Step 2: Customizing the Appearance of Rating Control
In the last step, you created a WPF project and added the Rating control to it. In this step, you start by customizing the appearance of the Rating control using some of the properties of the C1Rating class at design time. In this example, we rate a book for which we would add an image to the project.
Select the rating control on the Main Window and navigate to the Properties pane.
Set AutoGeneratedItemsCount property to 4 to observe a total of 4 stars in the control on running the application.
Set RatingPrecision property to Half to allow 0.5 star rating.
Set HoveredBrush property to Green to set the brush color in hovered state. By default, HoveredBrush property is set to Yellow.
Set Value property to 2 to display an initial rating of 2-star.
Add an image to your project that displays the covepage of the book to be rated.
Navigate to the Toolbox again and add a standard TextBlock control to the designer. Place it below the image.
Set the Text property of TextBlock as "Rating" in the Properties window.
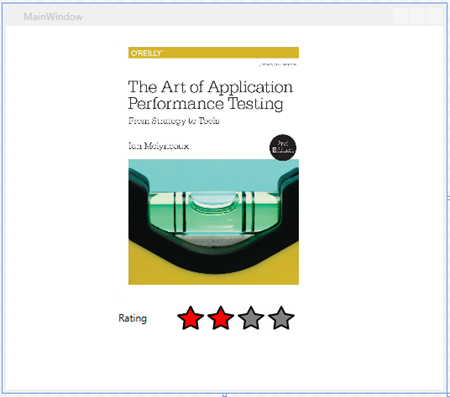
Position the C1Rating control adjacent to the TextBlock below the image. The Design view appears similar to the following image.

With this, you have successfully added and customized the appearance of the Rating control. In the next step, you run the application to see how the Rating control appears and works.


