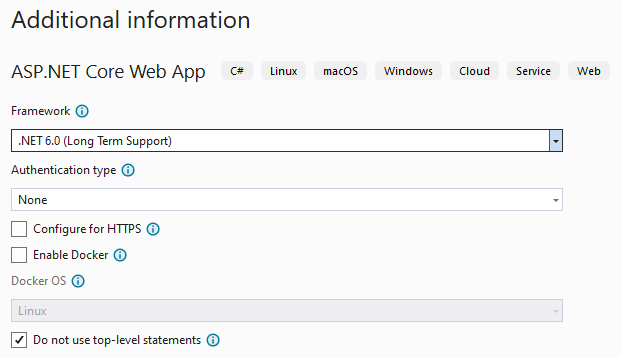
In the Create a new ASP.NET Core web application dialog, select NET Core 6.0 as the target framework.

Note: Make sure that 'Configure for HTTPS' option is unchecked to avoid warnings shown by FireFox on Windows.
Make sure that sample project builds and runs fine (shows the 'Welcome' screen in browser). Next steps assume that the project is named as 'WebApplication1'.
Run the following command to install DsPdfViewer. Make sure that the directory location in command prompt is set to lib folder. The DsPdfViewer will be installed in WebApplication1\WebApplication1\wwwroot\lib:
npm install @mescius/dspdfviewerRight-click the project in Solution Explorer and choose Manage NuGet Packages.
In the Package source on top right, select nuget.org.
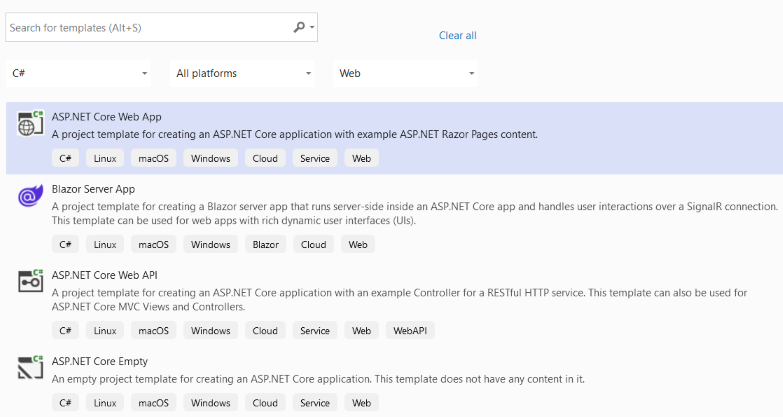
Click Browse tab on top left and search for "DS.Documents.Pdf.ViewerSupportApi".
On the left panel, select DS.Documents.Pdf.ViewerSupportApi as shown in image below:
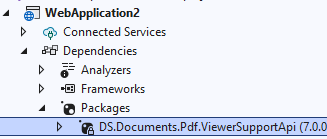
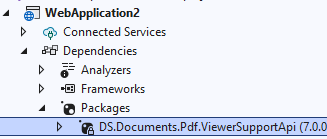
On the right panel, click Install to install the DS.Documents.Pdf.ViewerSupportApi package and its dependencies into the project. When the installation is complete, make sure you check the Packages folder under Dependencies folder in your solution explorer and confirm whether the DS.Documents.Pdf.ViewerSupportApi package is added to your project dependencies.

Modify the default content of WebApplication1\WebApplication1\Pages\Index.cshtml with the following code:
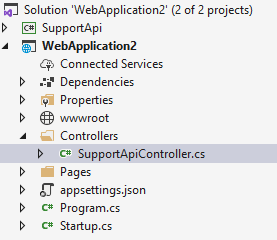
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <style> .container { height: calc(100% - 128px); max-width: inherit; } #host, .pb-3 { height: 100%; } </style> <div id="host"></div> <script src="~/lib/node_modules/@@mescius/dspdfviewer/dspdfviewer.js" asp-append-version="true"></script> <script> var viewer = new DsPdfViewer("#host", { supportApi: 'api/pdf-viewer' }); viewer.addDefaultPanels(); viewer.addAnnotationEditorPanel(); viewer.addFormEditorPanel(); viewer.beforeUnloadConfirmation = true; viewer.newDocument(); </script>Create a 'Controllers' folder in project and add a Controller choosing the MVC Controller – Empty template, naming it SupportApiController.cs' as shown below.

