Quick Start
Like the standard Microsoft PropertyGrid control, the WPF PropertyGrid control works based on a SelectedObject property. Once this property is set, the control displays the object's public properties and allows the user to edit them. In this quick start, we add PropertyGrid to the WPF application to create a UI to display and edit information in the PropertyGrid control.
Binding with Object
To bind an object with PropertyGrid, follow these steps:
Set up the application
Create a new WPF project in Visual Studio.
In the Solution Explorer, right-click the Dependencies and select Manage NuGet packages.
In the NuGet Package Manager, search and add the following reference to your project:
- C1.WPF.PropertyGrid
Drag-drop a Button control from the Toolbox and place it on the Top-Left area of MainWindow.xaml. Now, from the Properties window, set its Name to "TextButton" and Content to "Button".
In the XAML view, add the C1PropertyGrid control and set its properties using the following code.
<c1:C1PropertyGrid Margin="184,0,0,0" x:Name="propertyGrid"></c1:C1PropertyGrid>
Bind PropertyGrid with a Button
To customize and connect the C1PropertyGrid control to the Button control, complete the following steps:
In XAML view, bind the C1PropertyGrid control to the Button control and then customize the controls.
Set the object for PropertyGrid to display properties using SelectedObject property as shown the following code. In this example, the SelectedObject property determines the object for which the PropertyGrid control displays properties to edit.
<c1:C1PropertyGrid Margin="184,0,0,0" x:Name="propertyGrid" PropertySort="CategorizedAlphabetical" AutoGenerateProperties="False" SelectedObject="{Binding ElementName=TextButton, Mode=OneWay}" EditorWidth="60"> <c1:C1PropertyGrid.PropertyAttributes> <c1:PropertyAttribute Category="Appearance" DisplayName="Background Color" MemberName="Background" /> <c1:PropertyAttribute Category="Appearance" DisplayName="Border Color" MemberName="BorderBrush"/> <c1:PropertyAttribute Category="Appearance" DisplayName="Visibility" MemberName="Visibility" /> <c1:PropertyAttribute Category="Size" DisplayName="Button Height" MemberName="Height" /> <c1:PropertyAttribute Category="Size" DisplayName="Button Width" MemberName="Width" /> <c1:PropertyAttribute Category="Text" DisplayName="Button Text" MemberName="Content" /> <c1:PropertyAttribute Category="Text" DisplayName="Text Color" MemberName="Foreground" /> <c1:PropertyAttribute Category="Text" DisplayName="Text Size" MemberName="FontSize" /> </c1:C1PropertyGrid.PropertyAttributes> </c1:C1PropertyGrid>You will notice in Design view that the C1PropertyGrid control now reflects all of the button’s properties.
In the Properties window, locate the PropertyAttributes collection under Data category and click the ellipsis button next to it. The Property Attribute Collection Editor dialog box will appear.
In the Property Attribute Collection Editor, click the Add button to add items to the PropertyGrid. Repeat this step seven more times to create a total of eight PropertyAttribute items.
Set the following properties in the Properties pane (on the right side) for the items you just added:
PropertyAttribute Category DisplayName MemberName [0] PropertyAttribute Appearance Background Color Background [1] PropertyAttribute Appearance Border Color BorderBrush [2] PropertyAttribute Appearance Visibility Visibility [3] PropertyAttribute Size Button Height Height [4] PropertyAttribute Size Button Width Width [5] PropertyAttribute Text Button Text Content [6] PropertyAttribute Text Text Color Foreground [7] PropertyAttribute Text Text Size FontSize Here, the Category identifies what section the item appears in, the DisplayName indicates the name displayed for the item and the MemberName indicates the actual name of the member.
Click the OK button to close the Property Attribute Collection Editor dialog box and change the settings.
Run the application
To run your application and observe the run-time behavior of the PropertyGrid control, complete the following steps:
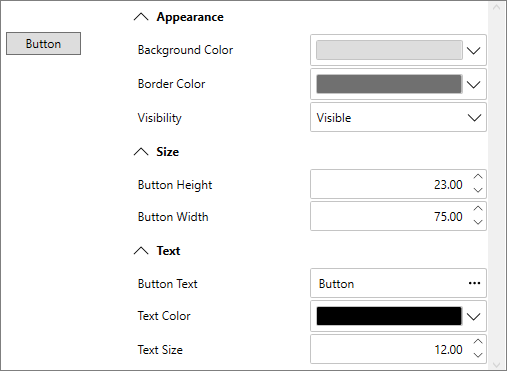
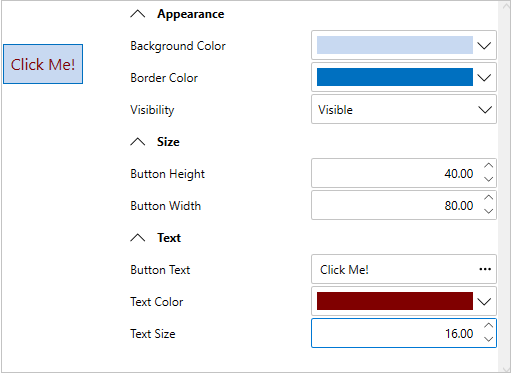
From the Debug menu, select Start Debugging to view how your application will appear at run time. The application will appear similar to the following:

