Selection
You can choose what element of FlexPie is selected when you click anywhere on the control by setting the SelectionMode property. This property provides three options:
- None: Does not select any element.
- Point: Highlights the pie slice that the user clicks.
- Series: Highlights the entire pie.
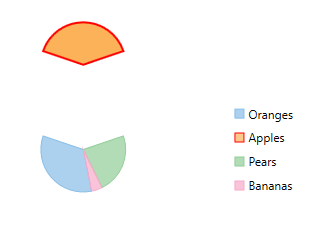
After setting the SelectionMode property to Point, you can change the position of the selected pie slice by setting the SelectedItemPosition property. And also, you can move the selected pie slice away from the center of FlexPie by setting the SelectedItemOffset property.
xml
<Grid>
<Chart:C1FlexPie
x:Name="flexPie"
InnerRadius="0.5"
Offset="0.5"
Header="Fruit Sales Data"
Footer="2015"
LegendOrientation="Horizontal"
LegendPosition="Bottom"
SelectionMode="Point"
SelectedItemPosition="Top"
SelectedItemOffset="2"
Margin="95,99,328,275"
Binding="April"
BindingName="Fruit"
ItemsSource="{Binding DataContext.Data}">
<Chart:C1FlexPie.SelectionStyle>
<Chart:ChartStyle Stroke="Red"
StrokeThickness="2"/>
</Chart:C1FlexPie.SelectionStyle>
<Chart:C1FlexPie.DataLabel>
<Chart:PieDataLabel Content="{}{y}"/>
</Chart:C1FlexPie.DataLabel>
</Chart:C1FlexPie>
</Grid>
Code
flexPie.SelectionMode = C1.Chart.ChartSelectionMode.Point;
flexPie.SelectedItemPosition = C1.Chart.Position.Top;
flexPie.SelectedItemOffset = 2;