Replace the code in 'SupportApiController.cs' with the code snippet:
using GrapeCity.Documents.Pdf.ViewerSupportApi.Controllers; using Microsoft.AspNetCore.Mvc; namespace WebApplication2 { [Route("api/pdf-viewer")] [ApiController] public class SupportApiController : GcPdfViewerController { } }Modify Program.cs by adding the following lines of code to default code available on the page:
using GrapeCity.Documents.Pdf.ViewerSupportApi.Connection; using GrapeCity.Documents.Pdf.ViewerSupportApi.Controllers; using GrapeCity.Documents.Pdf.ViewerSupportApi.Models; using ProtoBuf.Meta; using System.Reflection; using System.Security.Cryptography.X509Certificates; var builder = WebApplication.CreateBuilder(args); // Add services to the container. builder.Services.AddRazorPages(); builder.Services.AddCors(); GcPdfViewerHub.ConfigureServices(builder.Services); //Server side signing implementation var app = builder.Build(); app.UseCors("WebCorsPolicy"); // Configure the HTTP request pipeline. if (!app.Environment.IsDevelopment()) { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); // Suggest using top level route registrations IApplicationBuilder applicationBuilder = app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); // Suggest using top level route registrations app.MapRazorPages(); app.Run();Build and run the application to view DsPdfViewer in your browser which contains the annotation and form editor tools to edit PDF documents.

Web Application in .NET Core 3.1/ .NET 5
Open Microsoft Visual Studio and select Create a new project | ASP.NET Core Web Application.

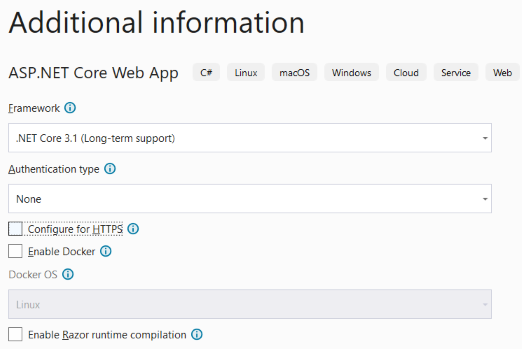
In the Create a new ASP.NET Core web application dialog, select the following:
NET Core 3.1(Long-term support)

Note: Make sure that 'Configure for HTTPS' option is unchecked to avoid warnings shown by FireFox on Windows.
Make sure that sample project builds and runs fine (shows the 'Welcome' screen in browser). Next steps assume that the project is named as 'WebApplication2'.
Run the following command to install DsPdfViewer. Make sure that the directory location in command prompt is set to lib folder. The DsPdfViewer will be installed in WebApplication2\WebApplication2\wwwroot\lib:
npm install @mescius/dspdfviewerRight-click the project in Solution Explorer and choose Manage NuGet Packages
In the Package source on top right, select nuget.org.
Click Browse tab on top left and search for "DS.Documents.Pdf.ViewerSupportApi".
On the left panel, select DS.Documents.Pdf.ViewerSupportApi as shown in image below:
On the right panel, click Install to install the DS.Documents.Pdf.ViewerSupportApi package and its dependencies into the project. When the installation is complete, make sure you check the Packages folder under Dependencies folder in your solution explorer and confirm whether the DS.Documents.Pdf.ViewerSupportApi package is added to your project dependencies.

