Creating Minimized and Maximized Styles
You can customize how items in the C1TileView control are displayed when minimized and maximized. For example, you may wish to display an icon in the content area of a minimized item indicating the type of content that item contains. You can use the ContentMinimized and ContentMaximized properties to set a display template. If these properties are not set, the Content is used.
For example, the following markup adds ContentMinimized and ContentMaximized templates:
<c1:C1TileView Name="C1TileView1">
<c1:C1TileViewItem Background="Red" Header="Red">
<c1:C1TileViewItem.ContentMinimized >
<Label Content="Red Minimized" Height="28" Name="Label1" Foreground="White"/>
</c1:C1TileViewItem.ContentMinimized>
<c1:C1TileViewItem.ContentMaximized >
<Label Content="Red Maximized" Height="28" Name="Label2" Foreground="White"/>
</c1:C1TileViewItem.ContentMaximized>
</c1:C1TileViewItem>
<c1:C1TileViewItem Background="Orange" Header="Orange">
<c1:C1TileViewItem.ContentMinimized >
<Label
Content="Orange Minimized"
Height="28"
Name="Label3"
Foreground="White"/>
</c1:C1TileViewItem.ContentMinimized>
<c1:C1TileViewItem.ContentMaximized >
<Label
Content="Orange Maximized"
Height="28"
Name="Label4"
Foreground="White"/>
</c1:C1TileViewItem.ContentMaximized>
</c1:C1TileViewItem>
</c1:C1TileView>
What You've Accomplished
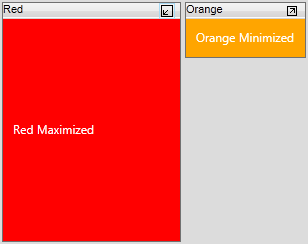
We added templates for the minimized and maximized C1TileView states. Run your application and maximize one of the items. Observe that the content of both the minimized and maximized items changes. Maximize the minimized items. The content of each item changes again.