Chart Types
FlexRadar allows you to work with different chart types to meet your data visualization needs. You can use chart types from Area to Scatter to display areas filled with colors or patterns within data depicted within FlexRadar. To set different chart types for FlexRadar, set the ChartType property of C1FlexRadar to any of the following values in the RadarChartType enumeration:
- Area: Shows area below the line filled with color.
- Line: Shows trends over a period of time or across categories.
- LineSymbols: Shows line chart with a symbol on each data point.
- Scatter: Shows patterns within data using X and Y coordinates.
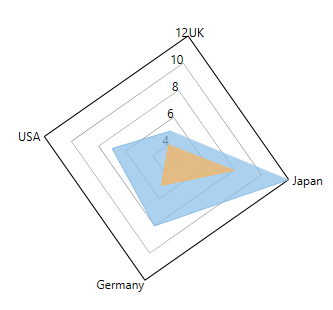
The following image displays FlexRadar with the chart type as Area.

The following code snippet sets the ChartType property in code using the sample created in Quick Start.
xml
<Chart:C1FlexRadar Header="Country Wise Comparison"
LegendOrientation="Vertical"
LegendPosition="Right"
LegendTitle="Parameters"
ChartType="Area"
Reversed="True"
StartAngle="10"
ItemsSource="{Binding DataContext.Data}"
BindingX="Country"
Margin="54,78,58,10" Palette="Standard">
<Chart:C1FlexRadar.HeaderStyle>
<Chart:ChartStyle FontFamily="Arial"
FontSize="14"
FontWeight="Bold"
Stroke="Blue"/>
</Chart:C1FlexRadar.HeaderStyle>
<Chart:C1FlexRadar.FooterStyle>
<Chart:ChartStyle FontFamily="Arial"
FontSize="12"
FontWeight="Bold"/>
</Chart:C1FlexRadar.FooterStyle>
<Chart:C1FlexRadar.LegendStyle>
<Chart:ChartStyle FontFamily="Arial"
FontSize="11"
FontWeight="Bold"
Stroke="DarkCyan"/>
</Chart:C1FlexRadar.LegendStyle>
<Chart:C1FlexRadar.LegendTitleStyle>
<Chart:ChartStyle FontFamily="Arial"
FontSize="11"
FontWeight="Bold"
Stroke="Brown"/>
</Chart:C1FlexRadar.LegendTitleStyle>
<Chart:Series SeriesName="Sales"
Binding="Sales"/>
<Chart:Series SeriesName="Expenses"
Binding="Expenses" />
</Chart:C1FlexRadar>
Code
// set the FlexRadar chart type
flexRadar.ChartType = C1.Chart.RadarChartType.Area;
' set the FlexRadar chart type
flexRadar.ChartType = C1.Chart.RadarChartType.Area