Modify the default content of WebApplication2\WebApplication2\Pages\Index.cshtml with the following code:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <style> .container { height: calc(100% - 128px); max-width: inherit; } #host, .pb-3 { height: 100%; } </style> <div id="host"></div> <script src="~/lib/node_modules/@@mescius/dspdfviewer/dspdfviewer.js" asp-append-version="true"></script> <script> var viewer = new DsPdfViewer("#host", { supportApi: 'api/pdf-viewer' }); viewer.addDefaultPanels(); viewer.addAnnotationEditorPanel(); viewer.addFormEditorPanel(); viewer.beforeUnloadConfirmation = true; viewer.newDocument(); </script>Create a 'Controllers' folder in WebApplication2 project and add a class file 'SupportApiController.cs' to it as shown below:

Replace the code in 'SupportApiController.cs' with the code snippet:
using GrapeCity.Documents.Pdf.ViewerSupportApi.Controllers; using Microsoft.AspNetCore.Mvc; namespace WebApplication2 { [Route("api/pdf-viewer")] [ApiController] public class SupportApiController : GcPdfViewerController { } }Modify Startup.cs by adding the following lines of code to default ConfigureServices() method:
services.AddMvc((opts) => { opts.EnableEndpointRouting = false;});services.AddRouting();
and following line of code to Configure() method:
app.UseMvcWithDefaultRoute();The final startup.cs will look like below:
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; namespace WebApplication2 { public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); // Enable routing: services.AddMvc((opts) => { opts.EnableEndpointRouting = false; }); services.AddRouting(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); } app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); }); // Enable routing: app.UseMvcWithDefaultRoute(); } } }Build and run the application to view DsPdfViewer in your browser which contains the annotation and form editor tools to edit PDF documents.

WebForms Application
The steps listed below describe how to configure DsPdfViewer in an ASP.NET WebForms Application to view and edit PDF Files.
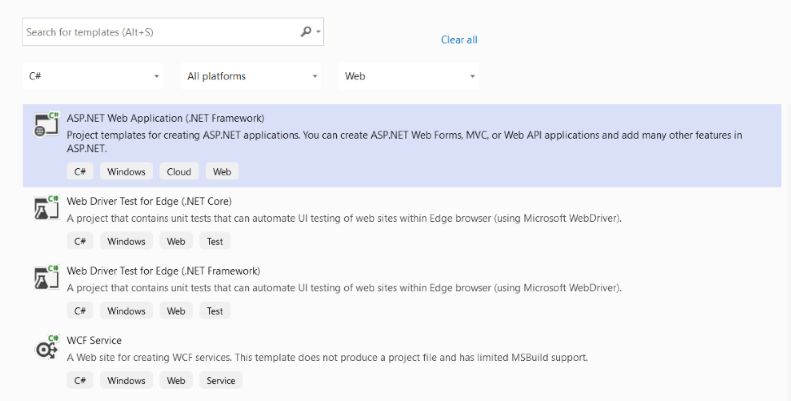
Open Microsoft Visual Studio and select Create a new project | ASP.NET Web Application (.NET Framework).

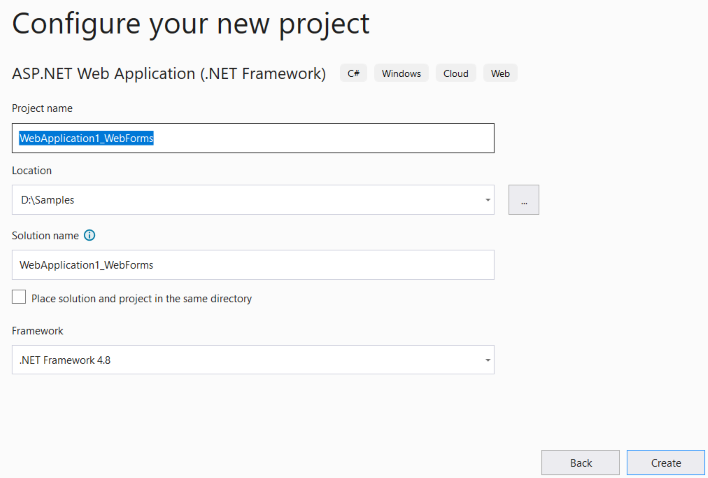
In 'Configure your new project' dialog, name the project and select '.NET Framework 4.8' framework.

In the 'Create a new ASP.NET web application' dialog, select 'Web Forms'.
Note: Make sure that 'Configure for HTTPS' option is unchecked to avoid warnings shown by FireFox on Windows.

Run the following command to install DsPdfViewer. Make sure that the directory location in command prompt is set to Scripts folder. The DsPdfViewer will be installed in WebApplication1_WebForms\WebApplication1_WebForms\Scripts:
npm install @mescius/dspdfviewerReplace the code in<asp:Content>..</asp:Content> tag in Default.aspx with below code:
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1_WebForms._Default" %> <asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server"> <style> html, body, body > form, .body-content { height: 100%; width: 100%; } #host { padding: 60px 20px 20px 10px; } </style> <div id="host"></div> <script src="Scripts/node_modules/@mescius/dspdfviewer/dspdfviewer.js"></script> <script> var viewer = new DsPdfViewer("#host", { supportApi: 'SupportApi' }); viewer.addDefaultPanels(); viewer.addAnnotationEditorPanel(); viewer.addFormEditorPanel(); viewer.beforeUnloadConfirmation = true; viewer.newDocument(); </script> </asp:Content>In WebApplication1_WebForms project, Right click Manage Nuget Packages and add below packages from nuget.org:
DS.Documents.Pdf.ViewerSupportApi
Microsoft.AspNet.WebApi.WebHost
Add a new class file 'WebApiConfig.cs' in App_Start folder and add the following code to it:

using System.Web.Http; namespace WebApplication1_WebForms.App_Start { public static class WebApiConfig { public static void Register(HttpConfiguration config) { // Web API configuration and services // Web API routes config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "{controller}/{action}/{id}/{id2}/{id3}", defaults: new { id = RouteParameter.Optional, id2 = RouteParameter.Optional, id3 = RouteParameter.Optional } ); } } }Add the following lines of code to WebApplication1_WebForms\WebApplication1_WebForms\Global.asax.cs file. The final Global.asax.cs will look like below:
using System.Web.Http;GlobalConfiguration.Configure(WebApiConfig.Register);using System; using System.Web; using System.Web.Http; //added line using System.Web.Optimization; using System.Web.Routing; using WebApplication1_WebForms.App_Start; namespace WebApplication1_WebForms { public class Global : HttpApplication { void Application_Start(object sender, EventArgs e) { // Code that runs on application startup RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); GlobalConfiguration.Configure(WebApiConfig.Register); //added line } } }Create a 'Controllers' folder in WebApplication1_WebForms project and add a class file 'SupportApiController.cs' to it as shown below:

Replace the code in 'SupportApiController.cs' with below code:
using GrapeCity.Documents.Pdf.ViewerSupportApi.Controllers; namespace WebApplication1_WebForms.Controllers { public class SupportApiController : GcPdfViewerController { } }Build and run the application to view DsPdfViewer with enabled editing options in your browser. You can open any PDF document and modify it.

Building and Using SupportApi from Sources
The SupportApi controller can be used by downloading and unzipping the DsPDF distribution file. It contains a DsPdfViewerWeb folder which further contains:
SupportApi - An ASP.NET Core web library which implements the DsPdfViewer's Support API. It can be used as it is (without any changes) in all projects. SupportAPI files are also provided as NuGet package as explained above.
SupportApiDemo - An ASP.NET Core web application, an app that demonstrates the use of SupportApi.
SupportApiDemo.sln - A solution file that can be used to build and run SupportApiDemo.
To use the SupportAPI from sources, instead of including DS.Documents.Pdf.ViewerSupportApi NuGet package as explained in the steps above, you need to copy and include SupportApi project to the application solution and then add its reference to your main project. Note that, name of the SupportApi projects is different for ASP.NET Core and ASP.NET WebForms:
SupportApi project for ASP.NET Core: SupportApi.csproj
SupportApi project for ASP.NET WebForms: SupportApi-WebForms.csproj
For more information, refer Edit PDF in DsPdfViewer demos.