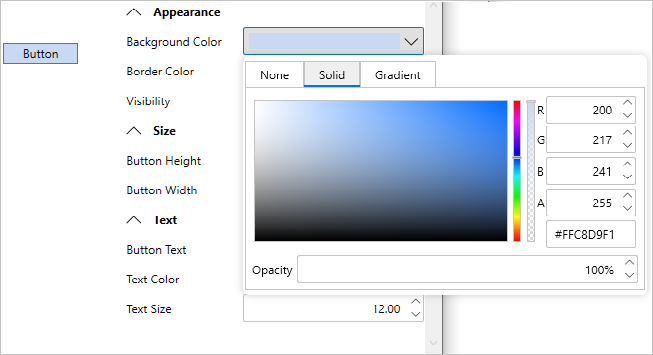
Click the Background Color drop-down arrow and pick a color, for example, light blue, using color slider in the color picker. You can also set light blue color either using its hexadecimal value (#FFC8D9F1) or RGB value in the color picker. The button's background color will change to your selection.

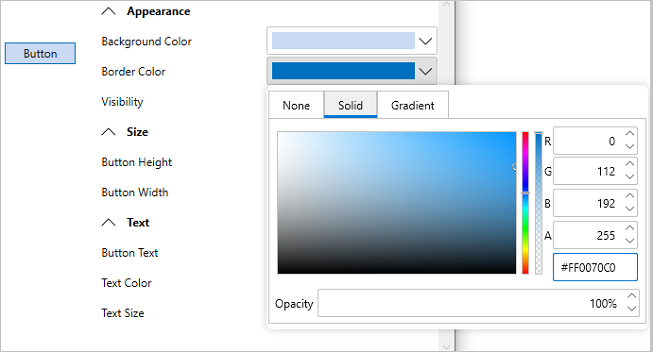
Click the Border Color drop-down arrow and pick a color, for example blue, from the color picker which appears on the border of the Button control.

Change the size of the button by entering values in the Button Height and Button Width numeric boxes. For example, enter 40 for height and 80 for width.
Enter a string, for example "Click Me!" in the Button Text textbox.
Click the Text Color drop-down arrow and pick a color, for example maroon(#FF800000), from the color picker that appears on the text of Button control.
Click the Up or Down arrow next to the Text Size value to change the size of the text that appears on the button control. For example, set the value to 16.

Binding with Class
To bind a class with PropertyGrid, follow these steps:
Set up the application
Create a new WPF project in Visual Studio.
In the Solution Explorer, right-click the Dependencies and select Manage NuGet packages.
In the NuGet Package Manager, search and add the following reference to your project:
- C1.WPF.PropertyGrid
In the XAML view, add the C1PropertyGrid control and set its properties using the following code.
<c1:C1PropertyGrid Margin="130,12,30,12" x:Name="propertyGrid"></c1:C1PropertyGrid>
Bind PropertyGrid with a Class
To customize and connect the PropertyGrid control to the class, complete the following steps:
Switch to the code view and create a class, say Customer, using the following code.
public class Customer { public string Name { get; set; } public string EMail { get; set; } public string Address { get; set; } public DateTime CustomerSince { get; set; } public int? PointBalance { get; set; } public bool SendNewsletter { get; set; } }Create an object of the Customer class and bind it to the PropertyGrid using SelectedObject property as shown the following code. In this example, the SelectedObject property determines the object of the class for which the PropertyGrid control displays properties to edit.
// Create object to browse var customer = new Customer(); // Show customer properties propertyGrid.SelectedObject = customer;
Run the application
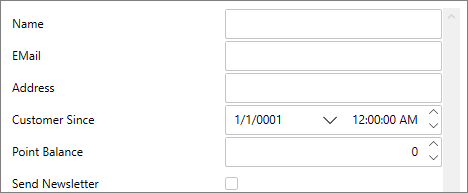
Observe the output appears similar to the following: